お手軽にVRを試したい場合の手順のメモです。今回はJS編。
お手軽VR入門 JS編
Firefoxなどでおなじみモジラが提供しているVR用のライブラリ「A-Frame」を使います。
こちらの記事で大体紹介されていますので簡単に確認していきます。
HTMLタグで本格VRコンテンツが作れる! Mozillaが開発した3Dライブラリ「A-Frame」がすごい - ICS MEDIA
A-Frameをセットアップ
GitHubからファイルを入手します。
箱を表示する
distフォルダに「aframe-v1.2.0.js」があるのでそれを利用します。
使い方は簡単で
シーンのタグ「<a-scene>」でシーンを挟みます。
あとはボックスで「<a-box position="0 0 -3" rotation="0 45 0" width="1" height="1" depth="1" color="#ff0000"></a-box>」のように指定します。
<body>
<script src="aframe-master/dist/aframe-v1.2.0.js"></script>
<a-scene>
<a-box position="1 1 -3" rotation="0 45 0" width="1" height="1" depth="1" color="#ff0000"></a-box>
</a-scene>
</body>
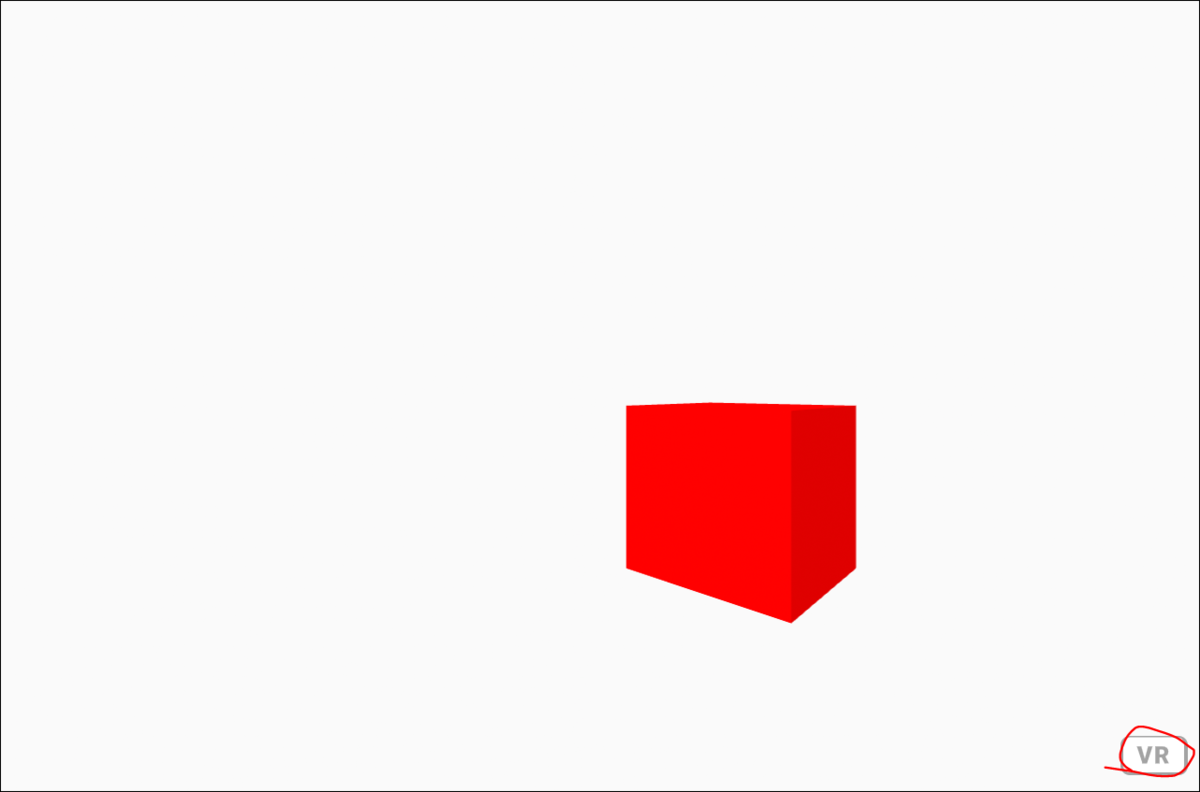
これで表示すると以下のようになります。
オキュラスクエストなどでブラウザから見ているときには、VRボタンでVRモードにできます。

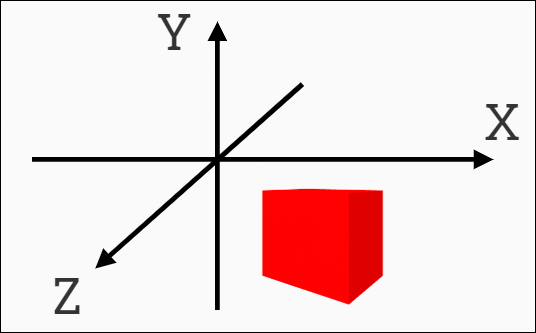
ちなみに箱の位置では「position="1 1 -3"」のうに3つの数字を指定しています。これは、X,Y,Zの3軸の数値を表します。
3次元では縦横高の3つの座標を使います。
A-Frameでは、Xは右がプラス、Yは上がプラス、Zが手前がプラスとなります。
Zをマイナスにしてないと手前に来すぎてボックスが見えないということになります。

このページは以下から確認できます。
写真を360度張り付ける
VRは360度覆われるとイマーシブ感が強くなります。
写真をまずAssetとして定義しておきます。
あとは背景「a-sky」で読み込んだ画像アセットを指定します。
<body>
<script src="aframe-master/dist/aframe-v1.2.0.js"></script>
<a-scene>
<a-assets> <img id="photo" src="dish.jpg"> </a-assets>
<a-sky src="#photo" rotation="0 -130 0"></a-sky>
</a-scene>
</body>
実行するとこんな感じ。

サンプルリンクはこちら。
オキュラスクエスト2で見るには?
オキュラスクエスト2ではブラウザからアクセスします。
右下のVRボタンを押すとVRモードとなります。

フル画面になると一気に没入感アップです。

左コントローラの「メニュー」ボタンを押すと、VRモードが解除され、通常のブラウザでの表示戻ります。