3Dプリンタによっては専用3D編集ソフトがついている場合があります。しかし機能は少ないので結局物足りなくなります。一方ブレンダーなら無料ですし高価なCGソフト並みに機能が豊富です。いよいよバージョン3が登場しました。
とにかく機能が多いので、最低限の使い方をマスターしていきましょう。
Blenderとは?
無料で使える高機能3Dソフトです。
最近ではBlenderでCG映画製作を使うというケースも増えてきており、性能的にも魅力はあります。
一方いわゆる市販製品として出来上がってきたわけではないので?操作性は独特。
正直、使い勝手はかなり悪いです。
例えば、通常の3Dソフトでは、「’メニュー>モデル>直方体」のように選んで箱を配置できます。
ところがブレンダーでは、「シフトキー」+「A」でモデルの追加メニューが出します。そのキーを知らないと、いつまでたっても追加できない?わけでかなり不親切な作りだと思います。
ダウンロード
マイクロソフトストアから入手できます。
ただ最新のバージョン3を使うには、Blenderの公式サイトから入手したほうがいいです。
blender.org - Home of the Blender project - Free and Open 3D Creation Software

インストール後起動すればバージョン3であることがわかります。

Blender3の特徴は
レンダリングエンジン「Cycles X」を搭載。速度が大幅に改善。
- AMDのGPUサポート
- ウィジェットのデザインをより統一
- 新しいアセットブラウザー
などなど。
速度面が改善されていることからもバージョン3を使うほうがよいでしょう。
日本語化
起動時にダイアログが出ます。そこで言語を日本語にできます。
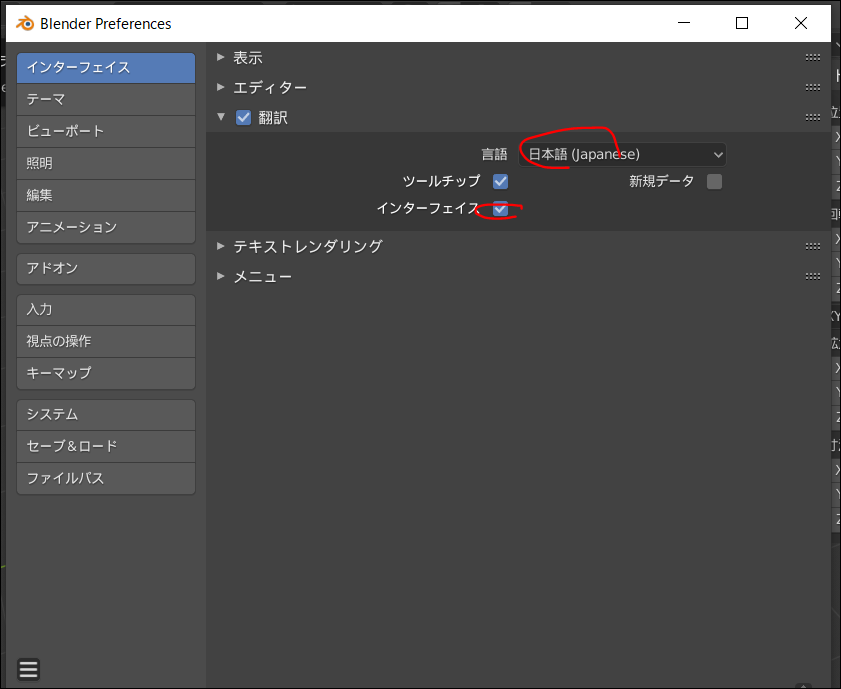
また「Edit>Preferrence」でプレファレンスを開きます。
「インターフェース」で「Language」で日本語を選びます。

Blenderを使う
視点移動
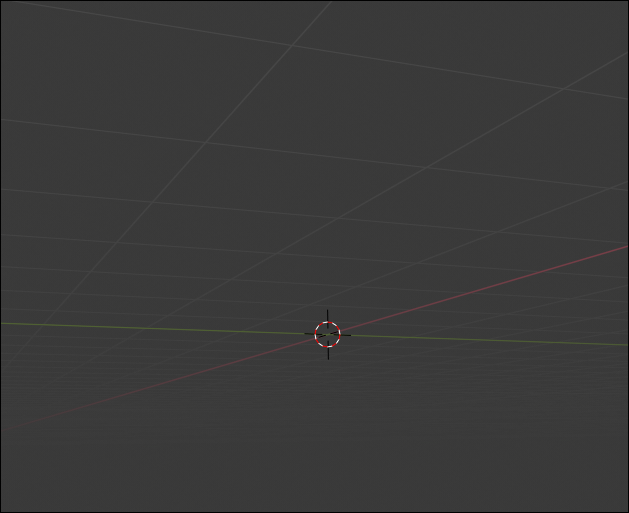
マウスホイールを押しながらドラッグで移動します。

このように中心点は固定のままカメラ視点が移動します。

シフトをおしながらマウスホイールボタンを押しながらドラッグすると平行移動できます。
視点のズームイン、アウトはマウスホイールの回転で実行できます。
キーで視点切り替え
マウスホイールボタンが使いにくい場合、数字パッドを使うだけで回転できます。
4,6で水平方向に、8,2で縦方向に回転。まだ1,3,7,9でも表示を切り替えられるので、一度どんなものか触っておくといいと思います。

カメラからの見た目にするにはテンキーの「0」を押します。

アンドゥ、リドゥ
操作に慣れないうちは、変なボタンを押して予想外のことが起きたりして大変です。
そんなときはアンドゥ、リドゥを使います。
アンドゥは1つ前に操作を戻します。コントロール+Zで実行します。
リドゥは1つ次の操作を実行します。アンドゥで戻しすぎた場合はリドゥで先に進めることができます。
ショートカットはコントロール+Yではなくシフト+コントロール+Zです。
グリッドの表示・吸着
グリッド表示をうまく使えば、物体を移動や変形させる目安をつけやすいです。
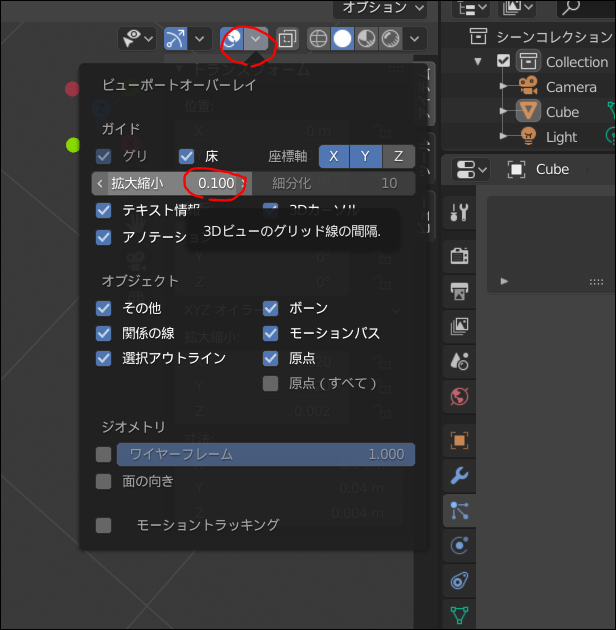
グリッド数の設定を変更するには右上にある「ビューポートオーバーレイ」アイコンをクリックします。
「床」にチェックが入っていることを確認し、拡大縮小の数値を変更します。これで、
表示されるグリッドの密度が変わります。

グリッドに吸いつくように設定すると、移動や変形の精度をアップできると思います。
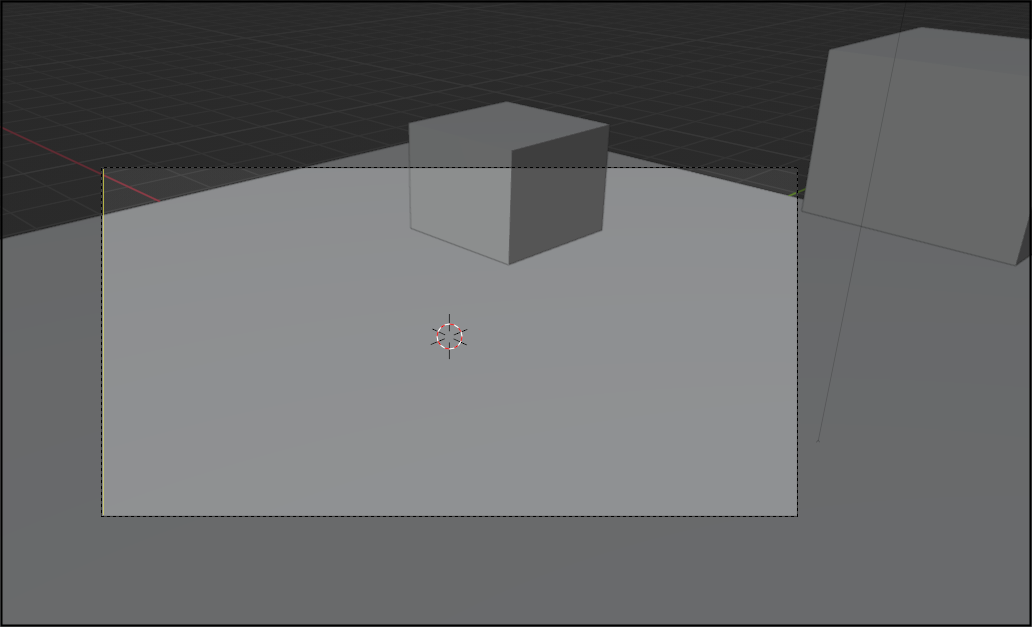
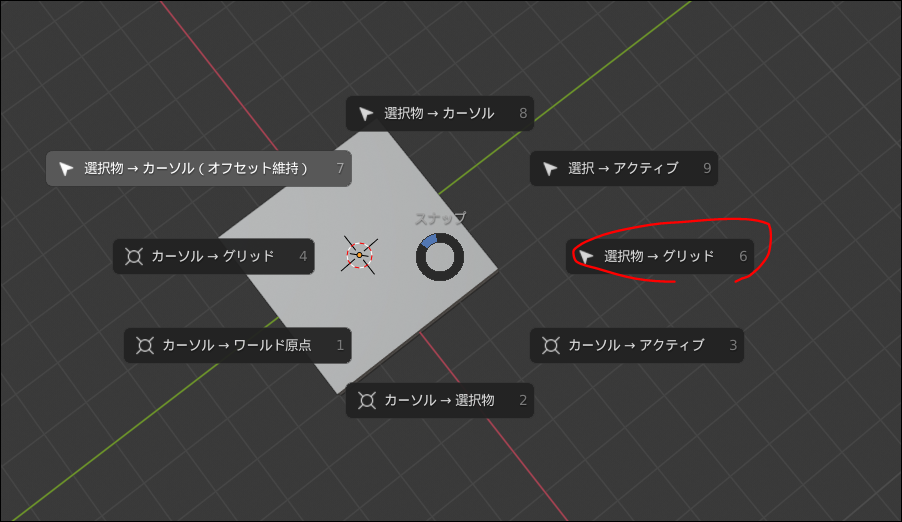
シフト+Sで出たメニューで「選択物をグリッド」に選びます。

次にアイテムの移動の時にコントロールキーを押しながら実行すると、グリッドにスナップされた移動が可能となります。
ビュー
ブレンダーでは、画面を分割していろんな要素をすきなように表示できます。
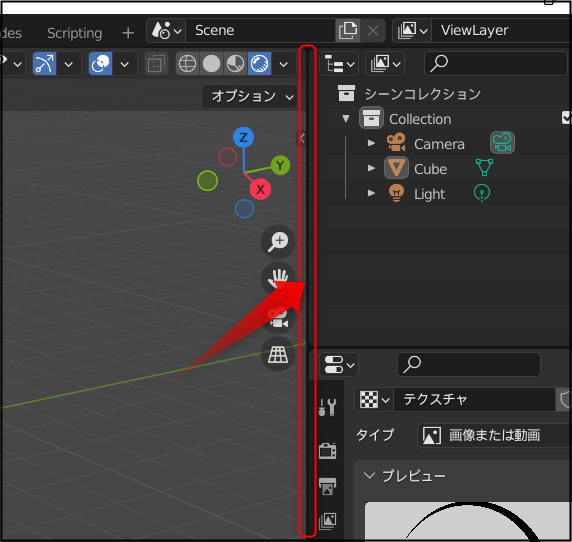
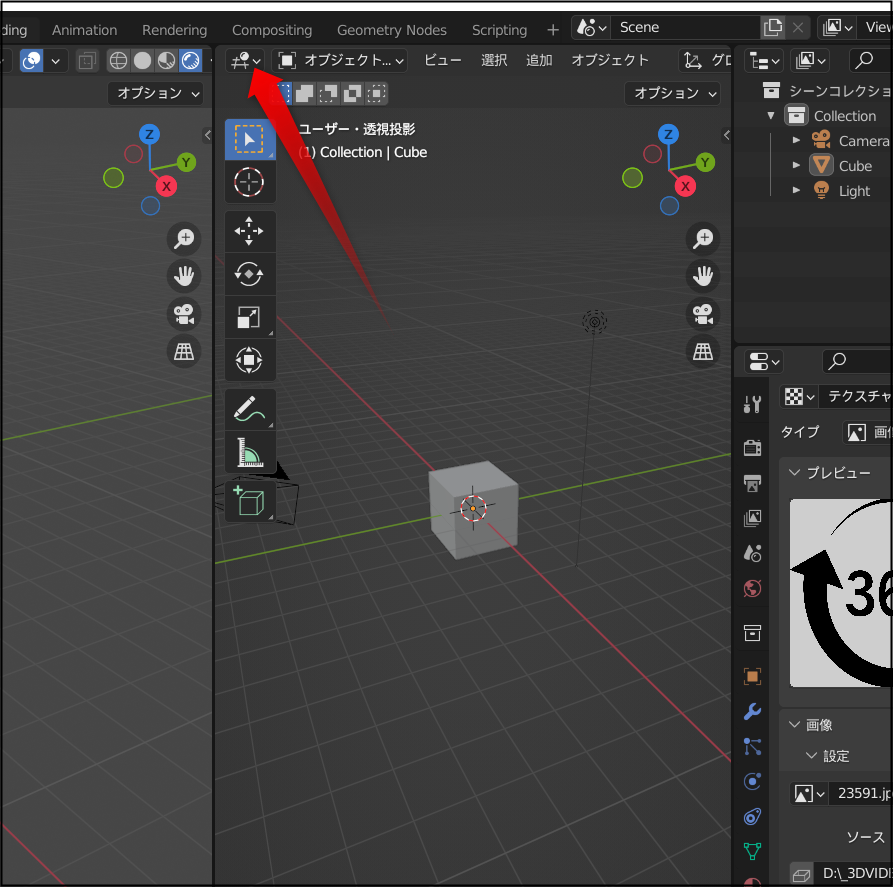
このようなパネルとパネルの間の区切りにマウスを持っていくと「+」型にカーソルが変わる箇所があります。

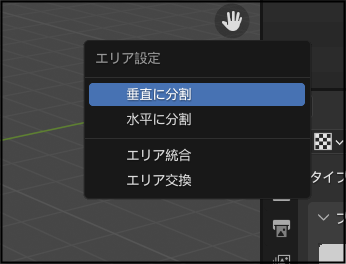
右クリックすると以下のようにメニューがでるので「垂直に分割」を選んで...

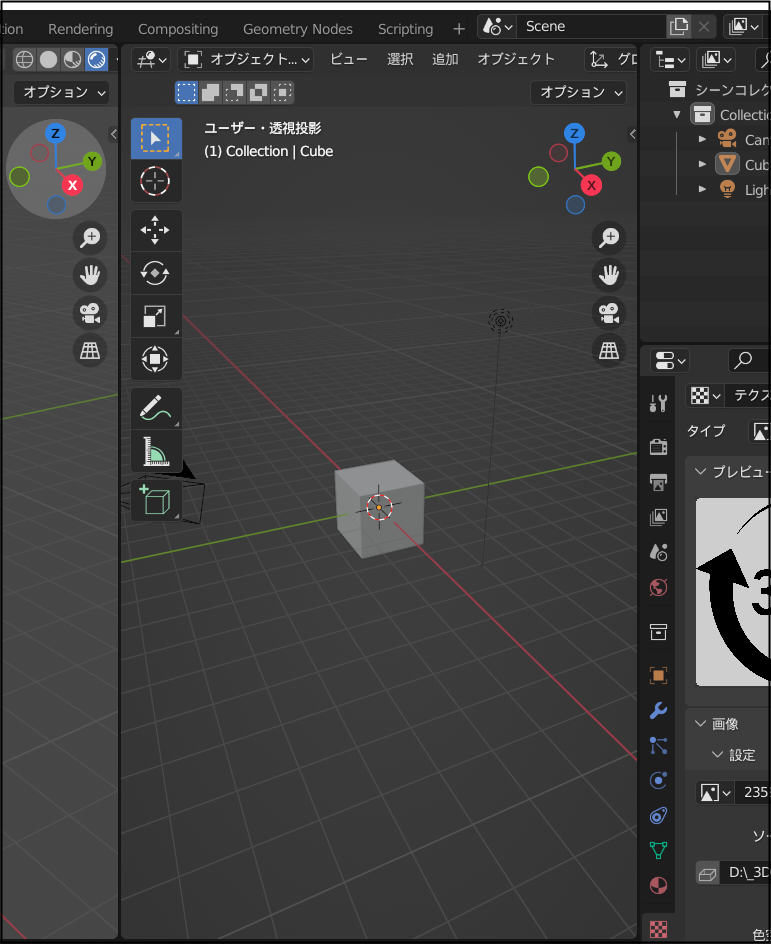
マウスを動かすとこのようにパネルが出現します。

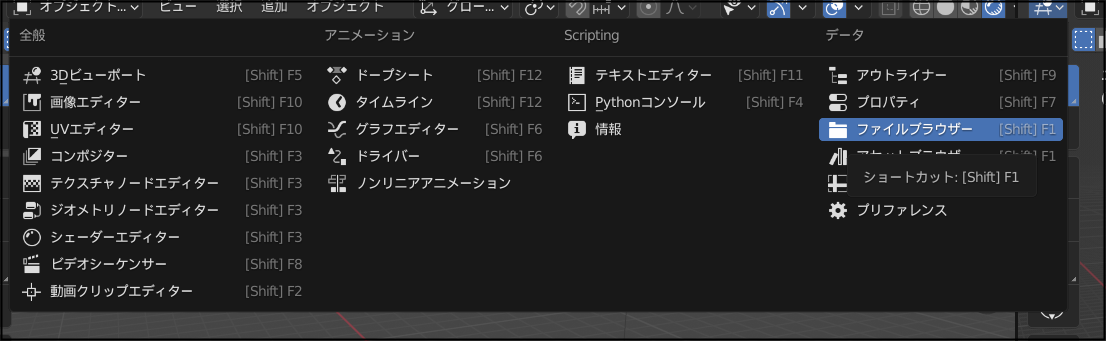
左上のアイコンを押すと、

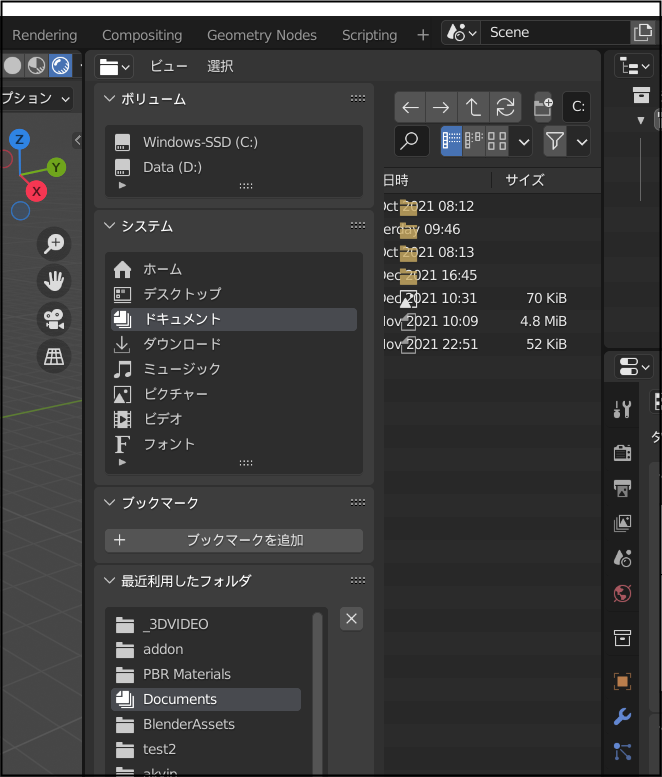
パネルの中身を選べます。例えばファイルブラウザーを選ぶと...

このようにファイルをツリーで表示する画面となります。

消す場合には、同じ手順から今度は「パネル統合」を実施。あとは統合するほうのパネルをえらべばOKです。
オブジェクト
オブジェクトの作成
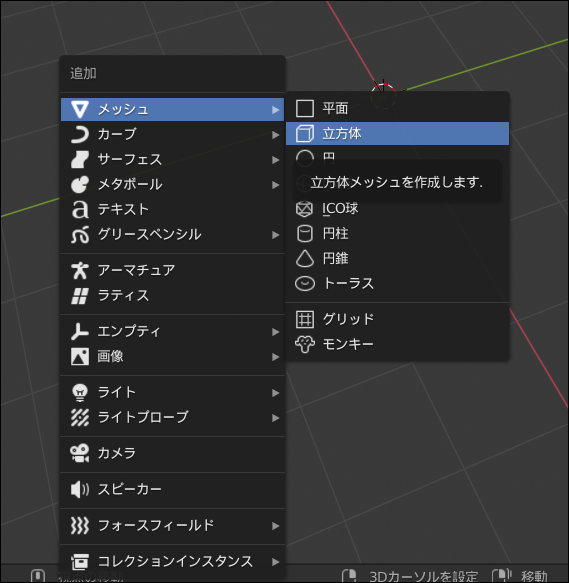
「シフトキー」+「A」でオブジェクト作成用メニューが開きます。
AはAuthoringのAでしょうか。

メニューから立方体を選ぶと、画面上に生成されます。

やり直したい場合には「コントロール+Z」でアンドゥを、消したい場合はデリートキーで指定物体を削除することができます。
オブジェクトの移動・回転・拡縮
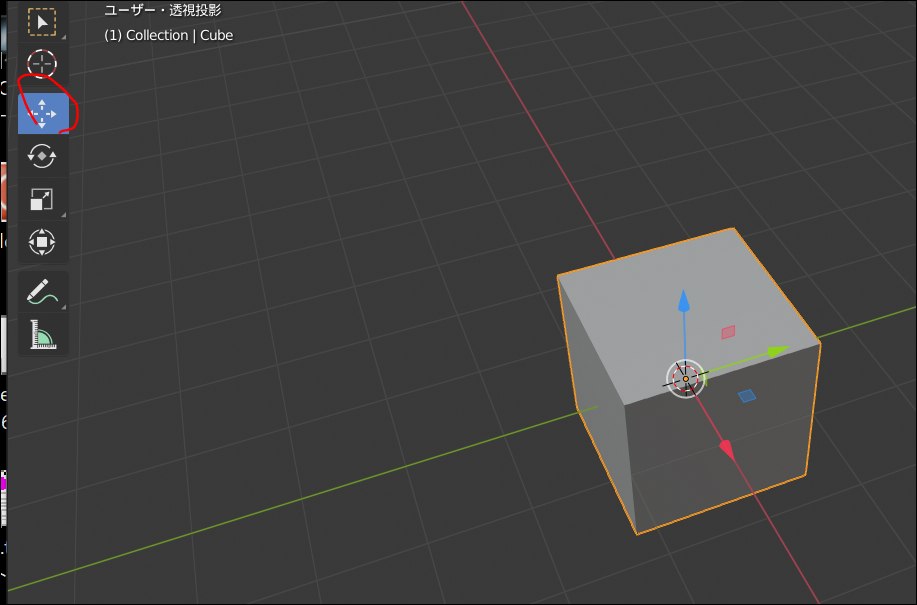
左にある移動アイコンを押せば移動モードになります。
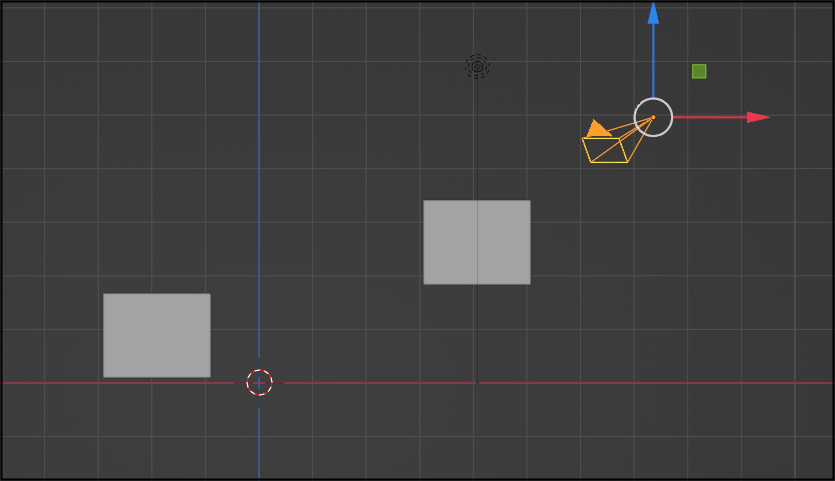
表示されている矢印をドラッグすることでその方向へ移動できます。

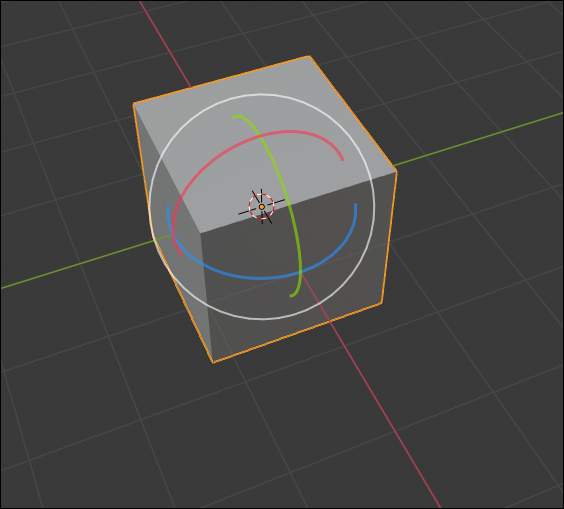
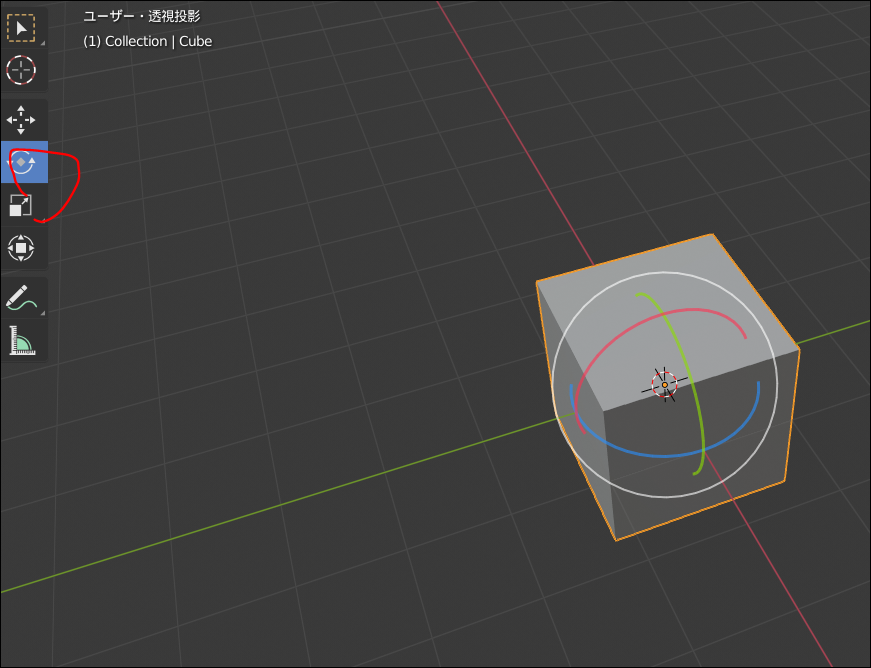
回転アイコンを選ぶと回転モードです。

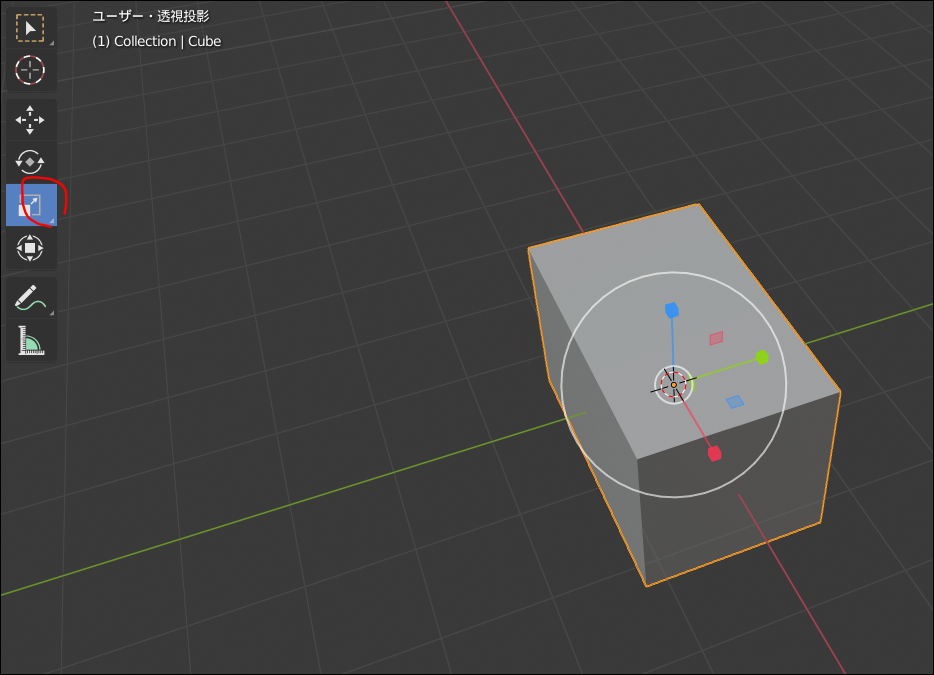
拡大モードを押せば拡縮できます。

ショートカットキーだと
- Gを押すとマウス位置に一致して移動(Go?)します。
- Rを押すとマウス位置に見合うように回転(Rotate?)します。
- Sを押すとマウス位置に見合うように拡縮(Stretch?)します。
オブジェクトを数値で制御
マウス操作で変形させると、かちっとした数値に変更しづらいです。
そこで、大きさを数値で指定できると便利です。
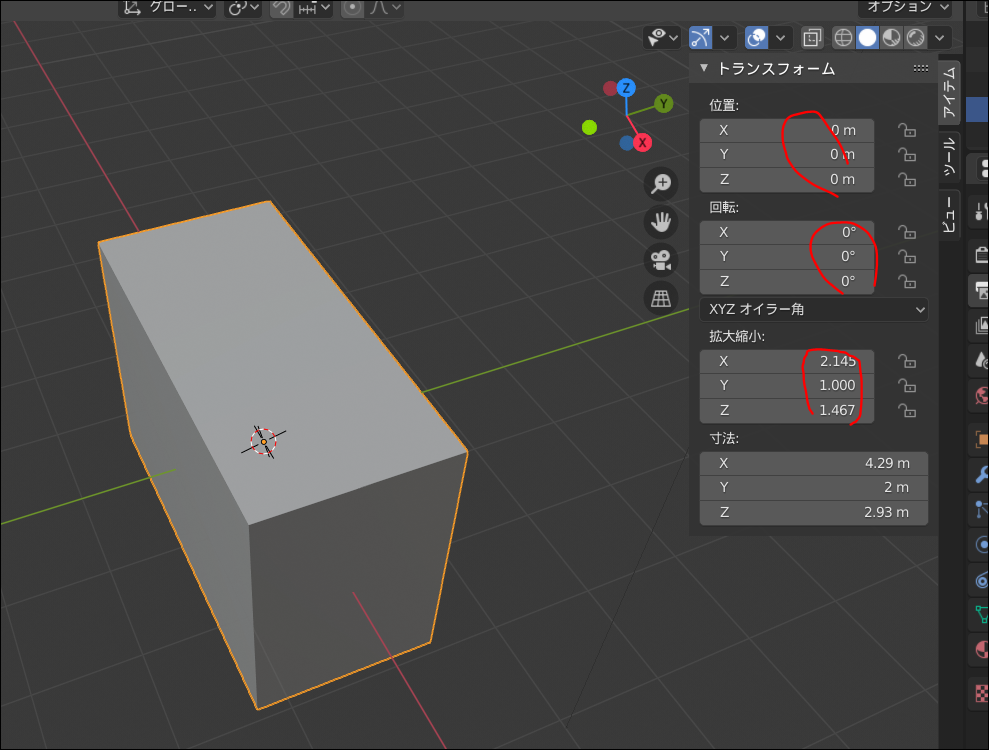
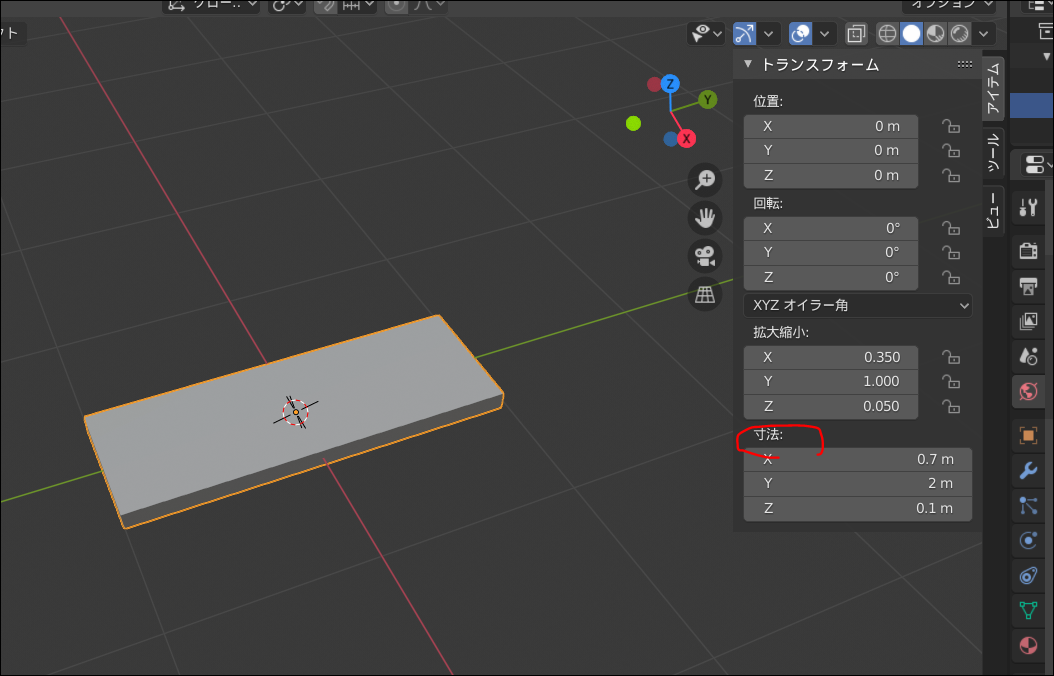
「N」キーを押すと「トランスフォーム」というパネルが出てきて数値入力ができるにょうになります。
また、数値の横のカギマークを押すことで数値が変わらないようにロックすることもできます。

寸法のところの数値を変えると、高さや幅を直接指定した数値に変更できます。立方体を作ってここで数値を指定すれば、作りたいサイズ感にすぐ拡縮できます。
ちなみにZ軸が高さになります。

プロパティ
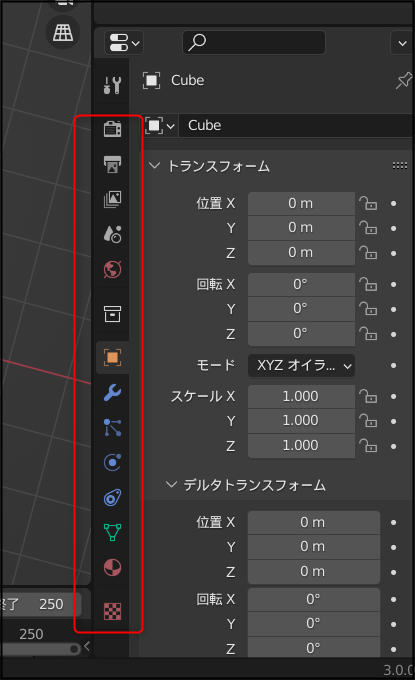
通常右下にプロパティウィンドウが表示されます。
プロパティとは属性で、物体のサイズや色などを設定できるものです。

ここにはパーティクルやマテリアル、テクスチャなどの設定もあり、アイコンで切り替えていきます。
種類が多いので慣れるのはちょっと大変です。
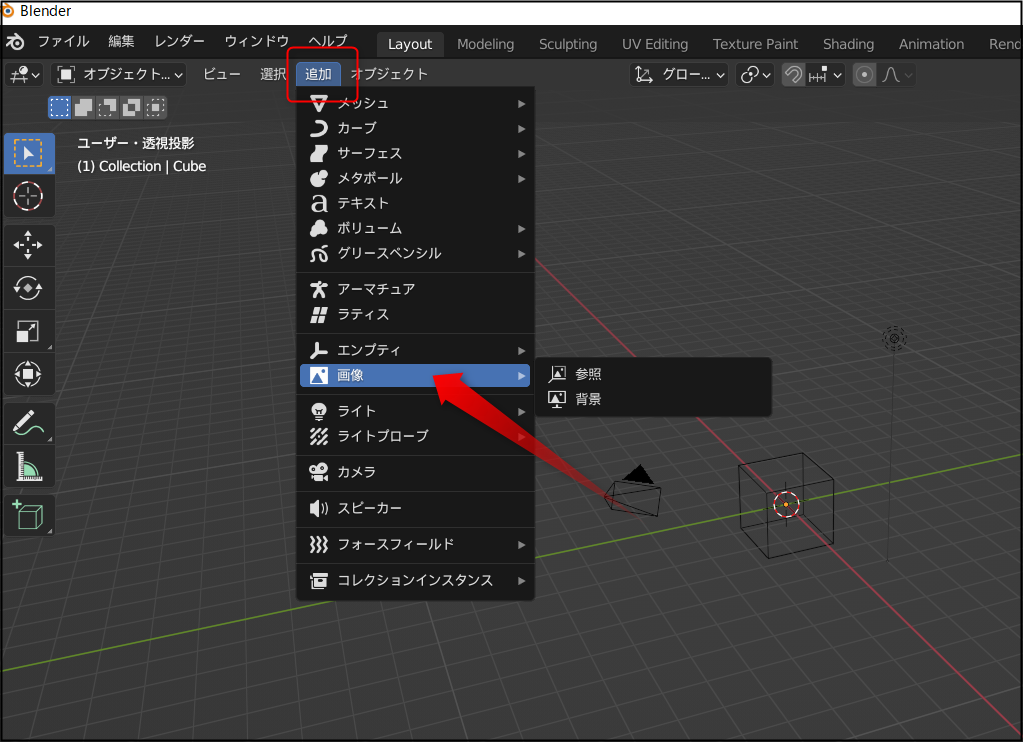
下絵の追加
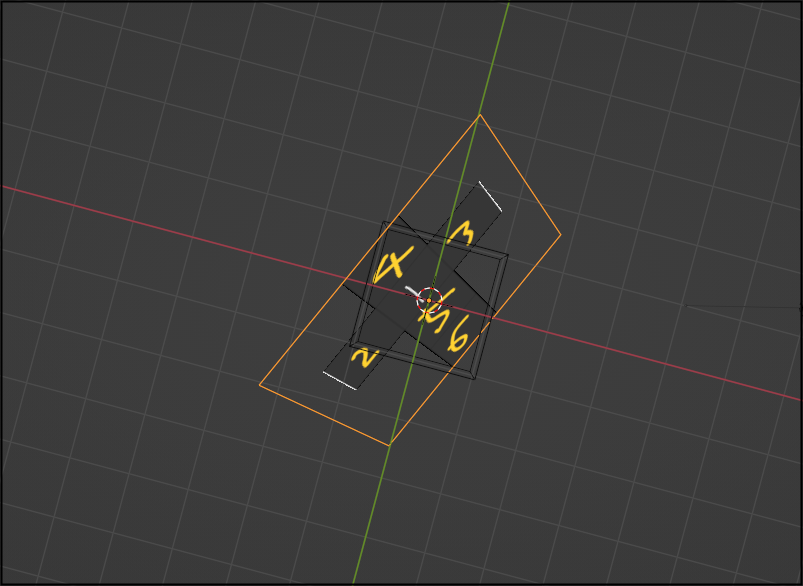
モデリングの参考になる下絵をいれることもできます。
追加>画像>背景を選びます。

絵が表示されますが、拡大縮小回転などはそのまま適用できます。

オブジェクトの管理
右上にアウトライナーと呼ばれるツリー状の画面が出ます。
こちらからもアイテムを選択したり、削除や非表示をすることができます。

オブジェクト表示のオンオフ
オブジェクトを選びHキー(HIDE)を押します。

画面上から消えますが削除されたわけではありません。

ツリーを見ると、目のアイコンが閉じた目のアイコンとなり、文字がちょっと薄く表示されています。これは隠れいていることをあらわしますので、レンダリングした場合にはきちんと表示されます。
閉じた目のアイコンをおすと、再度作業画面上に表示されるようになります。

複数のオブジェクトに親子関係
3Dは膨大な部品を作るケースもあり、移動のたびに1つ1つ動かしたりしていては大変です。
Blenderでは親子関係を作れるので、オブジェクトを連結して親を動かせば全部動く...というようにもできます。
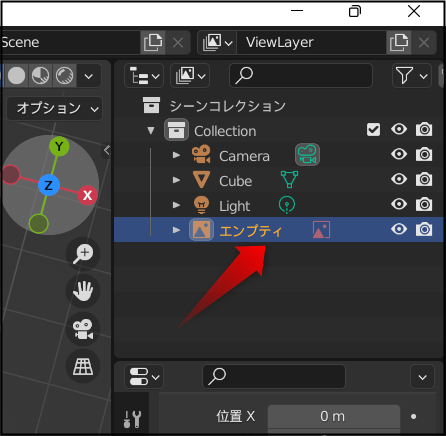
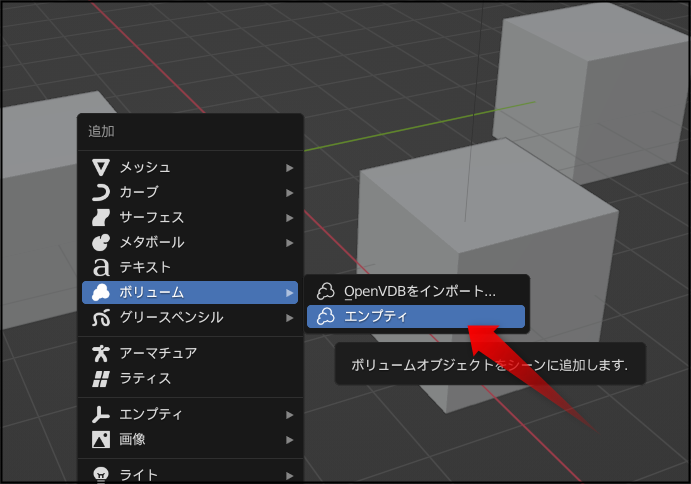
親として何もない空っぽのオブジェクトを作ります。
「シフト+A」で「ボリューム>エンプティ」を作ります。

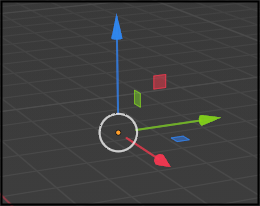
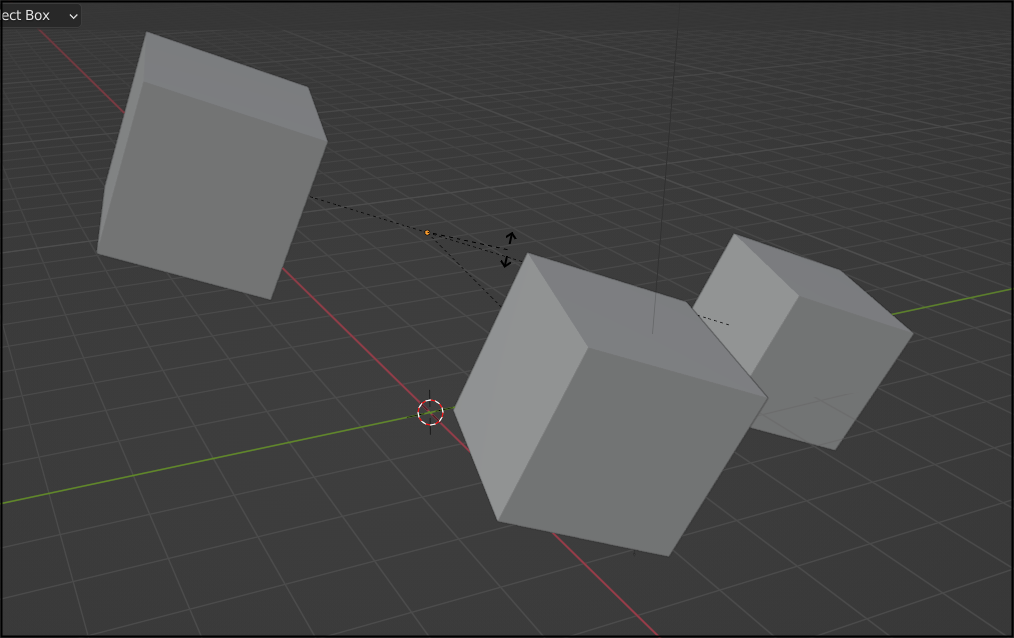
エンプティは画面上ではこのような点となっています。

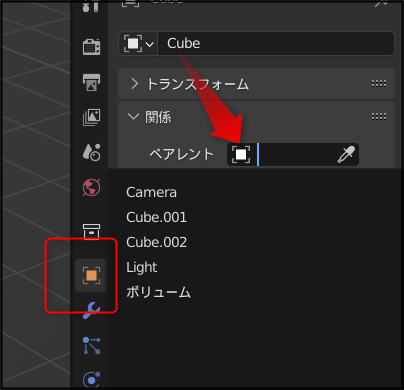
くっつけたい部品の「オブジェクトプロパティ」で「関係>ペアレント」にある白いアイコンを押して親のアイテムを選択します。

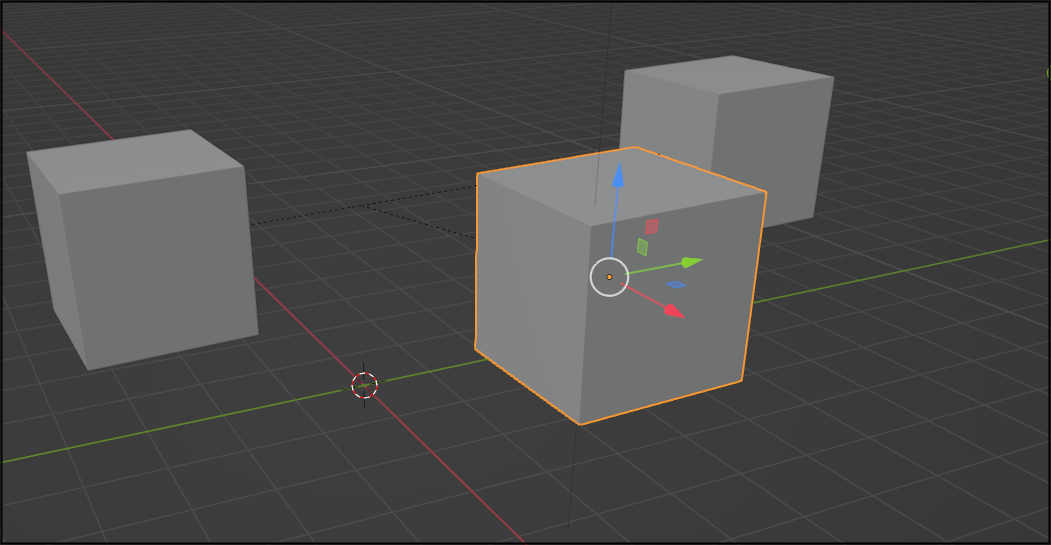
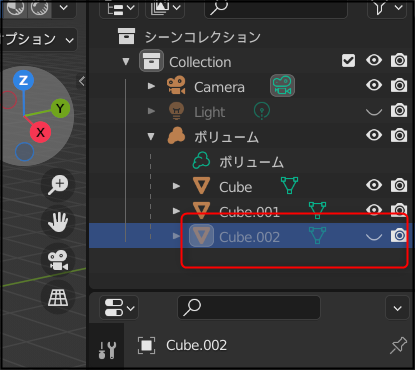
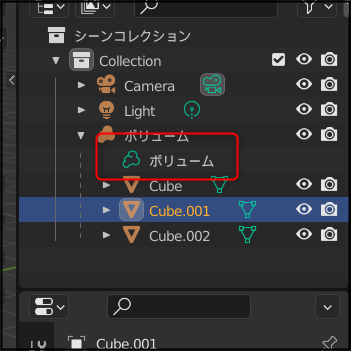
親子関係ができれば、ツリー状でも関係性が確認できます。親となっているオブジェクトの下に子供のオブジェクトが並んでいます。

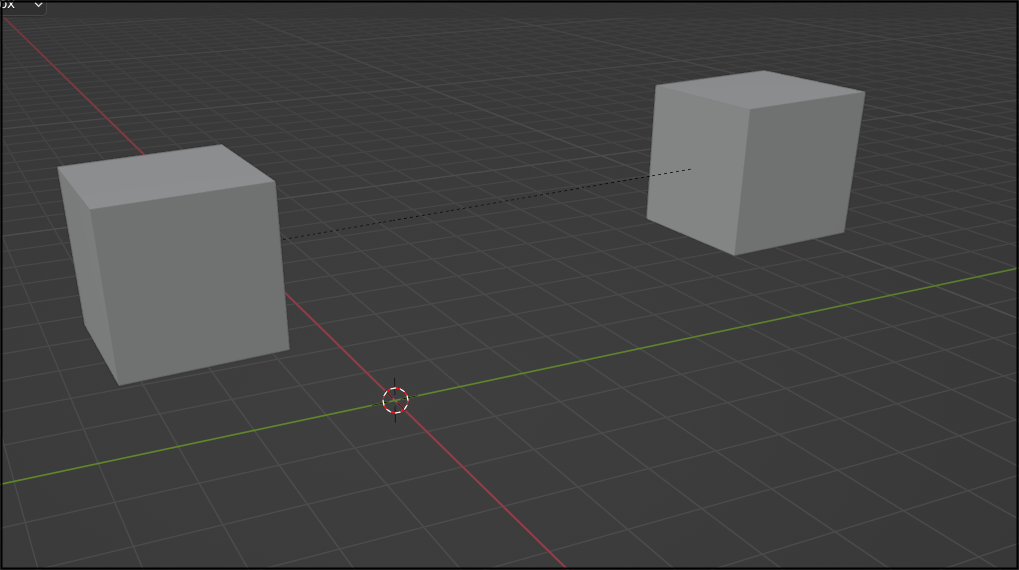
親を選んで回転させると、子供も全部回転します。逆に子供を回転しただけでは親のオブジェクトは回転はしません。

レンダリング
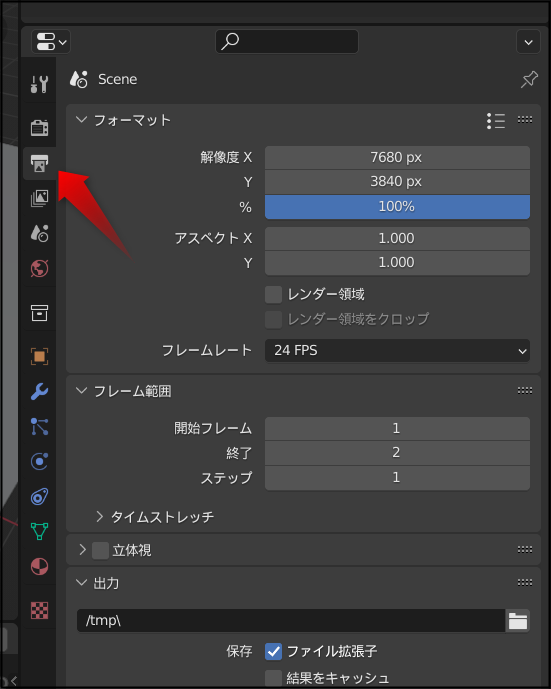
まず解像度などを決めておきます。
出力プロパティで解像度(大きさ)、出力ファイル名や形式、アニメの場合フレームの範囲などを指定します。

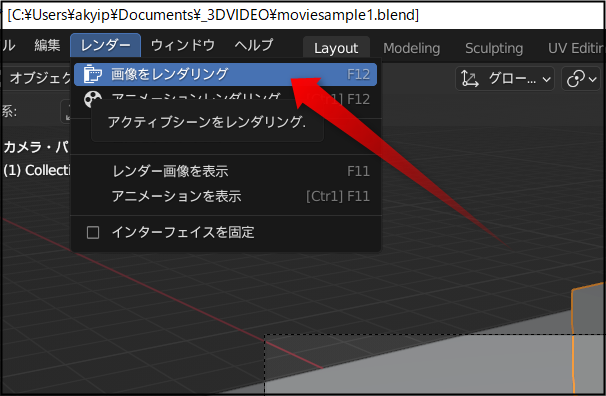
メニューからレンダリングを実行(F12)すると、画像が作成されます。

レンダリングが終わったら「画像>保存」で画像ファイルに書き出すことができます。

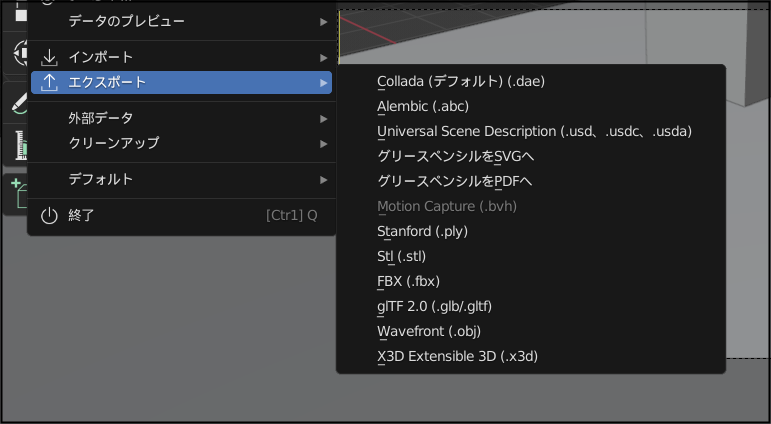
エクスポート
エクスポートからファイルに書き出すことができます。
対応ファイルは
- Alenbic(abc)
- Collada(dae)
- Motion Capture(bvh)
- Stanford(ply)
- gITF2(glb/gltf)
- X3D(X3D,WRL)
- SVG
- STL
- FBX
- OBJ
に対応しています。
対応ファイルが多いので、ファイルのコンバートとして利用するにも便利です。

さらに使いこなす
カメラ操作
【Blenderの教科書】カメラ・レンダリングの使い方 [カメラ位置を調節] - AI教科書
色やテクスチャについてはこちら。
【Blender】初心者のための色やテクスチャの設定方法 - ChatGPTの教科書
アニメについてはこちら。
【Blender 3】初心者のアニメーション操作入門 - ChatGPTの教科書
頂点を移動させる、ブーリアンをつかうなど高度なモデリングについてはこちら。
【Blender 3】初心者のための3D形状操作の入門 - ChatGPTの教科書
3Dプリントはこちら。
【Blender 3】初心者の3Dプリント入門 - ChatGPTの教科書
Pythonを使って自動化するにはこちら。
【Python】Blender 3を自動化するには? - ChatGPTの教科書
ブレンダーマーケットの使いかた
おすすめのアドオン
Cell Fracture
【Blender】物体を粉々にするアドオン「Cell Fracture」 - AI教科書