フォトショップエレメンツでは、文字レイヤーが利用できます。文字レイヤーは文字情報を持ったレイヤーですので、後から文字自体を打ち直すこともできます。また文字だけにいろんなエフェクトをかけたい場合にも便利です。
エレメンツで文字を使う
きれいに画像の文字をのせて、ユーチューブ用のサムネイルを作っていきましょう。
文字を挿入
左のツールバーで文字を選択すると、下側に文字種類やサイズを選ぶことができます。
あとは画面上をクリックして位置を決めてから文字を入力します。

文字レイヤーを確認
フォトショップで文字処理が便利なのは文字レイヤーがつくられることです。
文字レイヤーでは文字を後から打ち直すことができますし、文字だけにエフェクトをかけるときにも便利です。
ただし初期状態ではレイヤーはわかりにくいので、まず上の「エキスパート」モードを選択。下に「レイヤー」ボタンが出るのでそれをクリックすると右側にレイヤーの状態が表示されます。

文字を修正
文字を変更したり色を変えるには、左側のツールから文字ツールを選択してから文字を選択状態にします。
あとは下側にあるカラーやサイズなどのパラメーターを変更します。

エレメンツで文字にエフェクト
ユーチューブのサムネイルなどでも、文字に様々な加工を施してインパクトのある文字にしています。
果たしてエレメンツではどんな加工ができるのでしょうか。
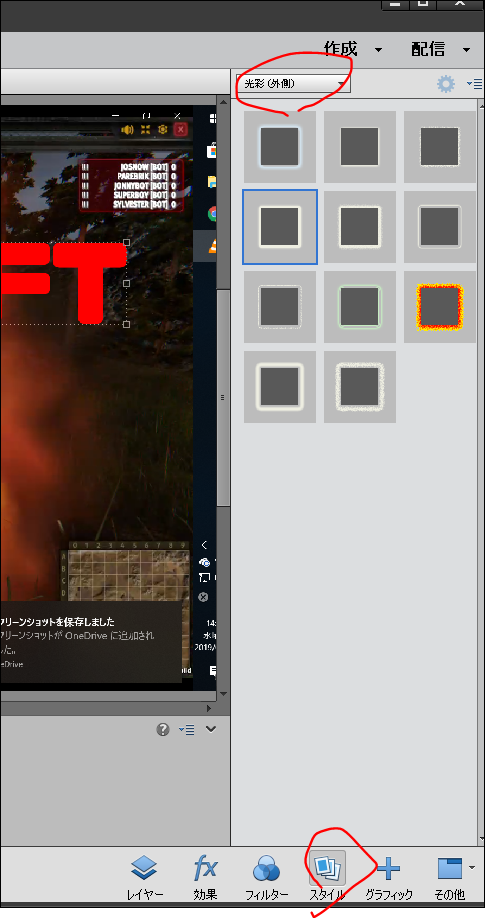
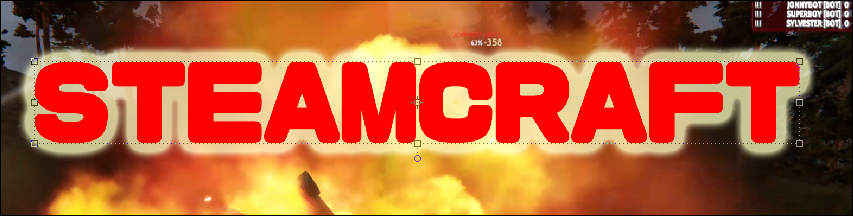
文字の周りを光らす
文字が背景と色味が近いと文字が読みにくいです。
そういう場合は文字の周りを光らせましょう。
「スタイル」で「光彩(外側)」で好きなパターンを選びます。

すると文字回りに光っている淵をつけることができ、文字が読みやすくなります。

凹凸感(ベゼル)
スタイルで「ベゼル」を選ぶと、凹凸感のはっきりした文字になります。
