イラストレイターCC(Illustrator CC)は、プロ向けのドローイングツールです。
その名の通りイラストレイターさんで利用している人も多いです。単にデザインだけでなくCAD風の図面やチャート図のようなものも作りやすいです。
イラストレイターCCとは?
アドビイラストレイターといえば昔からプロ向けとして定評のあるドローイングツールです。
使いやすさや機能の豊富さ、さらにプラグインによる拡張性なども評価されています。
ロゴ作成や写真のトレースなどには特に威力を発揮すると思います。
現在は月額制となっていて、単体では2,480円/月 となります。
フォトショなども含まれるCCプランでは5,680円/月となります。
うちみたいな専業デザイナーでない場合はちょっと維持費が高いかなぁという気もします。
イラストレイターCCの使い方
起動するとこんな感じ。

まずは新規ドキュメントを作ってみましょう。

図形の描画
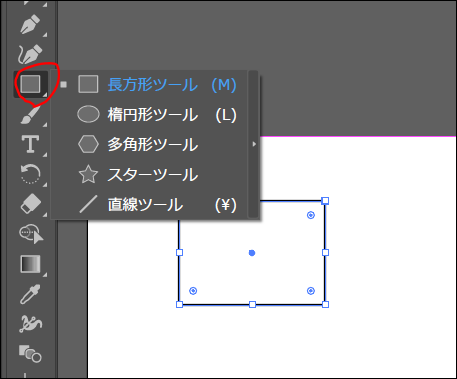
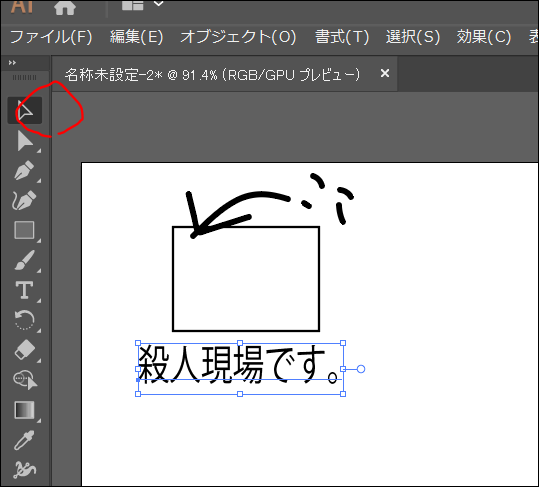
左のアイコンから長方形ツールを選んでまずは四角形を描画。
アイコンを右クリックすると、円や直線などを選択できます。

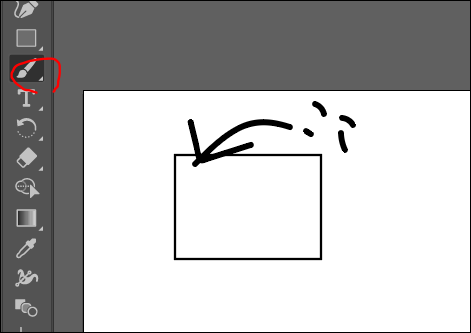
筆ペンでは自由線を描くことができます。

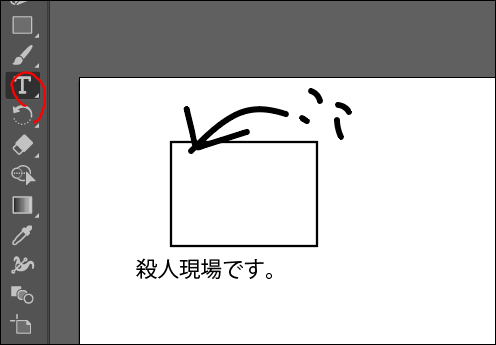
文字
文字アイコンを選択して、ページをクリックすると、その位置へ文字を入力できます。

文字をグラフィックデータへ変更することもできます。
まずは選択ツールで文字を選択します。

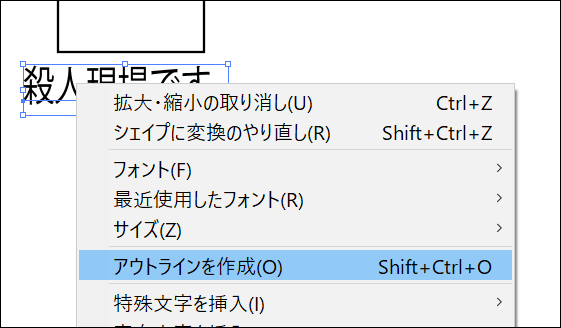
右クリックでメニューを表示し「アウトラインを作成」を実行。

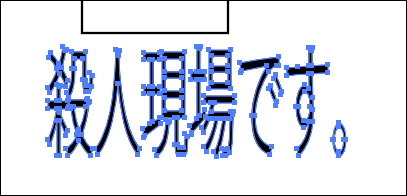
すると文字はアウトライン化され、各ポイントを移動して変形することができます。
ただし一度アウトライン化すると、後から文字間違いを打ち直し...といったことはできなくなりますので注意しましょう。

効果
効果を使うと、複雑な工程をしなくても簡単に変形などの処理を行えます。
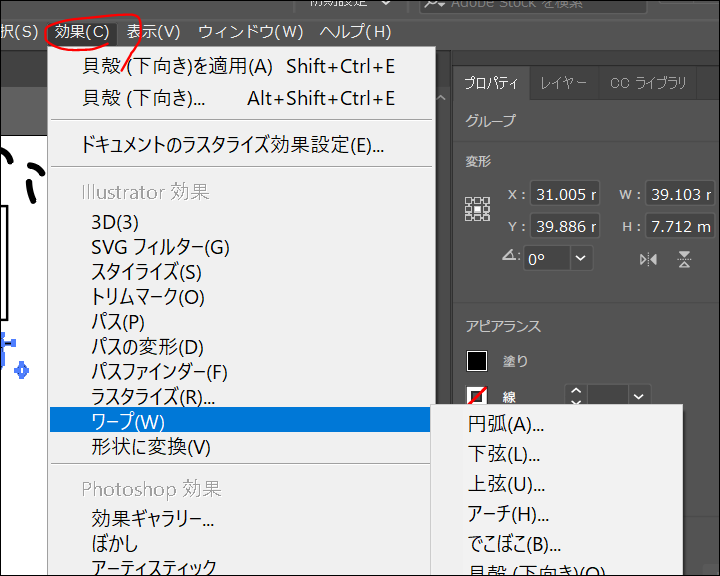
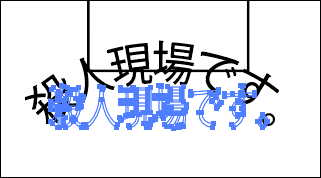
例えば「効果>ワープ>円弧」を実行します。

すると先ほどの文字が円弧上に自動で変形されます。

レイヤー
レイヤーは、アニメの背景画・セル画をイメージするとわかりやすいかもしれません。
絵を重ねるのですが、レイヤーごとにロックしたり非表示にできるので作業効率があがります。
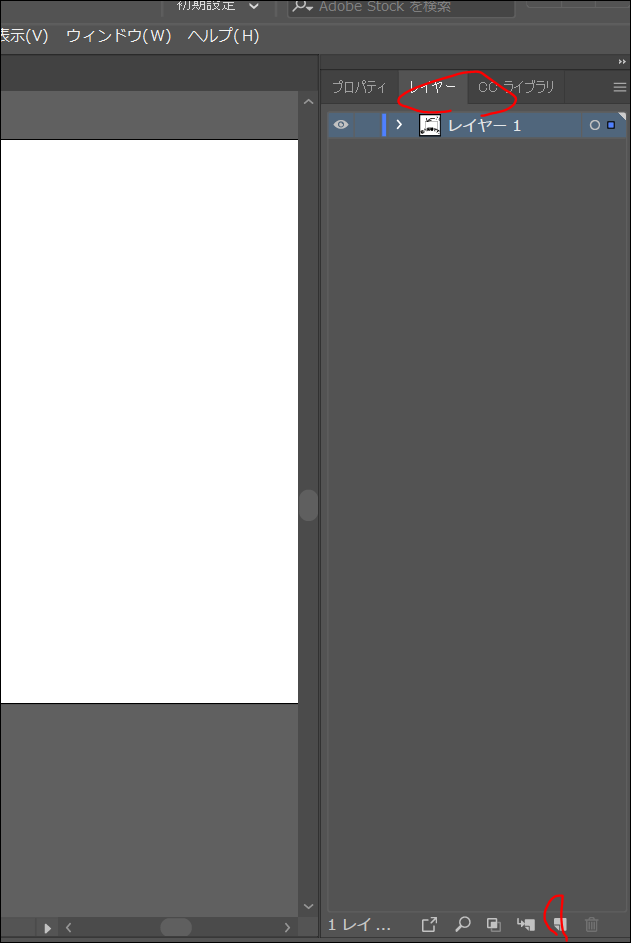
まずはレイヤータブを選択。右下から新規レイヤーを追加します。

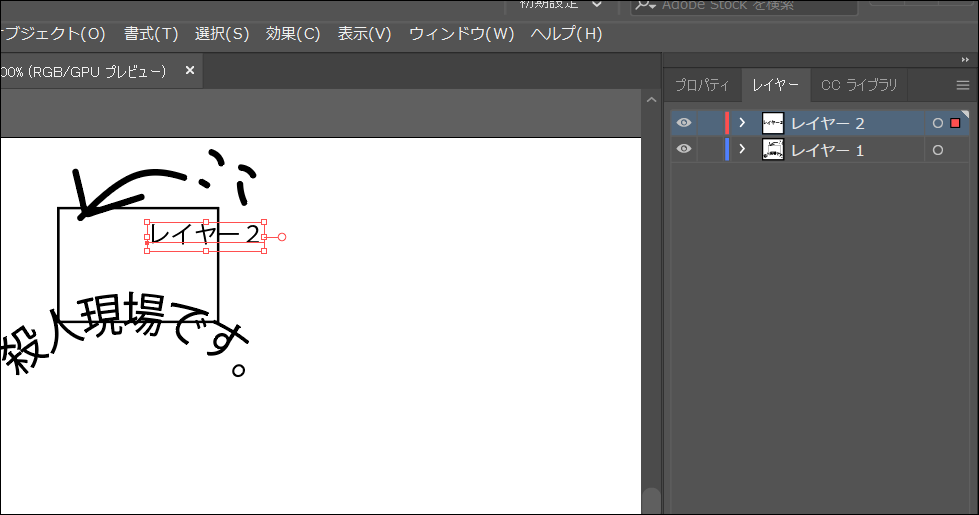
あとはレイヤーを選択してからそこへ書き込みます。

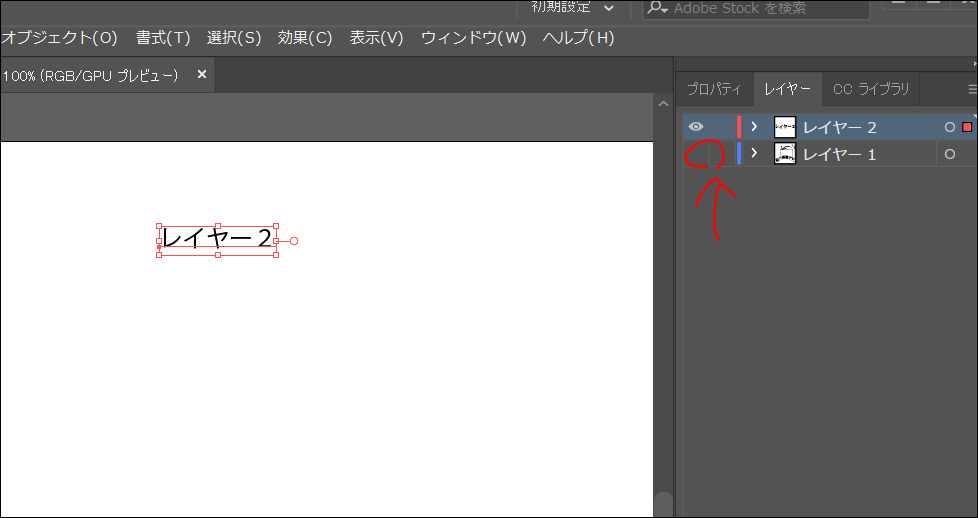
特定のレイヤーの目のアイコンをクリックしてオフにすると、そのレイヤー自体を非表示にできます。

イラストレータのファイルが開かない場合
Adobeのイラストレーターが起動しなくなるなどのバグの対処です。
プリンタ設定でプリンタを変更したら直ったというケースがあります。
コンパネ>プリンタなどで、デフォルトのプリンタを変更してから起動しなおしてみましょう。
参考:Adobe Illustrator CC 2015 not launching on Wind... |Adobe Community
