Visual Studio Codespaces(旧ビジュアルスタジオオンライン)は、マイクロソフトのプログラム開発環境であるVisual Studio がオンラインで使えるようになるというものです。
これならブラウザでアクセスするだけでコード編集できますので、ずいぶん楽ちんになりそうです。
Visual Studio Codespacesとは?
マイクロソフトの統合プログラム開発環境がヴィジュアルスタジオです。無料利用も可能で、以下より入手できます。
非常に高機能な反面、インストールが手間だったり、頻繁な更新のアップデートも面倒です。
そんなビジュアルスタジオがオンラインで使えるようになったのが「Visual Studio Codespaces(Visual Studio Online)」です。これならインストールやメンテンテの手間も大幅に軽減できるかもしれません。
ただし実際使ってみると、ビジュアルスタジオのIDEのオンライン版というよりは「Visual Source Code」のオンライン版といった感じでしょうか。
「Visual Source Code」については以下参照ください。
(更新 2020/9/5)
どうやらVisual Studio Codespacesは廃止となり、以下サイトへリダイレクトされるようです。
Visual Studio Codespacesの使い方
サインイン
現在以下よりパブリックプレビューへアクセスできます。
https://visualstudio.microsoft.com/ja/services/visual-studio-online/

で、移動後、こちらからサインインします。

セットアップ
最初にプランやサーバを選びます。
サブスクリプションは従量課金かPay-as-you-go(利用分?)とがあります。
サーバはアジアならSoutheast Asiaがあります。
とりあえず「Pay-as-you-go」「Southeast Asia」で作成してみます。
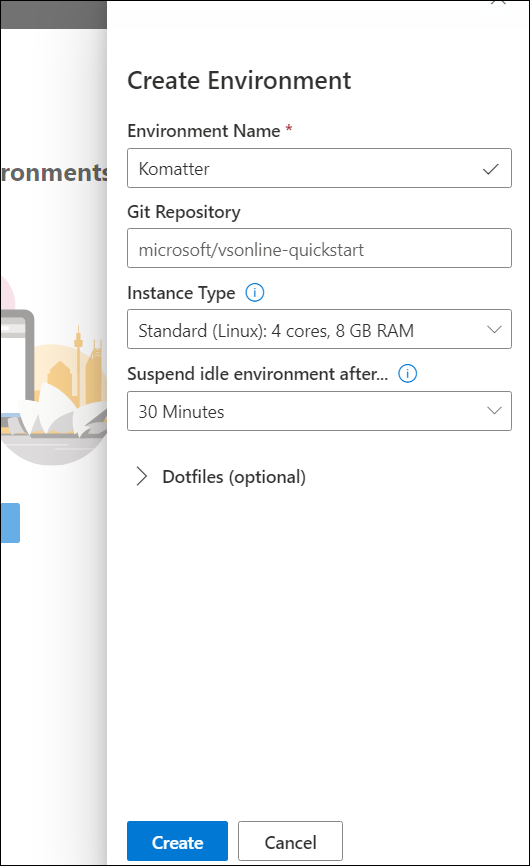
次に名前を付けます。

詳細はまだよくわからないので、これでCreate(作成)です。
プログラミング
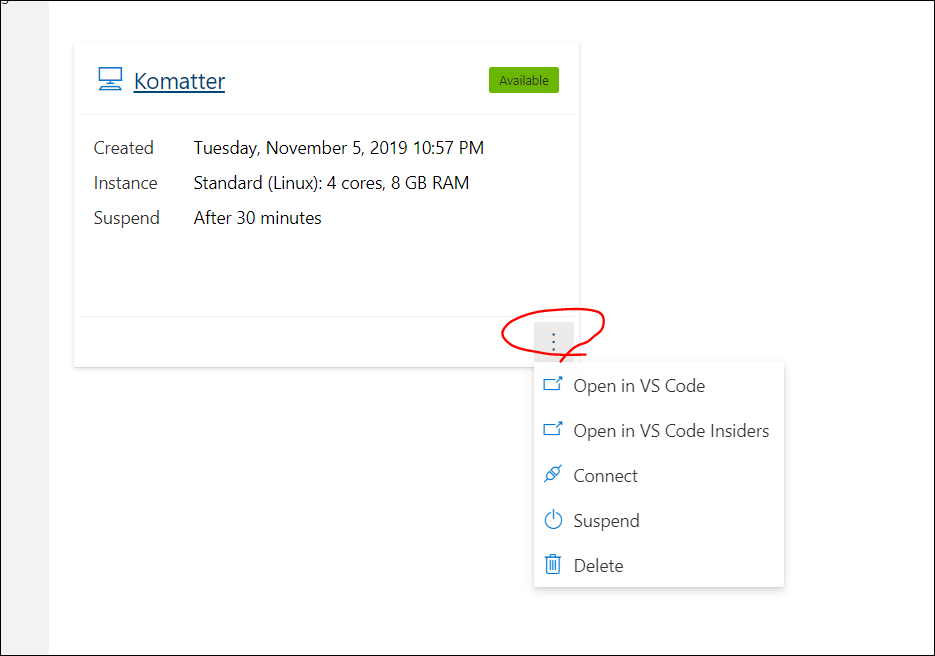
作成した環境のメニューから「Open in VS Code」を実行します。

Connectを選ぶとこちらの画面となります。

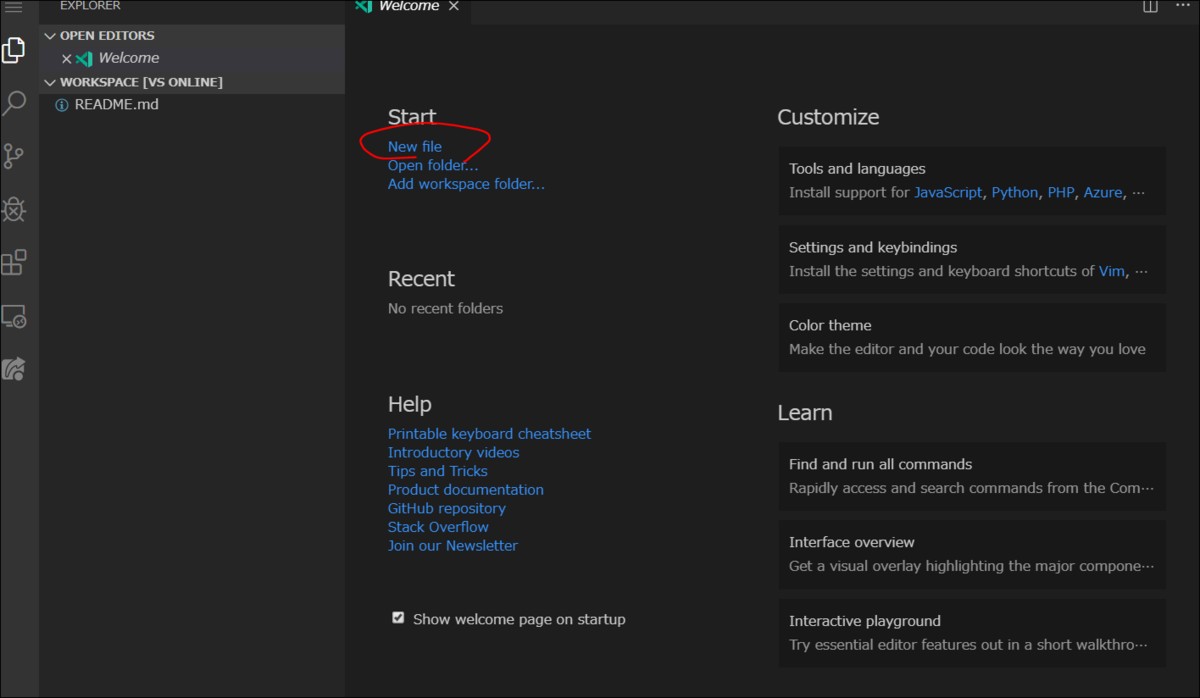
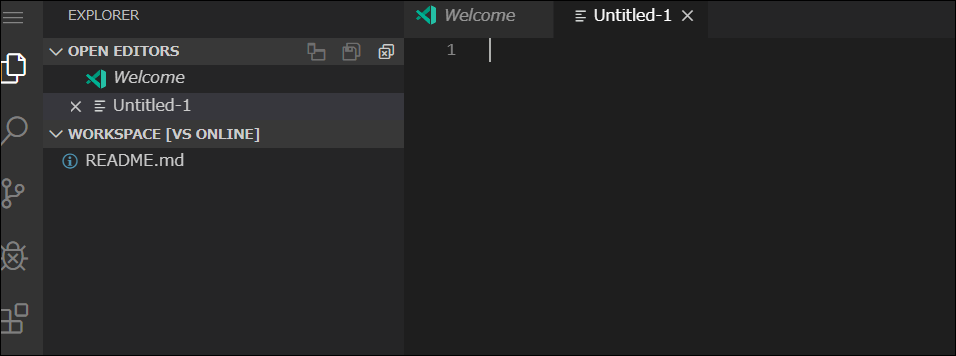
「New File」を選ぶと、新規ファイルが作成され、このようなコード入力画面となります。
Visual Studioというよりは「Visual Source Code」がオンラインになったという感じです。

エクステンションの追加
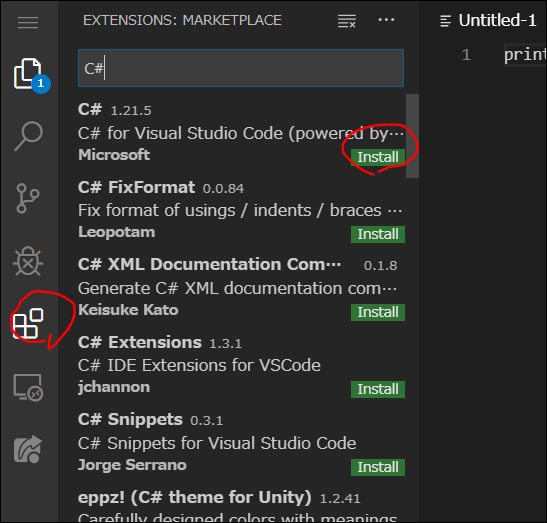
エクステンションからC#を選んでインストールを実行します。

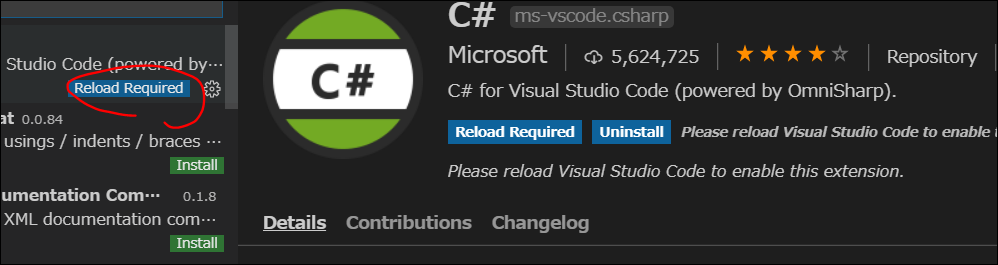
するとリロードしろ、と出てくるのでブラウザからリロードします。

実行
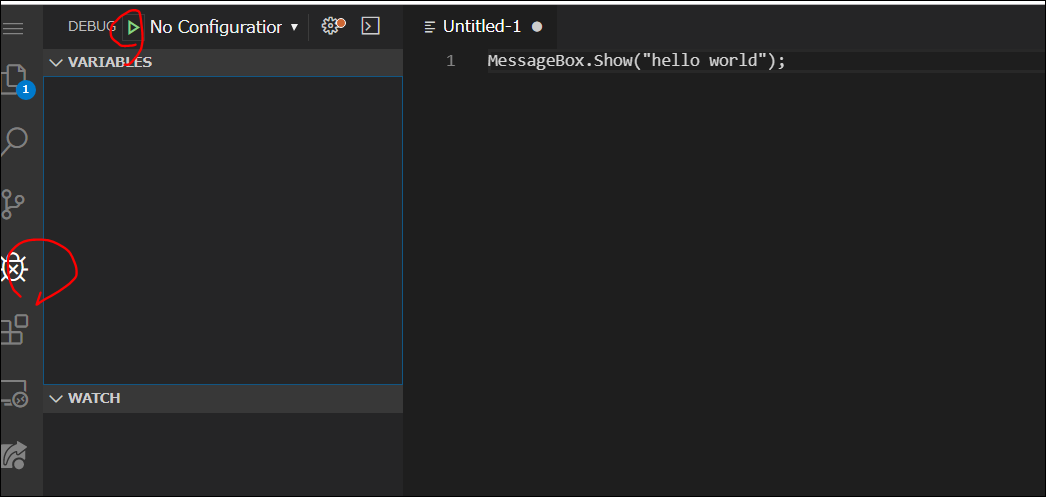
デバッグから再生ボタンを押すと実行しそうですが...

ここで今とん挫中です。