
Power Appsはノーコードでアプリを作ることができます。
コードを書くこともでき、ボタンを押した場合の記述などをエクセルのような感じで記述することができます。
Power Apps、ボタンの使い方
空白のキャンバスアプリを作ります。
ボタンを挿入するには、左のぱねるから「+」アイコンを押して、ボタンを選択します。
あとはキャンバス上にボタンができるので、位置やサイズを変更しましょう。
その際「Button1」などの名前は自動的に付けられます。

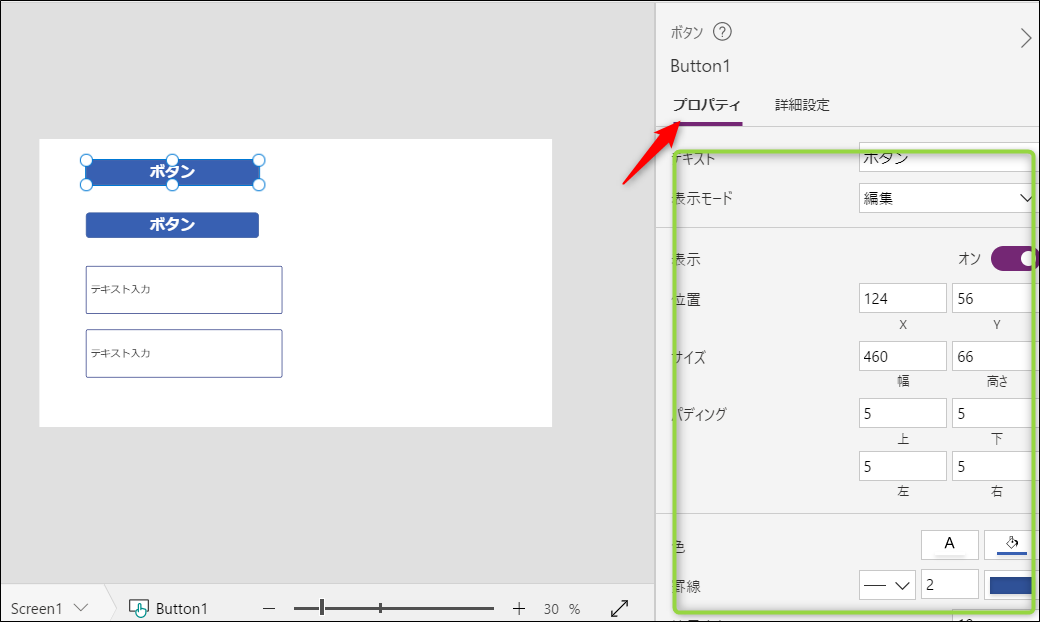
ボタンの名前、サイズ、色などは、ボタンのプロパティから変更できます。

ボタンにコマンドを書く
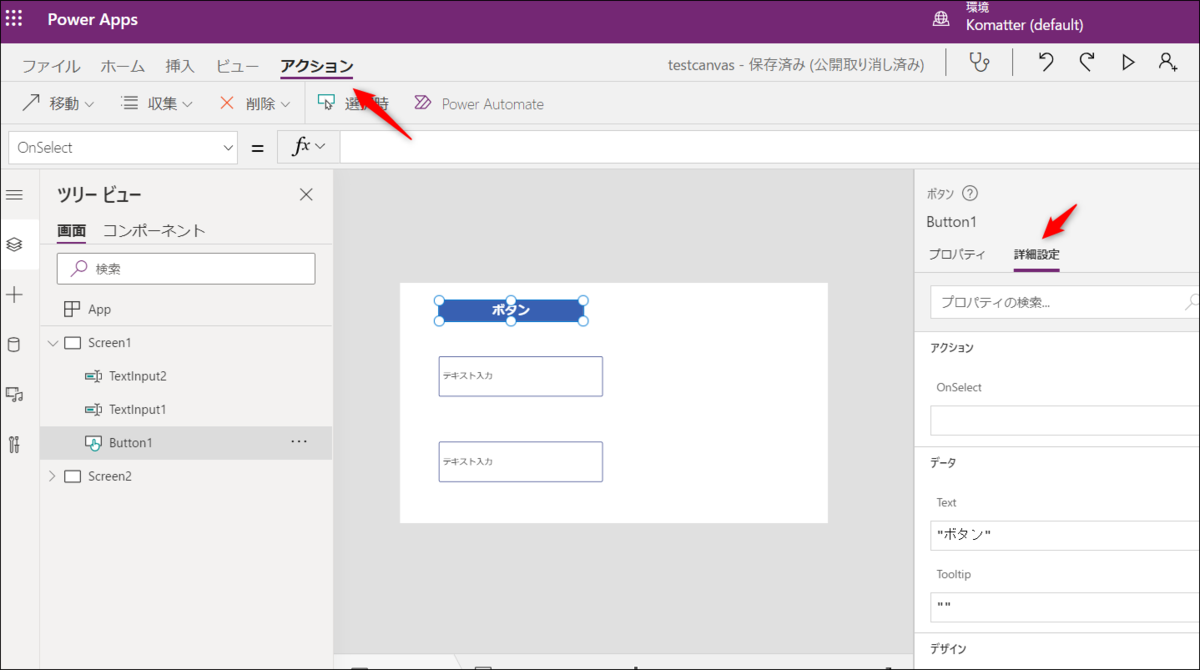
動作確認用にボタン「Button1」、テキスト入力「TextInpu1」「TextInpu2」を作っておきます。

ボタンの動作を書くには、ボタンを選択した状態で「アクション」タブにして入力欄に記入するか、ボタンの「詳細設定」から入力します。

通知する
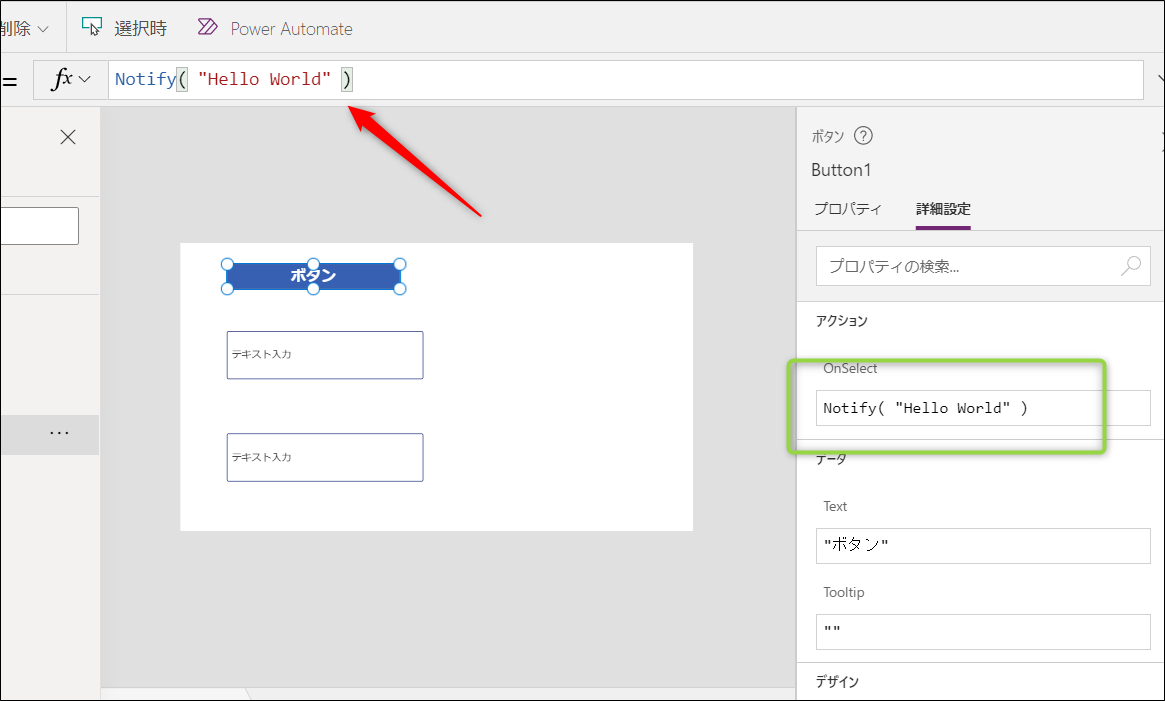
もっともシンプルな命令「Notify」を使って
Notify( "Hello World" )
と入力欄に記述します。
すると、「詳細設定」欄にも自動的に反映されます。
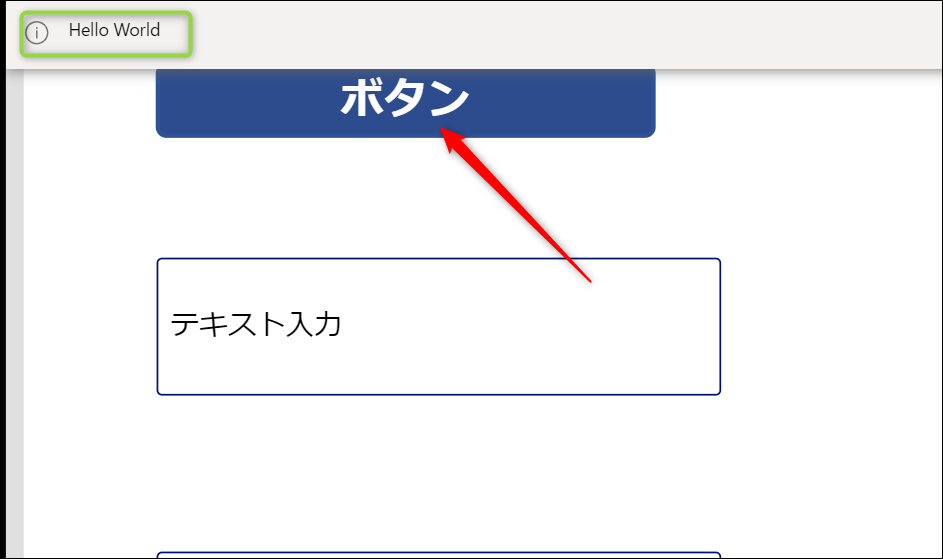
このアプリを起動後、ボタンを押すと「Hello World」とという文字が通知されれば動作確認完了です。

画面を推移する
Screen1、Screen2など複数のスクリーンを作ったら、ボタンで移動できるようにしましょう。
ボタンに
Navigate(Screen2)
のように「Navigate」関数と、移動するスクリーン名を書きます。

アプリ実行後にボタンを押すと、指定した画面へ推移します。
他のボタンのアクションを実行
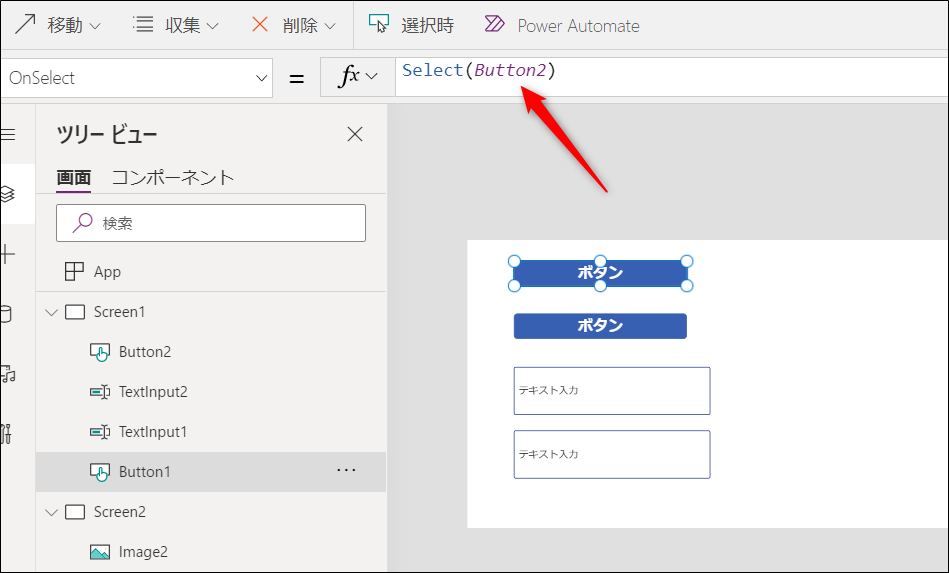
ボタンを2つ作っておきます。
「Select」を使ってボタン名を指定すると、そのボタンのOnSelectに記述されている動作を実行することができます。
Select(Button2)

変数を初期化する
「Set」文を使って変数を初期化することができます。
Set( Counter, 1 )
PowerAppsの使い方はこちら。