Power Appsではキャンバスアプリの作成が便利です。これは白地のキャンバス上にボタンなどの部品を配置していってアプリを作るというものです。
利用者を限定できるため、業務アプリとして作るのであればこれで十分といえるだけの機能を持っています。
キャンバスアプリ作成の手順
キャンバスアプリとは、ほとんどテンプレートなしのまっさらなキャンバス上に部品を配置します。
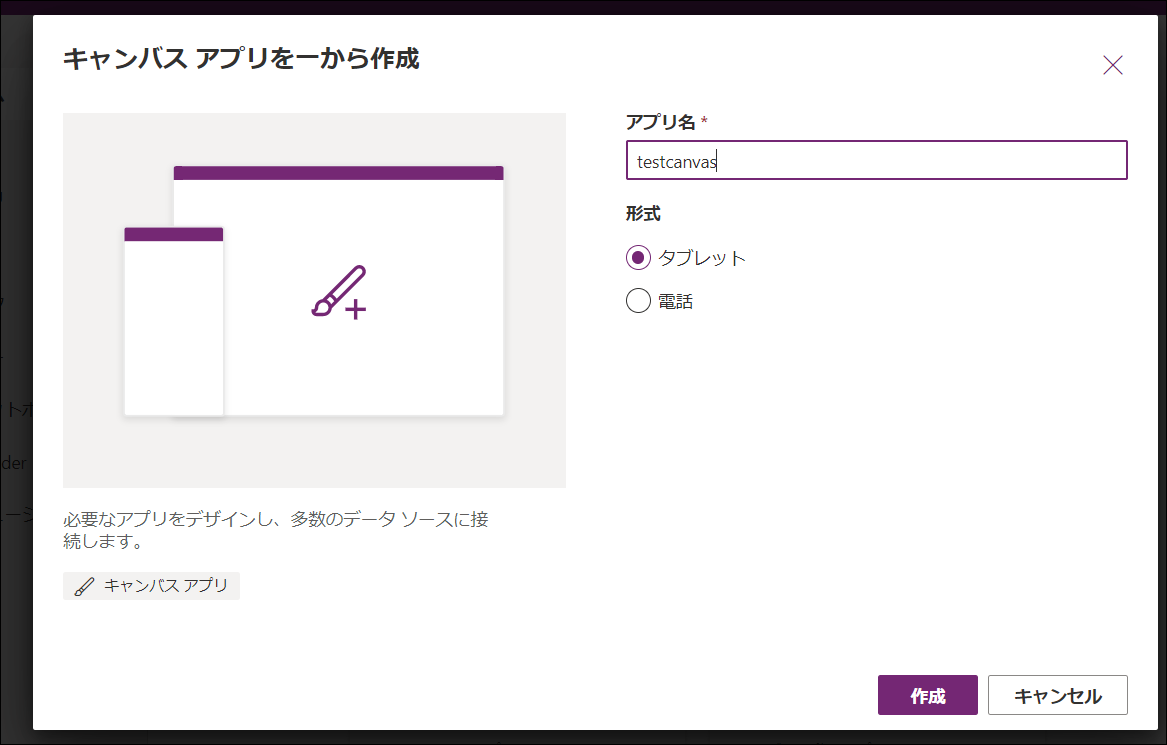
まずアプリ名を付け、タブレットなどデバイスを指定して作ります。

画像を挿入
では要素を挿入します。
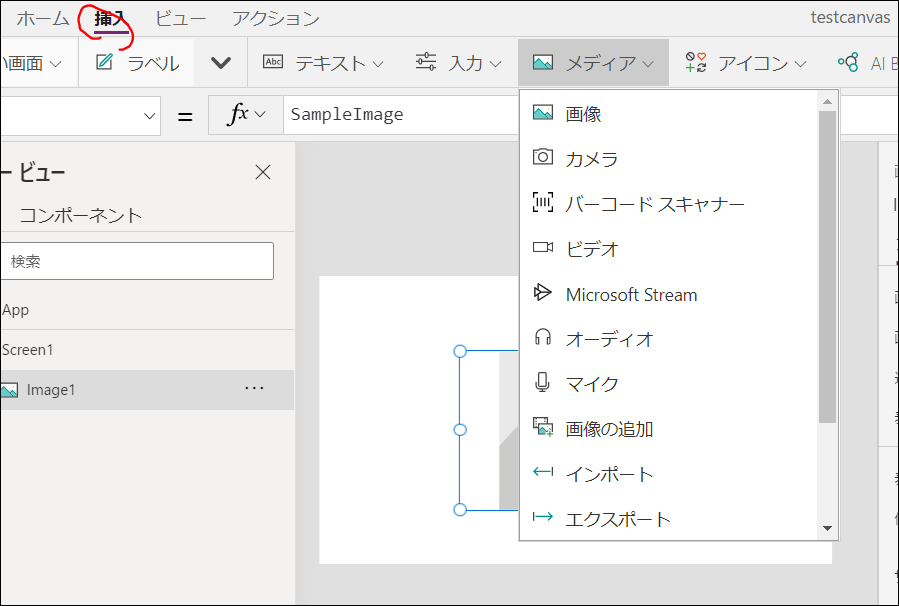
挿入タブから画像を選んでキャンバスに張り付けます。

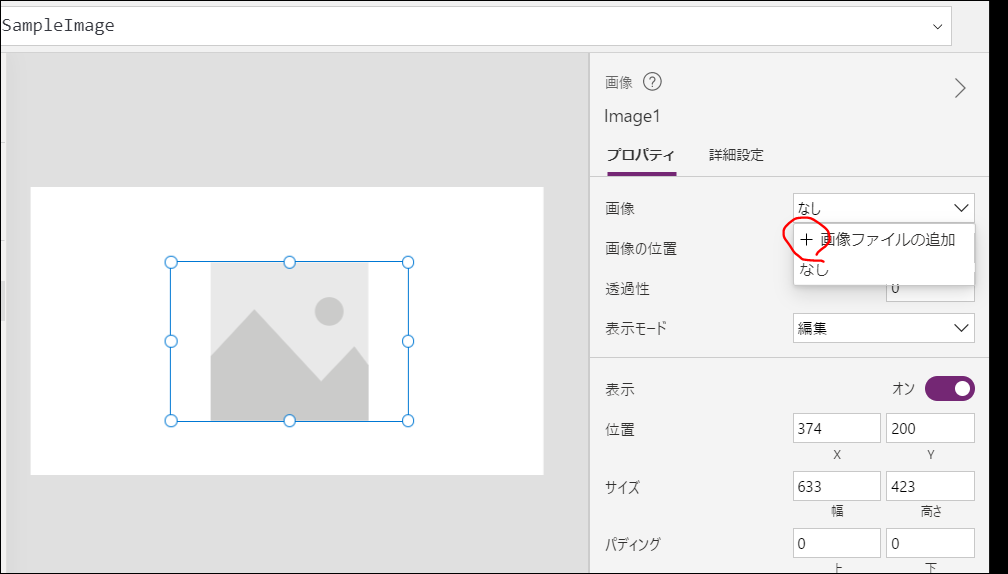
張り付けた要素はプロパティで大きさや画像ソースといった情報を変更できます。
「プロパティ>画像」で「画像ファイルの追加」でファイルを指定します。

すると画像が表示されました。

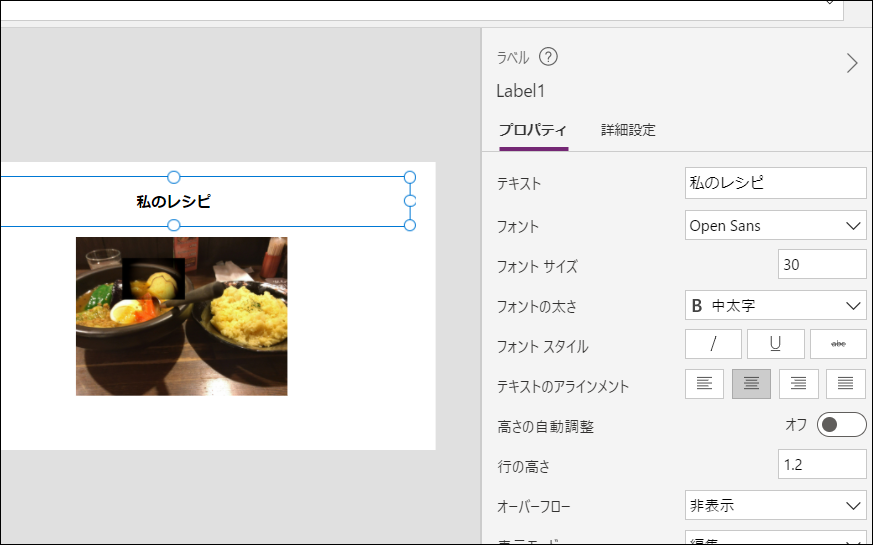
文字を挿入
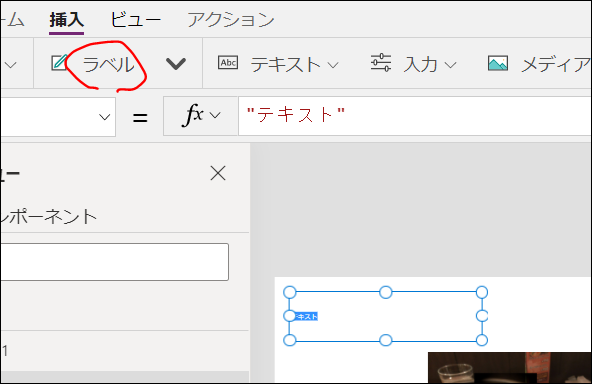
今度は「挿入」で「ラベル」を入れます。ラベルは文字表示の部品です。

張り付けた後は、プロパティで文字の内容、フォント種類、フォントサイズ、文字装飾を変更することができます。

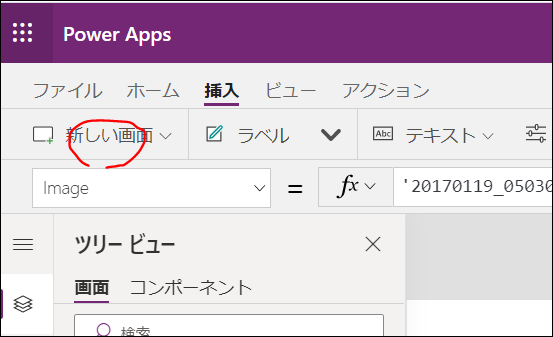
スクリーン画面を追加
新しい画面を追加します。

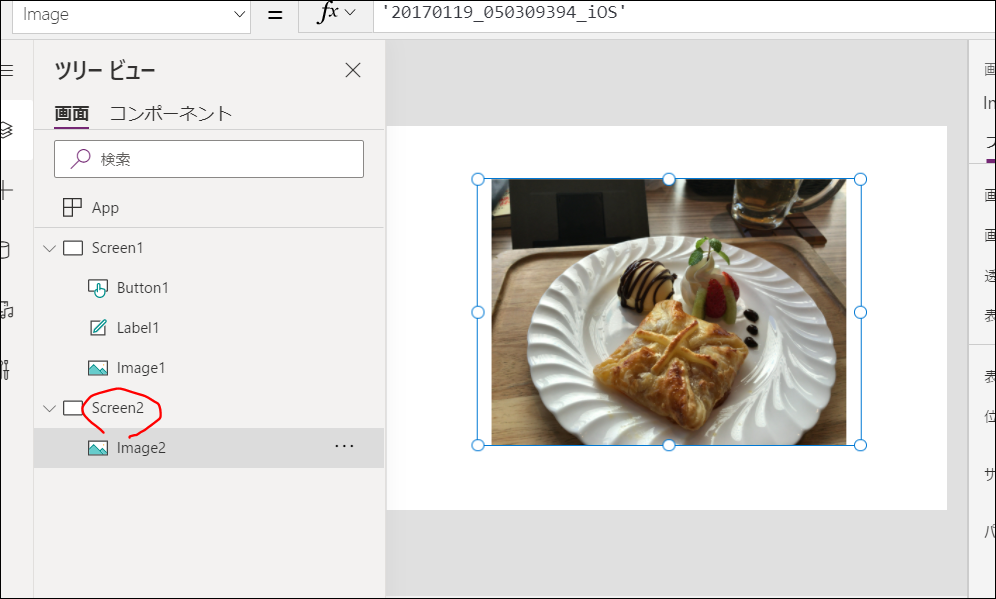
追加したら、さらに画像などの要素を追加。左のツリー画面で画面を移動できます。

追加できる画面などについては以下参照ください。
【Power Apps】画面を追加するには? - アプリの教科書
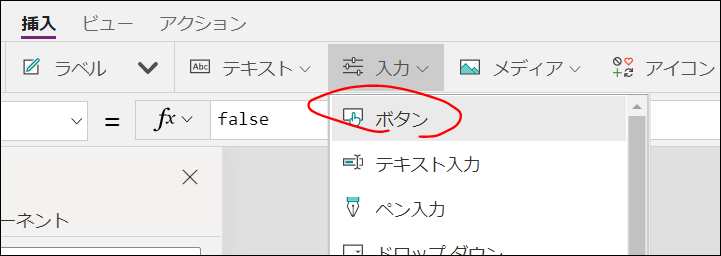
ボタンを追加
インタラクティブな操作も追加できます。
まず、挿入でボタンを入れます。

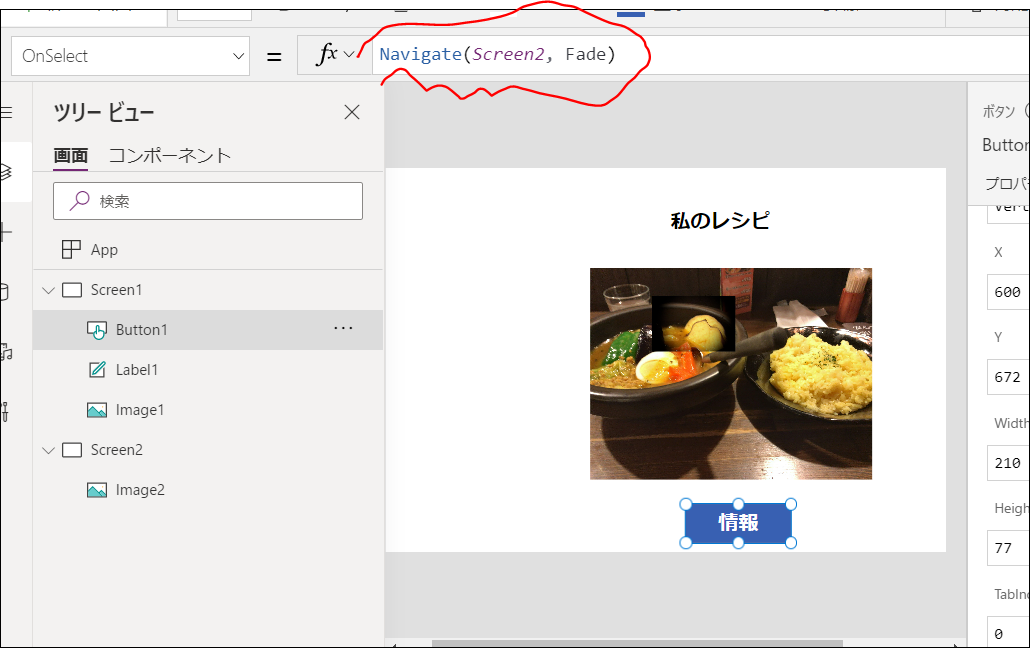
ボタンを選択した状態で、「OnSelect」つまり押されたイベントが発生したときに、「Navigate(Screen2,False)」つまりスクリーン2へ移動...という風に記述します。
ある程度は自動で書かれるので、まったく書かなくてもいい場合もあります。

追加できるアクションの種類などは、以下参照ください。
【Power Apps】アクションとは?付け方は? - アプリの教科書
実行して動作確認
作ったアプリを動かしてみましょう。
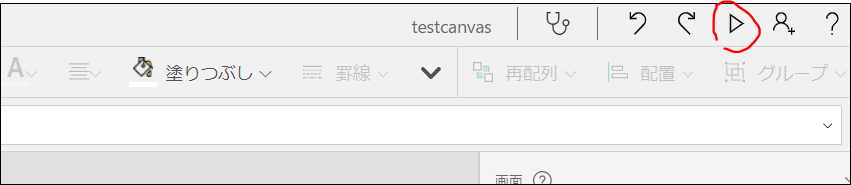
ボタンを設置したスクリーン1を選択してから、右上の再生ボタンを押します。

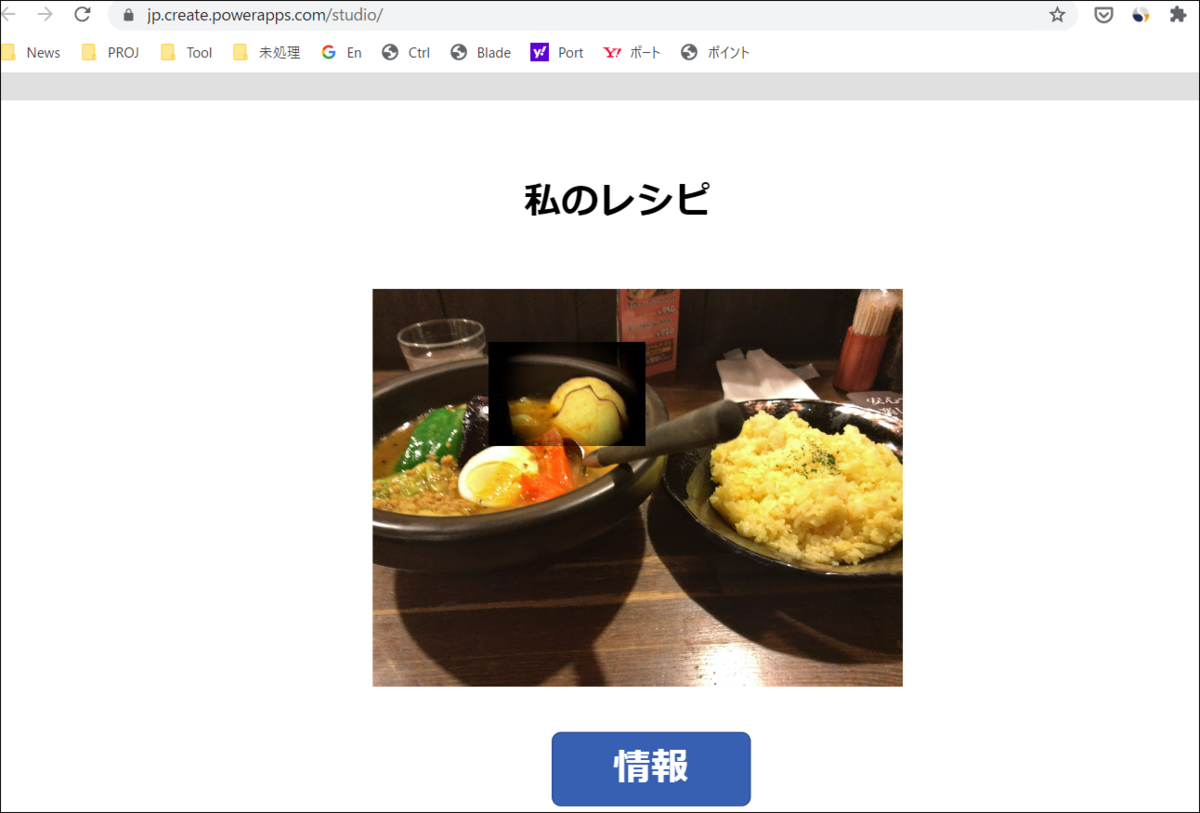
するとスクリーン1が画面全体に表示されます。ボタンを押して...

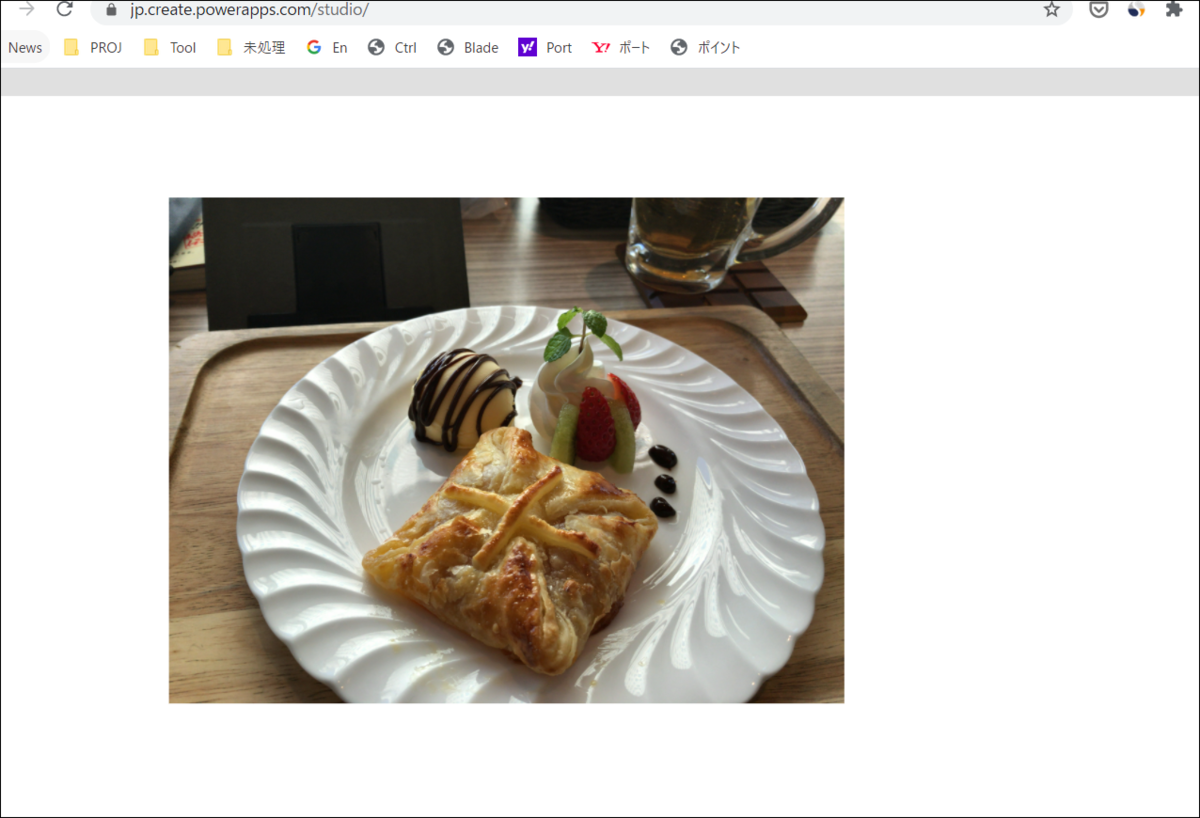
スクリーン2へ移動すれば、ボタンの設定がうまくいっていることが確認できます。

終わったらファイルメニュー>保存で保存します。
スマホで実行
作ったアプリはPowerAppsのスマホアプリ内で実行できます。
公開範囲を指定できるので、社内専用のミニアプリを作って社内の人だけに使わせる...という使い方に適しています。
まずPowerAppsアプリをダウンロードし、ログインします。

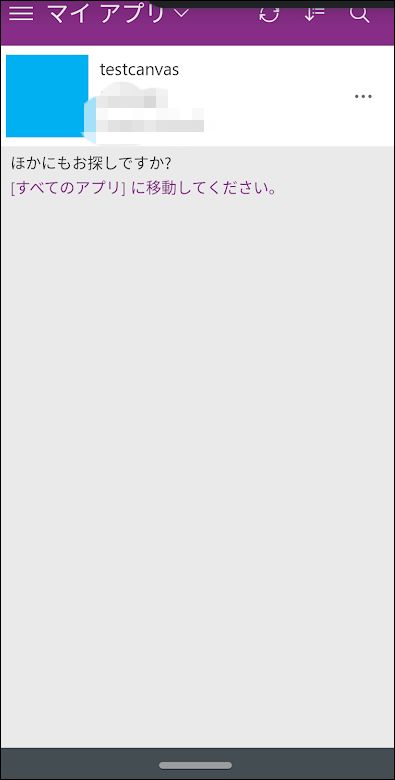
すると使えるアプリが一覧できますので選択。

あとは普通に操作します。終了する場合はアプリを左から右へスワイプします。

編集を終えたら、ファイルメニューから閉じるを実行します。
【Power Apps】ファイルメニューの使い方 縦置きにするには?終了するには? - アプリの教科書
キャンバスアプリの機能
パーツ一覧
以下のようなパーツを貼り付けることができます。
ボタン:
テキストラベル、テキスト入力:
【Power Apps】テキストラベル、テキスト入力の使い方
チェックボックス:
【Power Apps】チェックボックスを使うには?参照するには?
ラジオボタン:
【Power Apps】ラジオボタンの使い方は?参照するには?
ドロップダウン、コンボボックス:
【Power Apps】ドロップダウン、コンボボックスの使い方
リストボックス:
【Power Apps】リストボックスの使い方は?参照するには?
スライダー:
【Power Apps】スライダーの使い方は?参照するには?
トグルボタン:
【Power Apps】切り替え(オンオフボタン)の使い方は?参照するには?
日付選択:
画像、動画、サウンドファイル:
【Power Apps】画像・動画・サウンドの追加 - アプリの教科書
グラフ:
図形:
【Power Apps】図形を追加するには?グループ化しても一緒に動かない?
リッチテキストエディター:
【Power Apps】リッチテキストエディターの使い方は?参照するには?
評価:
【Power Apps】評価の使い方は?参照するには? - アプリの教科書
データテーブル:
【Power Apps】データテーブルの使い方は?参照するには? - アプリの教科書
データ
データ管理のしやすさもPowerAppsの魅力の一つです。
コレクションはデータの保存や読み込みといった管理が便利になる仕組みです。
【Power Apps】コレクションとは?使い方は? - アプリの教科書
ワンドライブにアップしたエクセルファイル:
【Power Apps】エクセルのファイルをデータ・テーブルとして使うには? - アプリの教科書
プログラミング
PowerAppsはノーコードでもアプリが作れますが、ローコード、つまり少ないコードで制御することもできます。
コードはPowerFxであり、エクセルに準じた書き方をします。そのため、エクセルが使える人であればわりあいなじみやすいと思います。
四則演算はもちろんのこと、四捨五入や三角関数、ラジアン等にも対応。その場で見積もり計算といったこともできます。
数学関数:
【Power Apps】数学関数の使い方 - アプリの教科書
文字関数:
【Power Apps】文字関数の使い方 - アプリの教科書
テーブルのハンドリング:
コードの書き方にはいろんなテクニックがあります。
【Power Apps】アクションの裏技集 複数のコードを書くには?プロパティを変えるには? - アプリの教科書
PowerAppsの特徴の1つがノーコード。
そのいい例が、エクセルファイルと連結するだけでアプリが作れるという機能です。
データを閲覧する程度であれば、これで十分実用的なアプリが作れると思います。
【Power Apps】エクセルからアプリを作るには? - アプリの教科書
テスト
コードは随時評価・チェックされます。
またテストスタジオという動作チェック用のサービスも用意されています。