Power Appsのキャンバス画面に図形を追加する方法やTIPSを紹介します。
Power Appsに図形を追加するには?
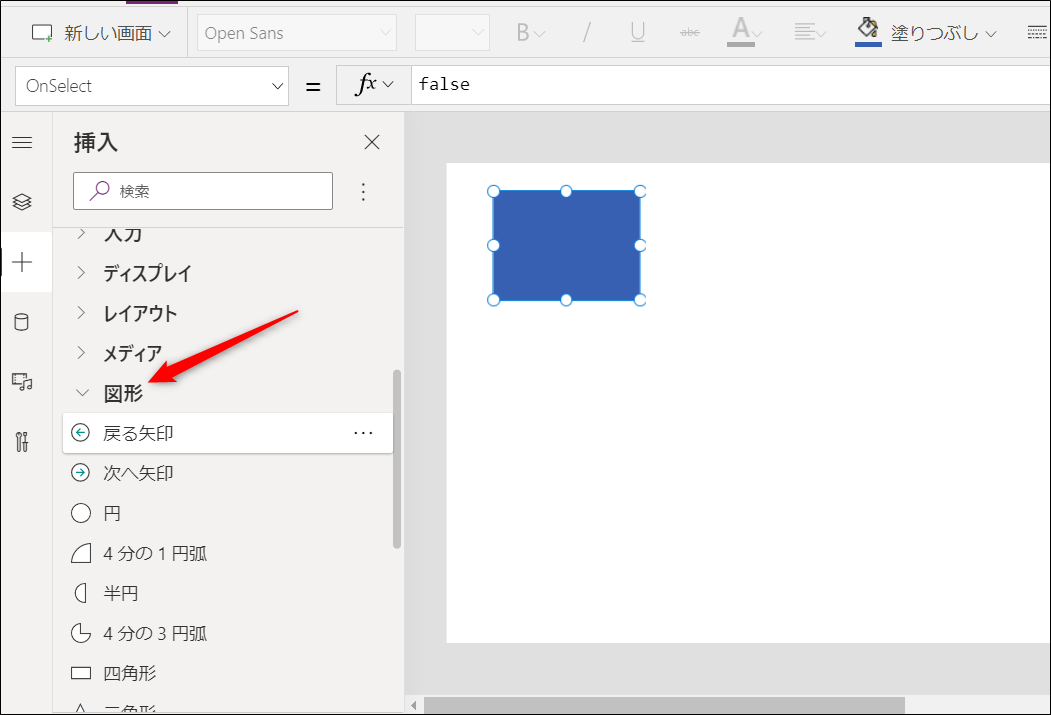
「+」アイコンを押して挿入から「図形」の個所に、図形用のパーツが収められています。

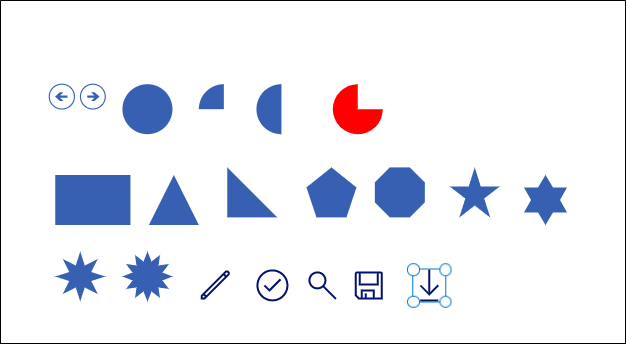
図形やアイコンなど実用的なデータが多いです。

色を変更する
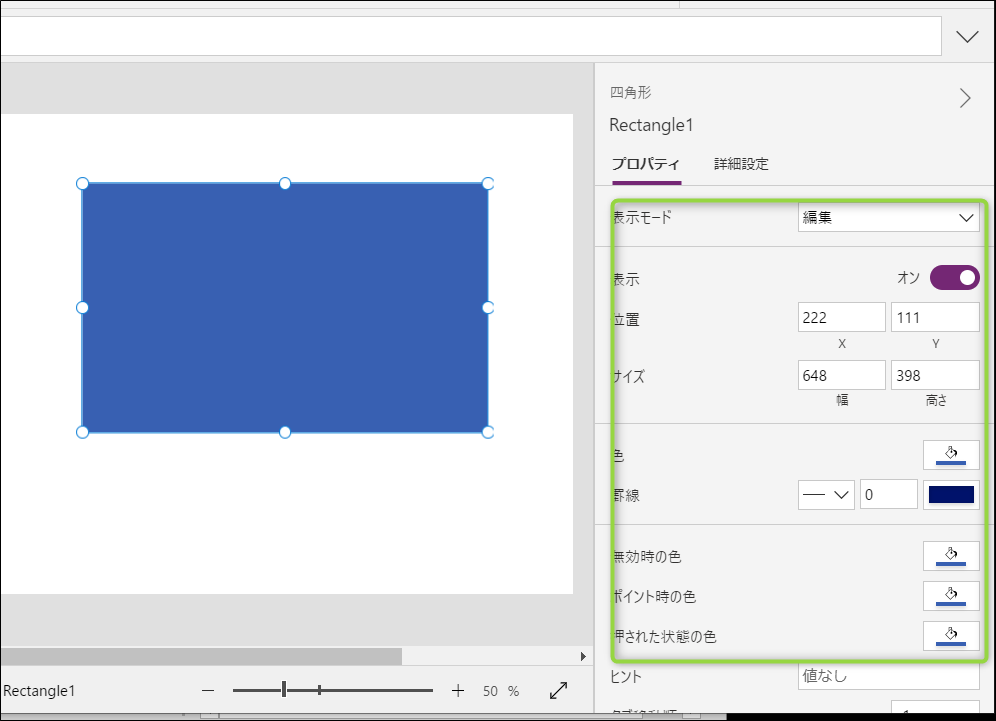
設置後はマウスでサイズや位置を調整できます。
隣のプロパティから位置、サイズ、カラー、線種などを変更できます。

色と罫線は別々の色にすることができます。

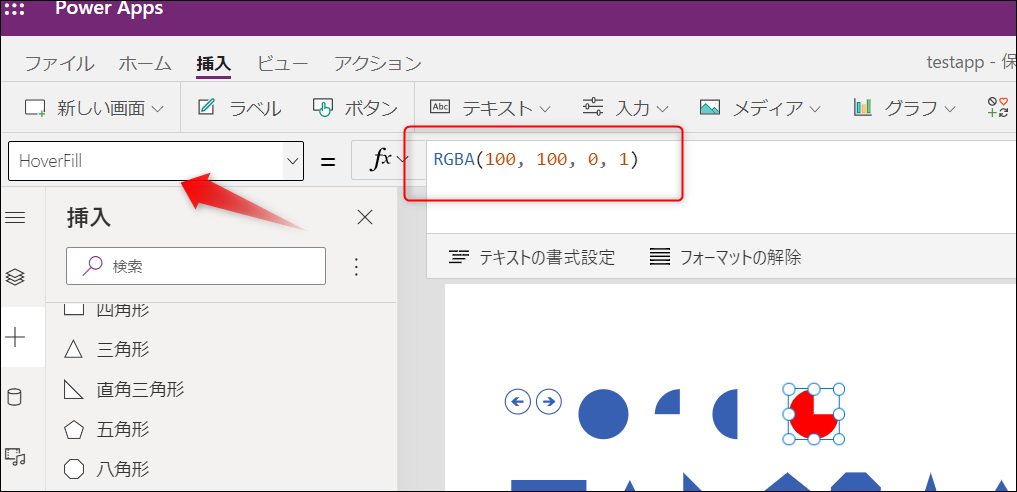
ホバー時など、インタラクションに応じた色変更もできます。
ホバーでは「HoverFill」を「RGBA(100,100,0,1)」などに指定します。

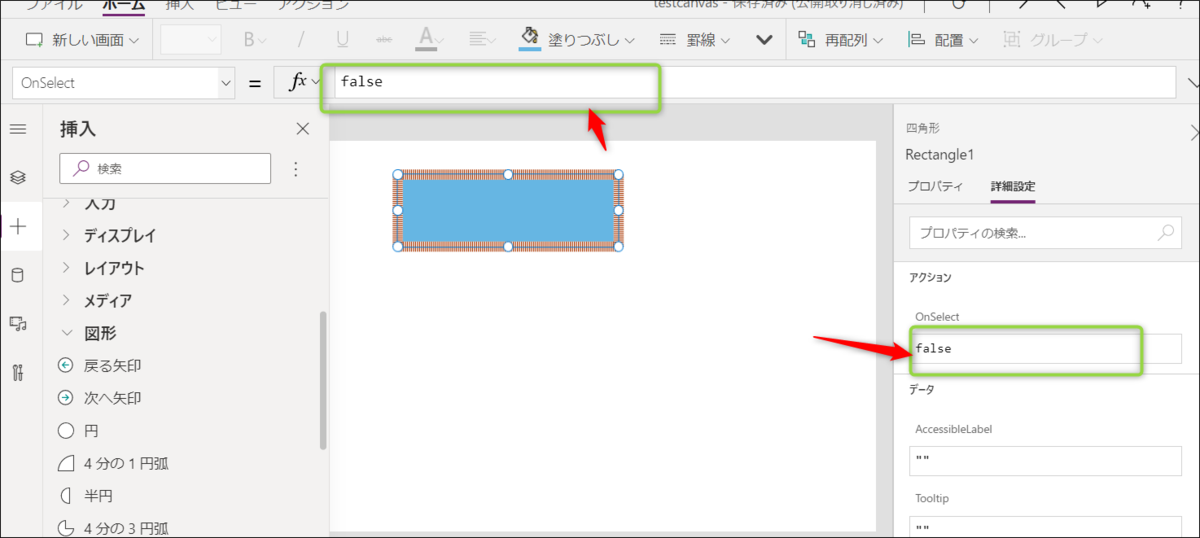
スクリプトを書く
図形を選び、詳細設定のアクションのところから動作を指定することができます。

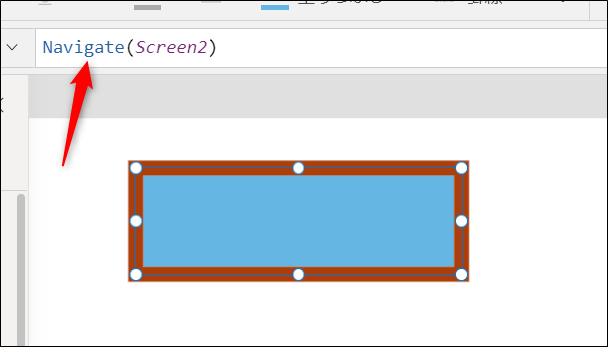
Screen2の画面へ移動する「Navigate(Screen2)」というコードを書いて実行。
図形を押して画面その2へ移動するのが確認できると思います。

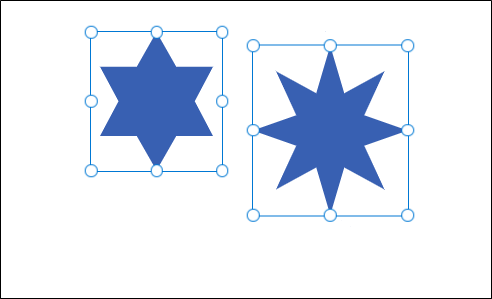
グループ化
図形をひとまとめにするには、シフトキーを押しながら複数の図形を選択。

「コントロール+G」でグループ化できます。

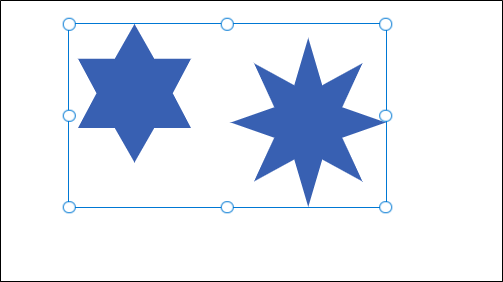
通常のペイントソフトでは一度グループにすると、どこを押しても一緒に動くはずですがPower Appsではグループ化しても1つの図形しか移動しません。

グループになっている枠線上で、カーソルが移動用のアイコンになったときにマウスドラッグを開始すると一緒に動きます。

PowerAppsの使い方はこちら。