TikTok Effect Houseで顔の変形・認識などの使い方を紹介。
顔の使い方
頭に追随させる
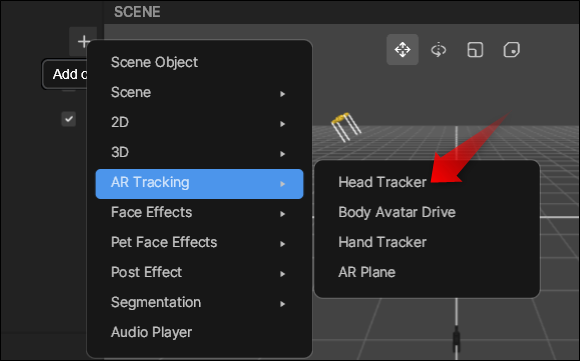
頭の位置を自動判定し、画像やものをトラッキングさせることができます。ヒエラルキーで「AR Tracking>Head Tracker」を追加。

画像や球などが頭の下になるようにセット。

これでプレビューでは球が顔の位置にずっとついていくようになります。

目の色の変更
ではEye Colorの作例を簡単に。
ヒエラルキーパネルにEyeColorを追加。EyeColorが選択されている状態で...

インスペクターパネルで編集します。
Colorを赤に、Opacity(透明度)を1に、BlendModeをAddにします。
Opacityが0.2など低い数値だと、エフェクトが薄くしか表示されないのでわかりにくいです。
BlendModeとは、実際の目の色にどのように合成するかを指定します。ここは「Multiply」「Add」「Overlay」などいろいろありますが、実際に切り替えてみて映り方を試すと良いでしょう。
これで、プレビューウィンドウ上の女性の目の部分が赤くなっているのがわかると思います。

顔に画像を貼る
ステッカー
ヒエラルキーで「Face Effects>Face Sticker」を追加します。
「Sticker」はステッカーの意味です。

これでもう顔の絵にダミー画像が追加されます。

FaceStickerのインスペクターで「Image>Texture」を変更。
画像はあらかじめAssetsで読み込んでおきましょう。

画像を指定するとこのようになります。

位置などは「FaceSticker」プロパティから変更できます
下は位置を「Left Eye=左目」にしたところ。

マスク
メイクなど、より顔の凹凸に沿った画像をのせるには「Face Effects>3DFace」を使用します。
3DFaceでは顔の展開図に沿って画像を作ったりしないといけないので上級者向けと言った感じです。
詳しくはテンプレートを確認したり、下のチュートリアル記事を参考ください。

顔を変形する
レンズ状
ヒエラルキーで「Face Effects>Face Liquify」を追加します。
Liquifyとは「液化」という意味です。

追加するだけで顔がこんな感じに。レンズで歪ませたようなイメージです。

Liquifyのインスペクターから数値を変更すると、もっとカスタム化できます。

自由変形
ヒエラルキーで「Face Effects>Face Stretch」を追加します。

するとシーン上にマスクが出現。

シーン上のマスクの頂点をドラッグでずらすと、それに応じてカメラ内の顔も変形されます。

顔のパーツだけ抽出
ヒエラルキーで「Face Effects>Face Inset」を追加すると...

顔の一部である口だけをさらに貼り付けることができます。

Fae Insetのインスペクターで「Face Area」でパーツを変更できます。
例えば「Right Eye(右目)」にすると...

今度は目だけになりました。

顔のビジュアルスクリプト・ノード
顔の有無
ヴィジュアルスクリプトでは「Face Detection」ノードで顔の有無を識別します。

ノードの出力で開始と終了からつなぐことで、物体表示をオンオフさせたりできます。
表情認識
「Facial Expression Detection」ノードで顔の表情を識別します。
識別するのは
- Anger:怒り
- Happy:幸福
- Disgust:嫌がってる顔
- Surprise:驚き
- Fear:恐れ
- Sad:悲しい
- Neutral:ニュートラル、無表情?
など。
以下は顔が「怒り(Anger)」かどうかで物体表示をオンオフします。

顔の仕草を認識
瞬きなどを識別するには「Facial Movement Detection」ノードを使います。
仕草は
- Eye Blink Left:左目まばたき
- Eye Blink Right:右目まばたき
- Eye Blink Both:両目まばたき
- Eye Blink Either:片目まばたき
- Mouse Open:口を開ける
- Mouse Pout:すぼめる(ふくれっ面)
- Eyebrow Wriggle:眉を上げ下げ
など。
以下は左目まばたきによって物体をオンオフするスクリプトです。

顔の座標
FaceInfoノードを使えば
- Rect:顔の範囲
- Center Postion:中心座標
- Rotation:顔の回転度
- 2DKeypoints:特徴点の座標?
などが取得できます。

頭の動き
Head Movement Detectionノードで、
- Head Shake:顔を振る
- HeadNod:うなづき
を識別します。

TikTokでエフェクトが作れるEffect Houseの使い方はこちら。