Unityでテスクチャにバンプをかけたり、発光させるなどの方法のまとめです。
マテリアルの使い方
マテリアルをセットする
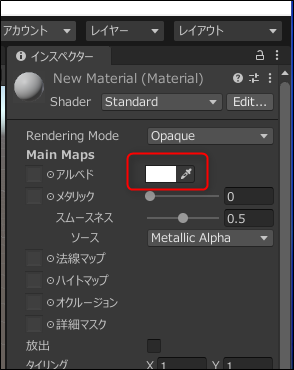
「アセット>作成>マテリアル」でマテリアルを作成。
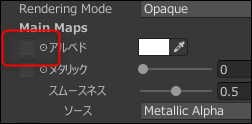
アルベドで色を変更。

またアルベドの左横に画像をドラッグするとテクスチャを貼れます。

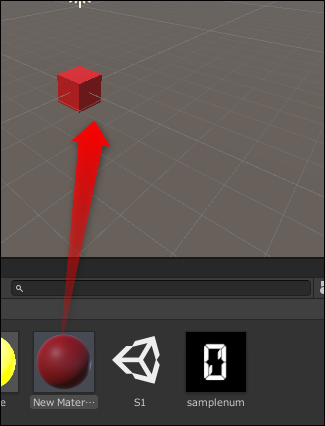
マテリアルができたら、シーンでドラッグすれば対象物に適用できます。

テクスチャをセットする
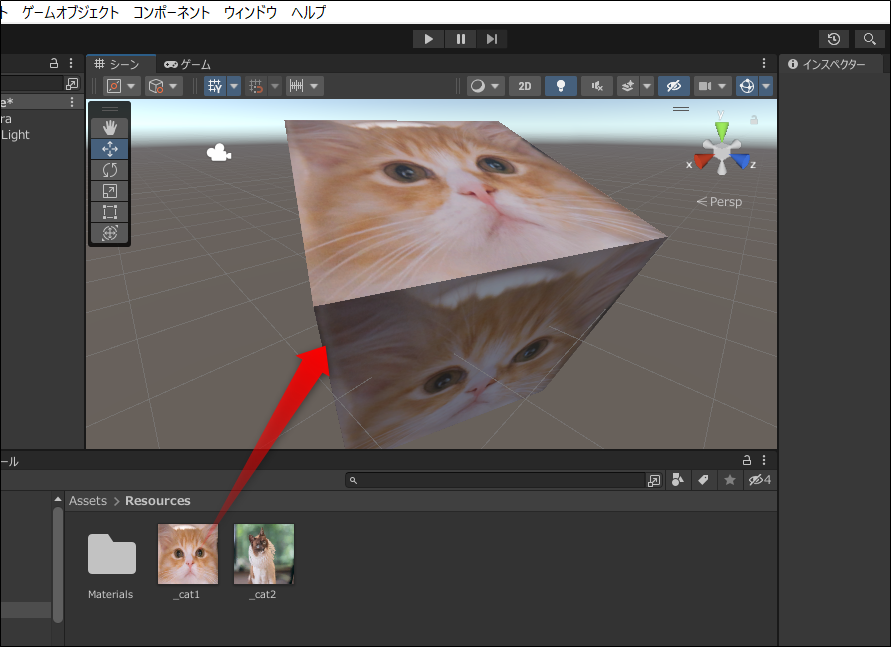
テクスチャは2Dの絵柄を3D物体のポリゴンに割り当てます。
簡単なのはアセットにPNGファイルなどを登録しておき、それをシーン上の3Dキューブにドラッグすれば適用できます。

テクスチャをスクリプトでセットする
GameObject を取得したら、「Resource.Load」を使ってアセットのResourcesフォルダ内に格納した画像をテクスチャとして割り当てることができます。
GameObject g = Instantiate(Cube);
g.GetComponent<Renderer>().material.mainTexture = (Texture)Resources.Load ("num-00");
放出(Emission)のテクスチャ変更
g.GetComponent<Renderer>().material.SetTexture("_EmissionMap", (Texture)Resources.Load ("num-00"));
色変更
g.GetComponent<Renderer>().material.color = Color.red;
マテリアルの使用例
物体を発光させる(その1)
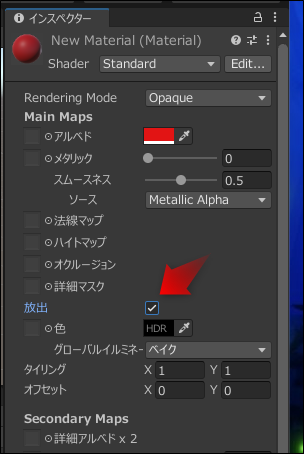
「放出」をチェックすると、発行体のように色が落ちません。

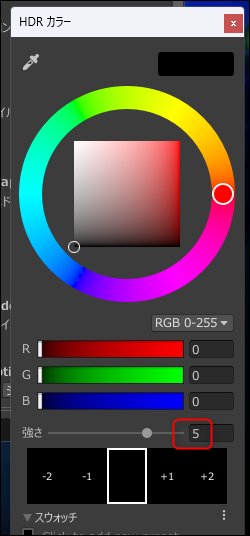
HDRと色と強さを設定します。
強さのパラメーターを強くすると、かなり周辺部が明るくレンダリングされます。

物体を発光させる(その2)
ビートーセーバーの剣のように発光したまわりにグラデーション表示させて、明るさをぼわっと出す場合の処理です。
Unityでは、レンダリング処理を別で行う?ためのレイヤーを作ったりするのでちょっと面倒な作り方になります。
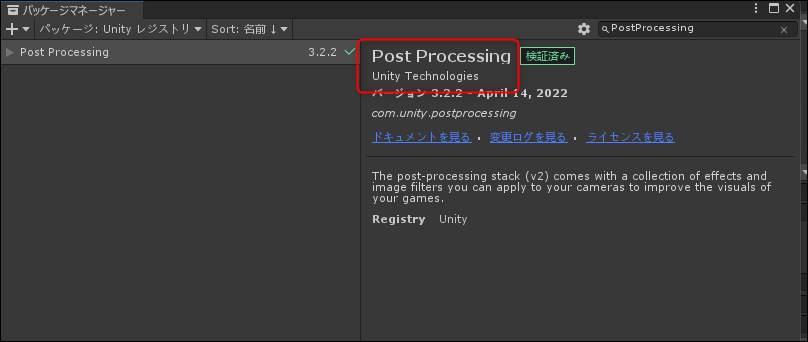
まず「ウィンドウ>パッケージマネージャー」で「Post Processing」をみつけてインストールします。

この効果を適用するレイヤーを作ります。
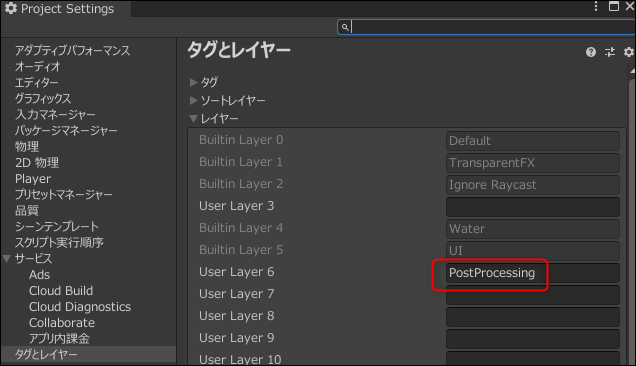
「編集>プロジェクト設定>タグとレイヤー」で、任意の名前(PostProcessing)のようにレイヤーを作ります。

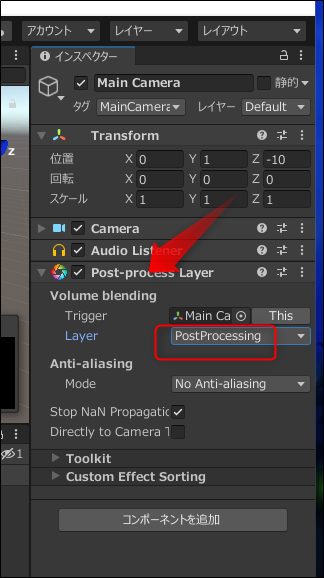
MainCameraのインスペクタで「Post-process Layer」を追加。
Layerで先ほど作った(PostProcessing)というレイヤを指定します。
HDRを使用するのでカメラ設定でオンにするか、「プロジェクト設定>グラフィック」でHDRの利用にチェックをいれます。

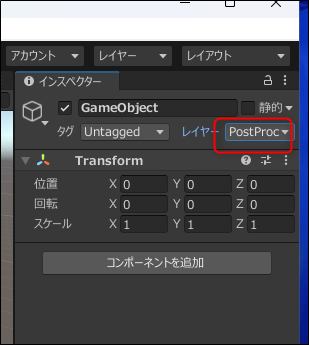
「ゲームオブジェクト>空のオブジェクトを作成」でからのオブジェクトを作り、レイヤーを(PostProcessing)にします。
利用対象に応じて「子にも全部適用」するかどうか決めましょう。

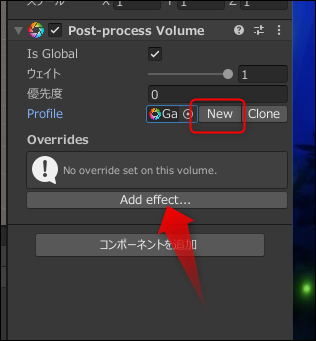
このオブジェクトに「コンポーネントを追加」で「Post-process Volume」を入れます。
Is Globalにチェックを入れ、プロフィールをNewします。

さらに「Add Effect」で「Unity>Bloom」を選択。
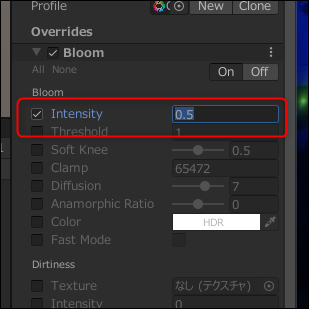
「Intensity」をチェックし、0.5などにします。

これでからのゲームオブジェクトには発行効果が付与されるので、このゲームオブジェクトの子供にキューブなどを追加。

キューブのマテリアルでは「放出」をチェックして明るくなるようにしてきます。上記の「物体を発光させる」の設定を参照ください。
これで、以下のように物体のまわりに「もや」のような光のグラデーションがでてきます。

PCでの利用:
【VRChat】PostProcessingを使ってワールドをより良くする - Qiita
Oculsでの利用:
【Unity】【OculusQuest】Bloomさせる - ヒナタ製作所 (hatenablog.com)
Oculusではプロジェクト設定のほうでHDRにしておくみたい。
光を反射させる
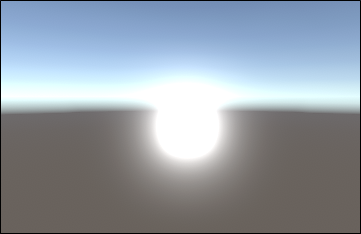
鏡のように近くの物体を反映させます。
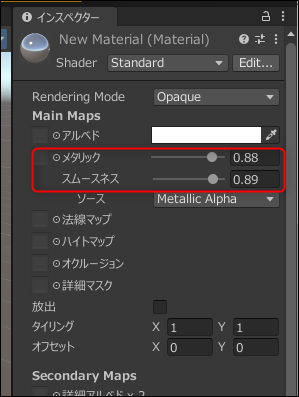
鏡のような物体に、メタリック、スムースの値を大きくしたマテリアルを追加します。

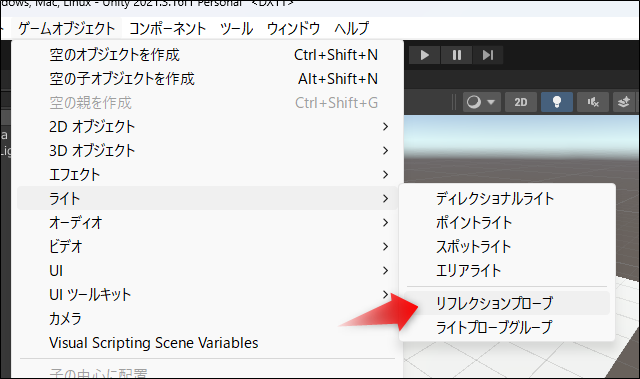
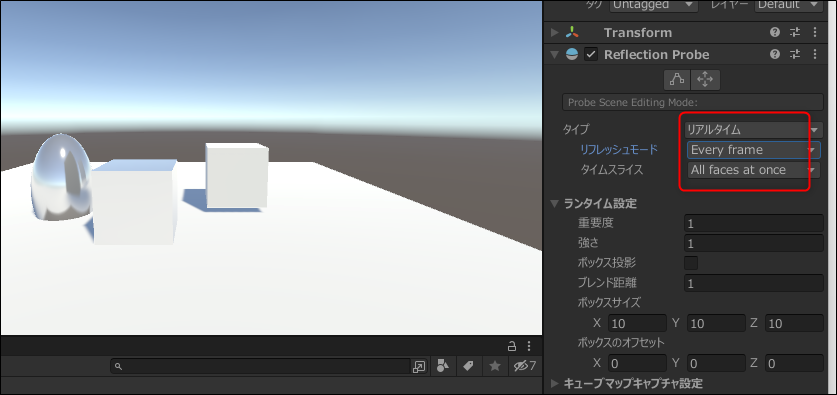
ゲームオブジェクトからリフレクションプローブを配置。

リフレクションプローブのタイプを「リアルタイム」、リフレクションを「EveryTime」にします。

これで鏡面のようなマテリアルは、近くの風景を反射します。「リフレクションプローブ」はおそらくライトと同じ位置づけで、場所を移動すると反射具合も変わってきます。
バンプマップを使う
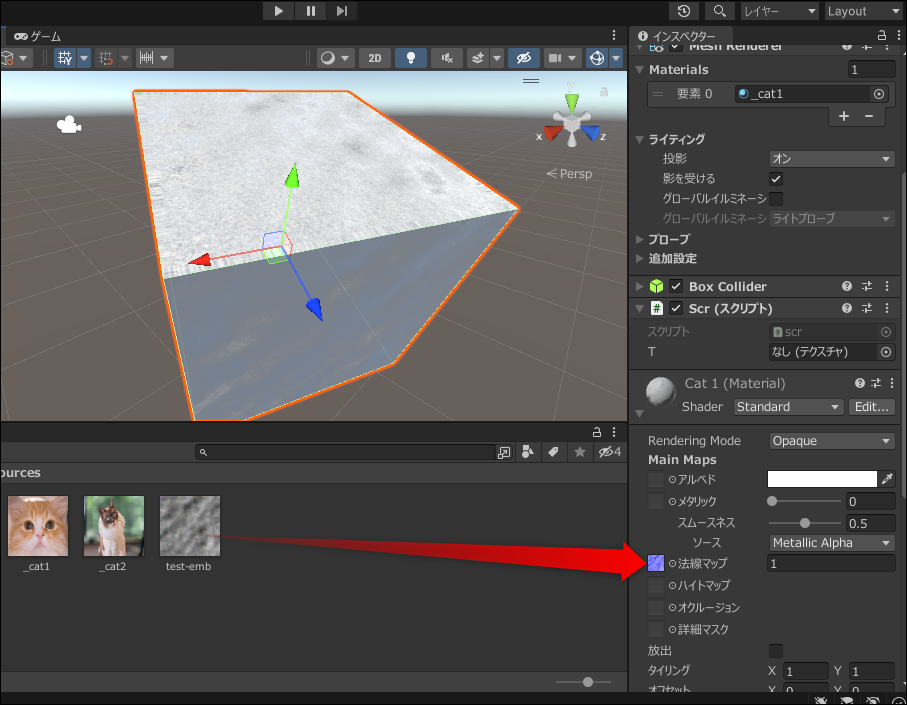
バンプマップを割り当てると、3Dデータを変形させなくても凹凸感を表現できます。
バンプ用の白黒画像をとりこみ、シェーダ>マテリアルの「法線マップ」へドラッグすれば適用できます。

現在は、法線向きも表現できる「法線マップ」のほうが使われるようです。
法線マップ (バンプマップ) - Unity マニュアル (unity3d.com)
ブレンダー上でポリゴンの形状から法線マップをベイク(やきつけ)して作ることができます。
Blenderでノーマルマップを作成(ベイク)する方法 | STYLY
本ブログのUnity関連記事一覧はこちら。