
Visua Studioでフォームアプリケーションを作る際に知っておくと便利なのがパネルです。パネルは部品の箱のように使えるので、他の部品の管理が楽になります。
パネルとは?
パネルはボタンやテキストフィールド、ラベルといったパーツを置いておく入れ物です。
1つのパネルのうえに、複数のボタン・テキスト・ラベルなどを配置します。すると、パネルを動かすだけで他の部品の位置も一緒に動きます。
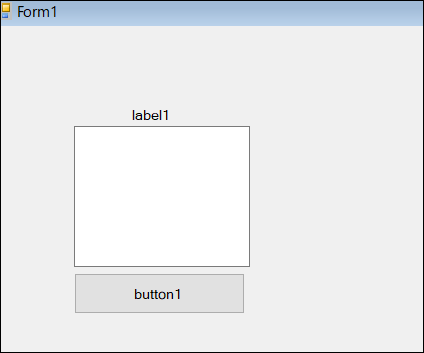
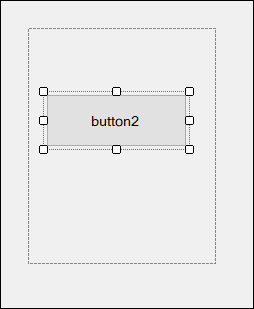
例えば以下のようにフォーム上に直接ラベル、テキストボックス、ボタンを置いた場合...

位置をちょっと動かしたい場合でも1つづつ動かさないといけません。

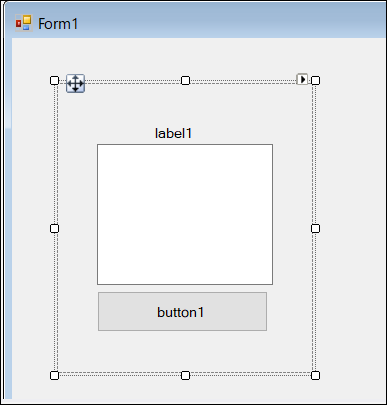
しかしパネル上にラベル・テキスト・ボタンを置いておけば、パネルを動かすとそのうえにのっかっている部品も一緒に動きます。

パネルを使うには?
使い方
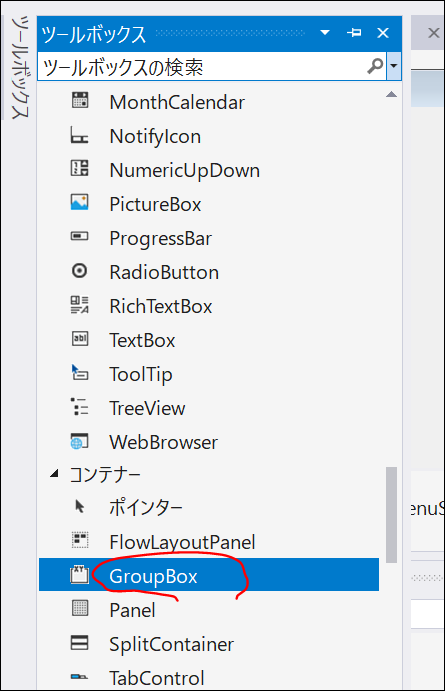
ツールボックスからPanelを選び、

フォーム上に配置します。

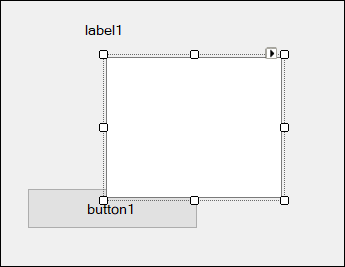
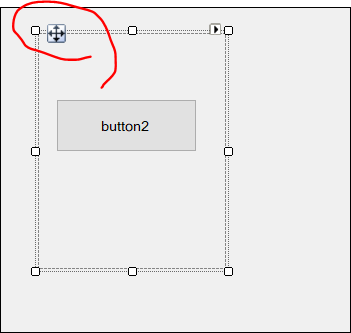
パネルが選択されている状態のまま、ボタンをその上に配置します。これでパネルの上に、パネルと関連付けされた状態でボタンが配置されます。
パネルを選択せずにボタンを配置すると、ボタンは単独のボタンのままです。

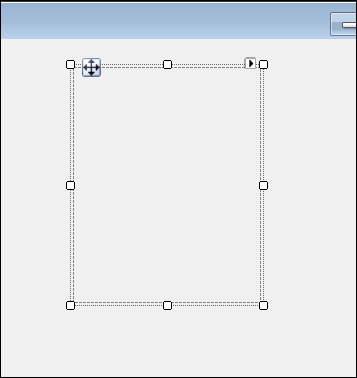
あとはパネルを選んで、移動アイコンをつかんで移動しましょう。

パネルの種類
Panel
シンプルなパネルです。

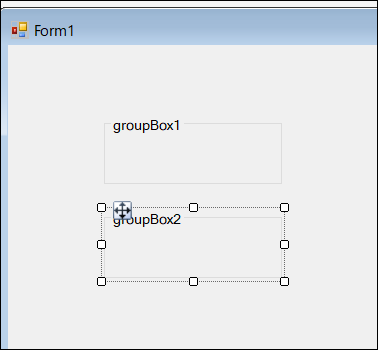
GroupBox
グループボックスは枠線がついたパネルのようなものです。

こちらは、枠線と名前がついているので、要素ごとに整理された感じで表示できます。

Flowlayout Panel
フローレイアウトが使えるパネルです。
フローレイアウトとは、パネルの大きさに応じて配置が自動的に変わるというものです。

まずFlowLayout Panelをフォーム上へ配置します。

パネルを選択したままでボタンを今度は追加します。
するとボタンが自動的に左上に整列されています。

続いてもう1つボタンを追加してから...

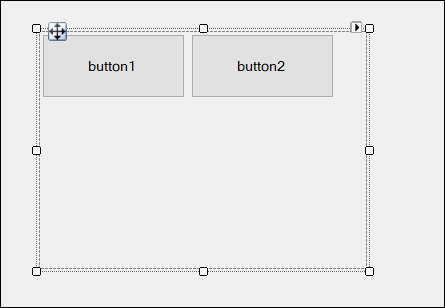
パネルの幅を横に広げると、余白を埋めるように2つ目のボタンが1つ目のボタンの横に自動的に移動しました。

ウェブページを見ていると、横幅に応じて2段組みになったり1段組になって表示されることがあると思います。
フローレイアウトパネルも同じようにサイズの変更に伴ってレイアウトが調節されます。幅がたっぷりあると、部品が回り込んで配置されるようになります。
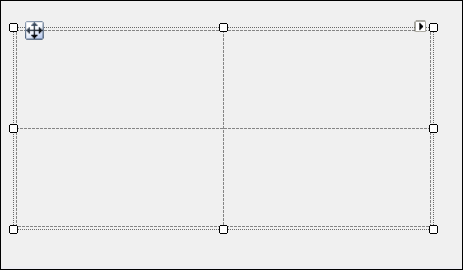
TableLayoutPanel
こちらは複数のパネルをグリッド状に配置するのに便利なレイアウトです。

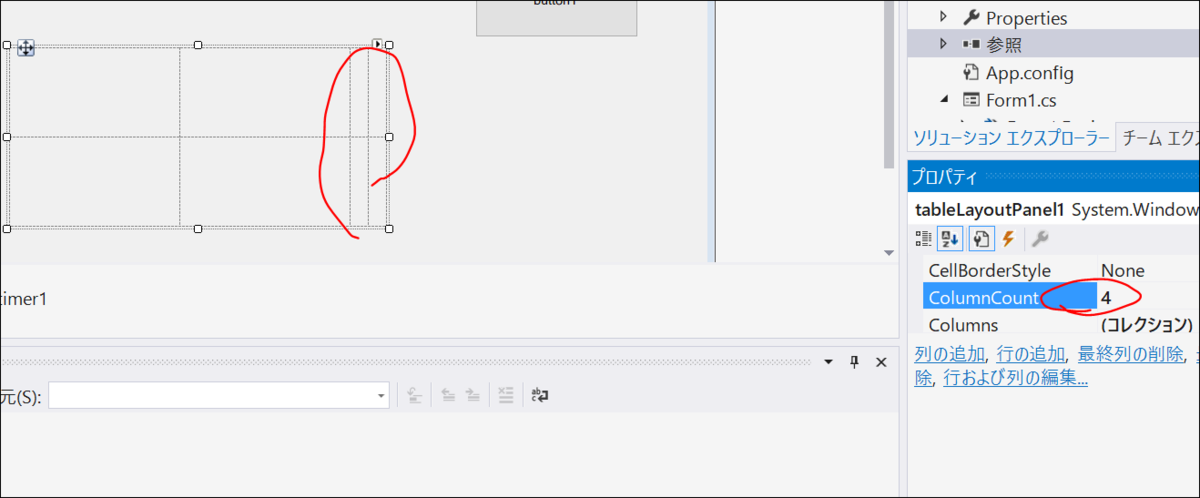
テーブル内の分割数は変更可能。例えばColumnCountを変更するとタテの列の数が変わります。

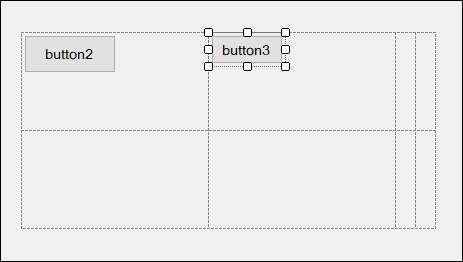
配置するには、パネルを選んだ状態でボタンなどを配置します。
配置するときに置いたグリッド内の位置に自動的に合わせられます。ただ1つの枠内には1つの部品しか配置できません。

便利な使い方
作りたいソフトによっては、複数のパネルを切り替えたりしたい場合があります。
パネルのVisibleプロパティをオンオフするだけで表示をオンにしたりオフにできます。
private void button3_Click(object sender, EventArgs e)
{
flowLayoutPanel2.Visible = false;
}