VisualStudioでのソフト開発では、動画の再生・停止ボタンなどアイコンを使って表現したいものがあります。
イメージリストを使うと、画像ファイルを順番で指定するだけで使えるようになるので、プログラム開発の効率を上げることができます。
ImageListとは?
ImageListとは?
その名の通りイメージをたくさん読み込んでおいて使えるようにする便利なコンポーネントです。
アイコンのように画像をたくさん使うプロジェクトでは、イメージリストを使って管理すると作りやすいと思います。
ImageListの使い方
ツールボックスにあります。

フォーム上に配置しても、実際にはフォームで目に見える形では出てきません。
下側にできたImageListを選択すると...

プロパティが選べます。
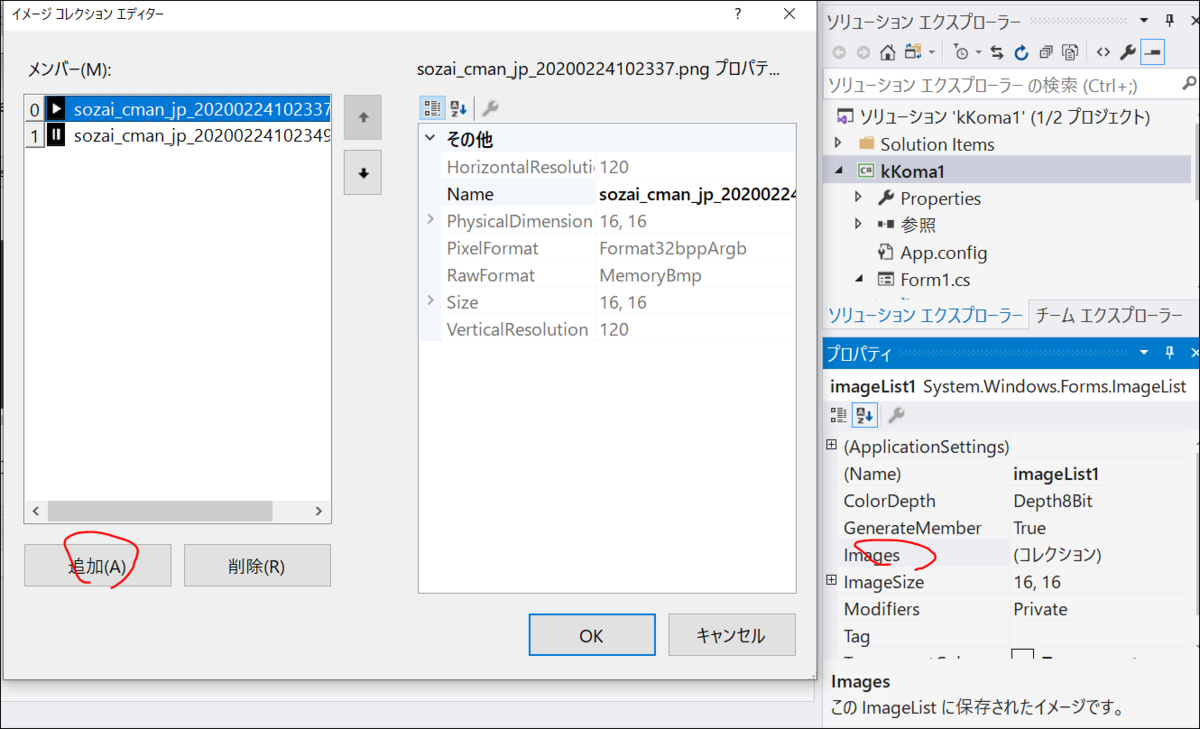
プロパティの「Images」を開くと、画像を読み込むためのダイアログが開きます。
「追加」ボタンで画像ファイルを開いて登録していきましょう。

ImageListを使ったボタンのアイコン表示
設定の仕方
取り込んだイメージリストの画像をボタンのアイコンにしてみましょう。
まずはツールボックスのButtonを選んで、フォーム上にボタンを作ります。
ボタンのプロパティには「ImageList」というのがあるので、事前につくったImageListを指定します。

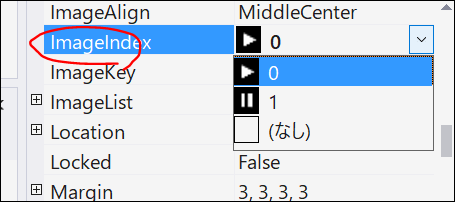
次にImageIndexでリスト内の順番を追加します。

これでボタン内のアイコンとしてイメージリストに登録している画像が表示できるようになりました。しかしちっちゃいっす。

サイズ調整の仕方
実はイメージリストはサイズが初期値16x16ピクセルとなっているため、取り込んだ画像が縮小されたままだったのです。
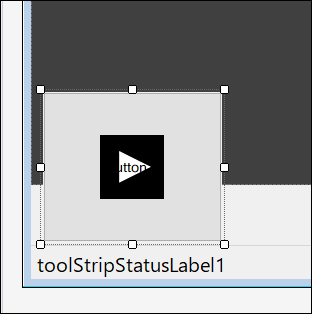
しょうがないので、ImageListでImageSizeを64,64などに設定。そのうえで64x64ピクセルの画像を登録しなおします。

すると、このように大きいアイコンが表示されるようになりました。

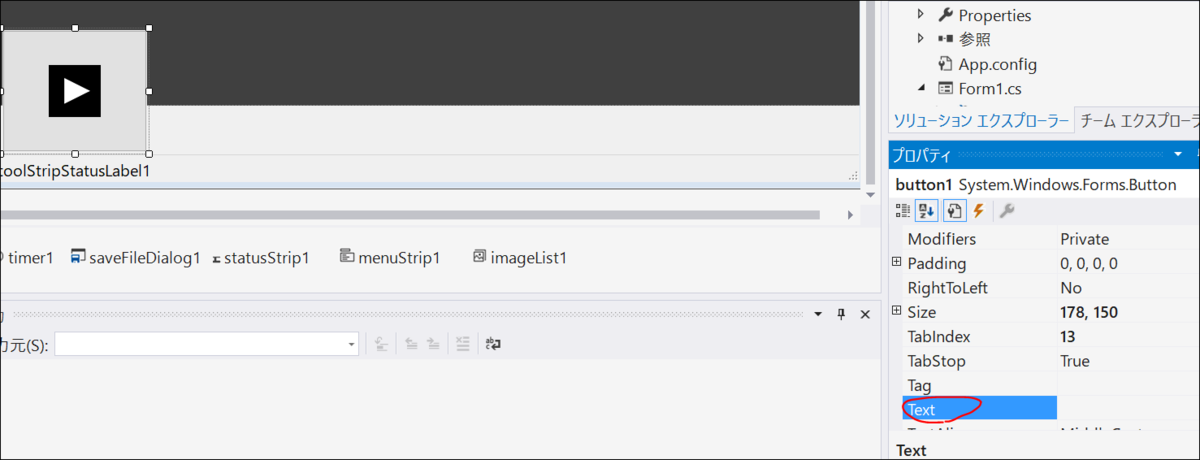
文字を消す
手っ取り早くボタン上の文字を消すには、ボタンのプロパティでTextを空白にすることです。

文字の場所を調整する
TextAlignを使う
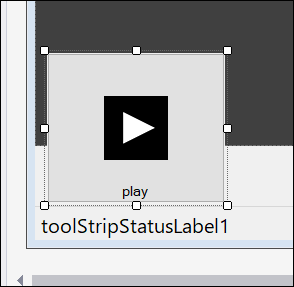
文字をアイコンの下に出すにはボタンのプロパティでTextAlignを変更します。
この場合、文字を置く場所を指定しますので、9分割されたグリッドで中央下のものを選択します。

すると、文字がアイコンの下のほうに出るようになりました。

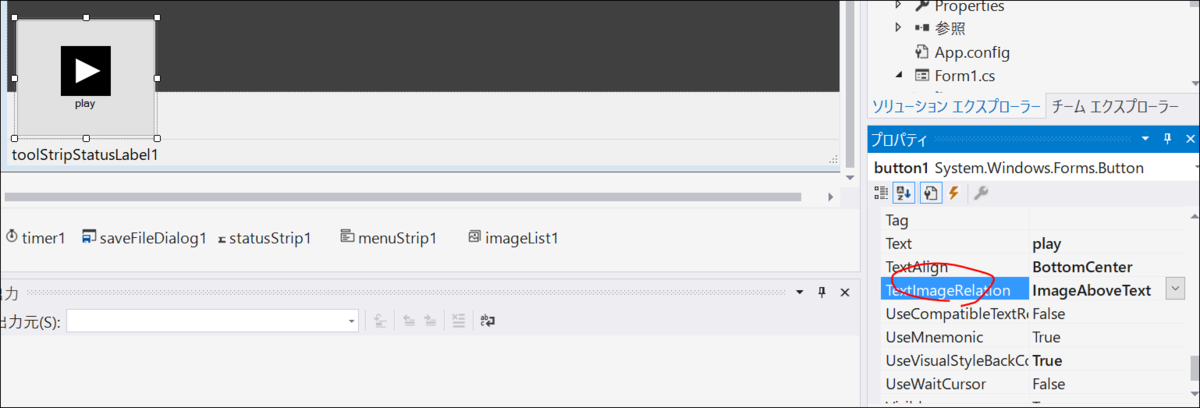
TextImageRelationを使う
「TextImageRelation」というプロパティで「ImageAboveText(文字の上に画像)」という設定を使うと、ボタンの大きさを変更してもアイコンのすぐ下に文字というレイアウトになります。

プログラムでアイコンを切り替える
ボタンを押したら再生アイコンを一時停止アイコンに変えたい....という場合もあるでしょう。
プログラムからアイコンを変更するには以下のようにImageIndexプロパティの順番を変えるだけでいいので管理が楽です。
private void button1_Click(object sender, EventArgs e)
{
button1.ImageIndex = 1;
}
注意点としては、イメージリストの1っ個目においた画像の番号は「1」ではなく「0」となります。
以降も一緒で、2つめにおいた画像は「2」ではなく「1」、3つめは「2」...のように1つづつ数字の値が小さい番号となります。
プログラムで配列を扱う場合、最初のものを0番目として扱うことに起因すると思います。決まり事なのでこのまま覚えておきましょう。