マイクロソフトClarityは、グーグルアナリティクス同様に無料でサイト分析ができるサービスです。ヒートマップや録画機能などもあり、アナリティクスとは違って直感的にユーザのサイト利用動向を確認できます。
マイクロソフトClarityとは?
マイクロソフトの提供するウェブ解析サービスです。今のところ無料で利用することができます。
メリット
以下のようなメリットがあります。
![]() 無料で使えます。
無料で使えます。
![]() MSアカウント以外にグーグルアカウントでもログインできます。
MSアカウント以外にグーグルアカウントでもログインできます。
![]() GAよりシンプルですが、逆にレファラー、セッション数、スクロール率などを簡単にチェックできます。
GAよりシンプルですが、逆にレファラー、セッション数、スクロール率などを簡単にチェックできます。
![]() ヒートマップ機能があります。
ヒートマップ機能があります。
![]() 録画機能があります。
録画機能があります。
サイトオーナーにサイトの利用状況を見せて改善提案をするときにはクラリティのデータを使うといいのでは...と思います。
ヒートマップを見せて特定箇所以外は利用されていないことを伝えたり、録画機能を見せてユーザが最初だけであとは読んでいないことを見せてあげる...などです。
デメリット
GAに比べると機能は少ないです。
オーガニック検索ワードのチェックなど専門的な部分ではアナリティクスを使いたいです。
アナリティクスと比べてどう?
多くの方はグーグルアナリティクスを使っていると思います。
昨日の豊富さではアナリティクスのほうが断然いいです。ただ機能が多い分、使いこなすのは表示に難易度は高いです。
一方クラリティは、機能はめちゃくちゃ多いというわけではありませんが、録画機能やヒートマップ機能があるため、SEOに詳しくない人でも直感的にサイトの利用動向を確認できると思います。
個人的には両方入れておいてもいいかなとは思います。
両方入れてもめちゃくちゃ遅くなったりということはまずありません。
Clarityの使い方
アカウント作成
まずはサイトへ移動。
Microsoft Clarity - Free Heatmaps & Session Recordings

マイクロソフトアカウントはもちろんのこと、フェイスブックログインやグーグルアカウントに対応しています。

サイト登録
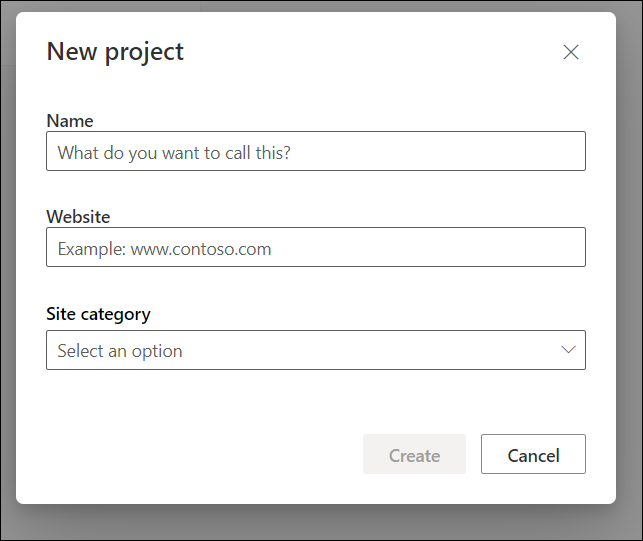
「Add New Project(プロジェクト新規登録)」を実行。

名前、サイトのURL、カテゴリーを決めます。

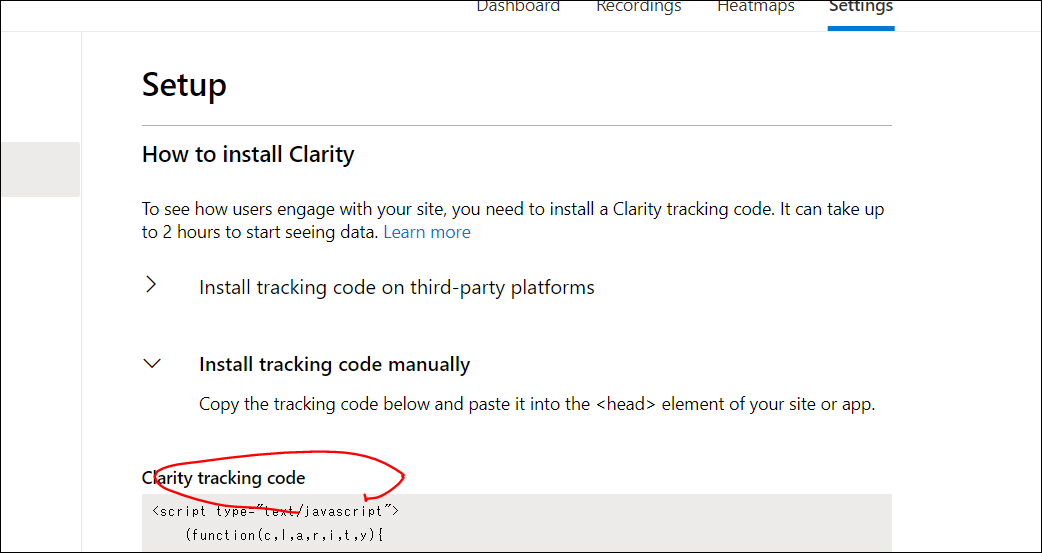
するとコードが生成されるので、サイトに入れます。

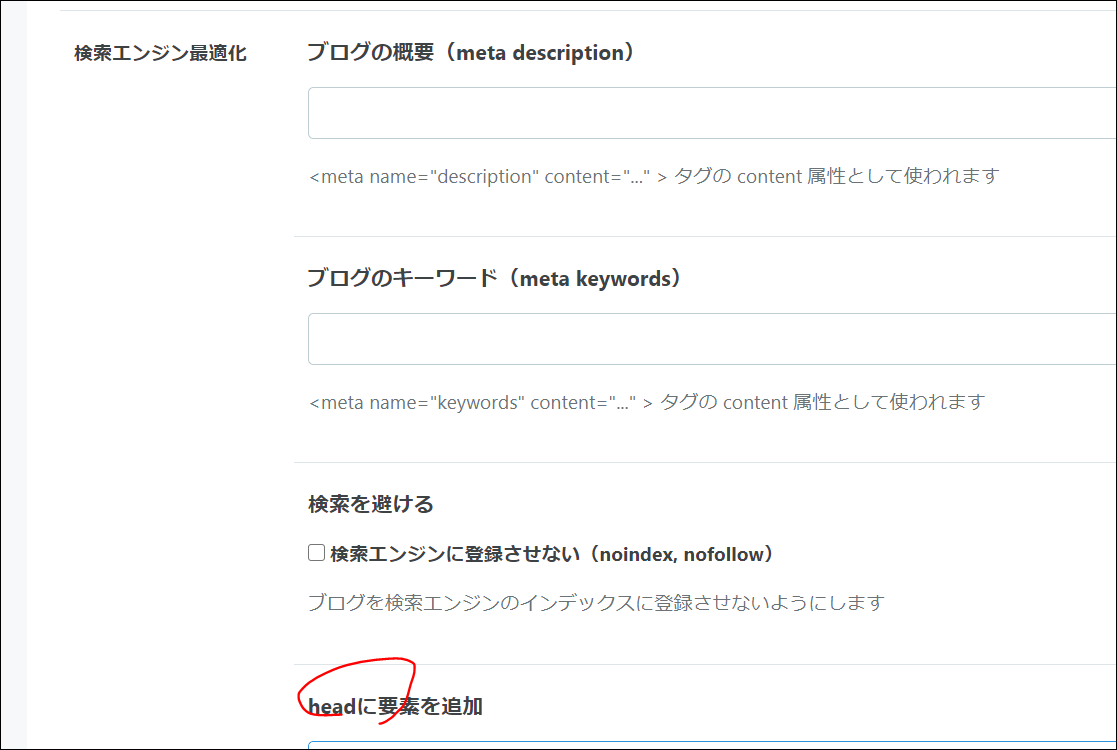
はてなブログの場合、「設定>詳細>headに要素を追加」のところにコピペすればOKです。

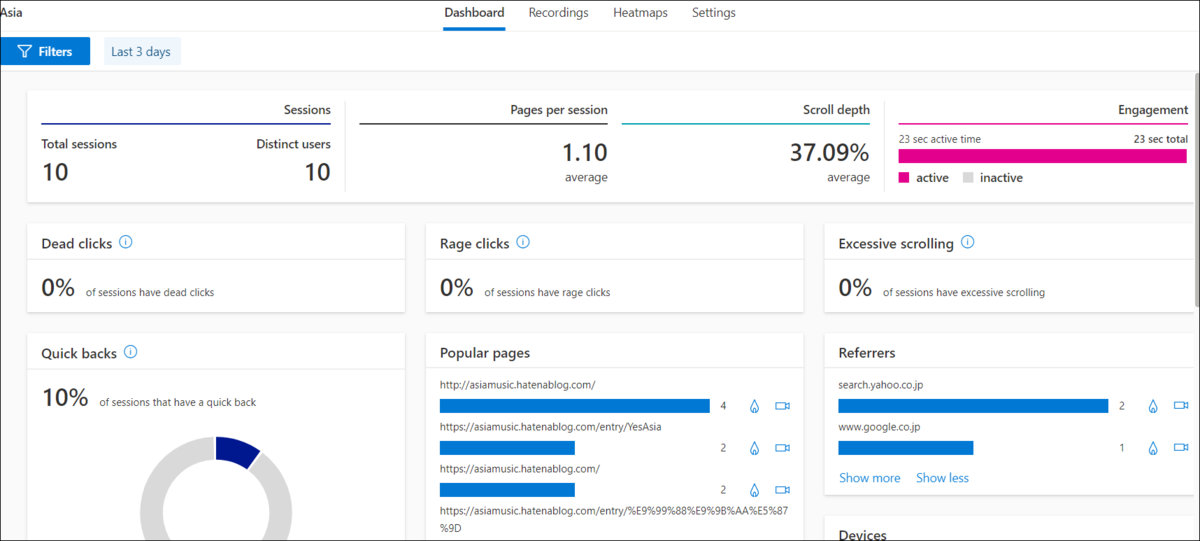
ダッシュボード
まだ日本語対応されていないのが残念ですが、パラメータは多くないので一度把握すれば大丈夫でしょう。
主な内容は以下
Total Sessions:セッション数
Page per session:1セッションにおけるページ数
Scroll depth:どのぐらいページがスクロールされてか
Engagement:滞在時間
Quick Back:アクセス後にすぐに引き返してしまった率
Popular Page:人気のページ
Referrers:レファラー(参照ページ)

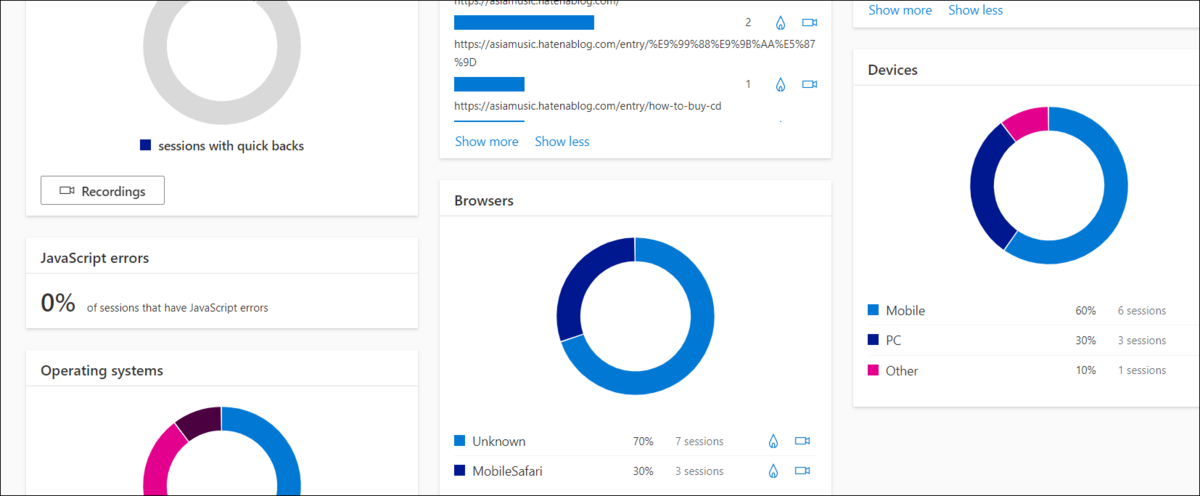
OS:ユーザの利用OS
Device:ユーザの利用デバイス
Browser:ユーザの利用ブラウザ

録画機能
Clarityのサービスで強力なのが録画機能です。
これは、ユーザがページにアクセスしてから離脱するまでのタップの動き、スクロールの動きをそのまま再現してくれるというものです。
以下がその1例です。左側から選ぶと、そのユーザがどのようにページをみたのかが同じように体験できます。
これをみることで、「上のほうだけみて離脱した」「下までしっかり読まれた」などの動作を確認できます。
長くても読まれない、ナビゲーションをみつけにくい、...などサイトの改善点を判断しやすくなると思います。
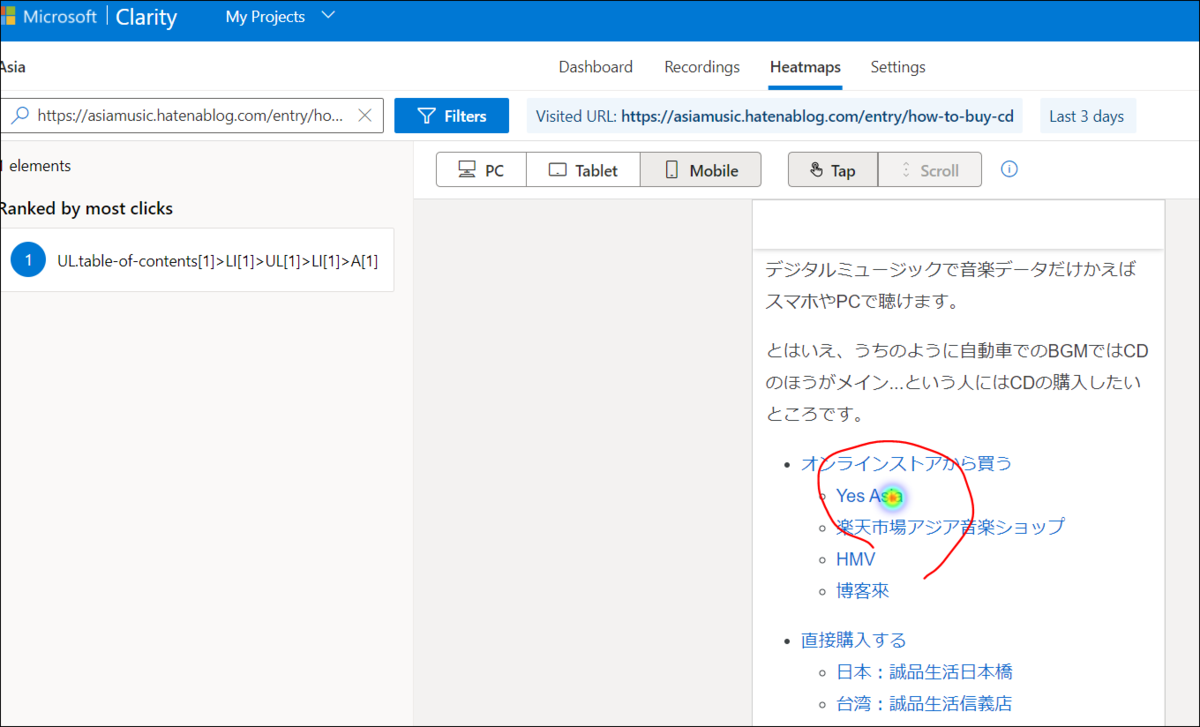
ヒートマップ
ヒートマップとはユーザがクリックした回数が多い場所ほど赤く表示されるという機能です。
これによってよく押されているリンクがわかります。

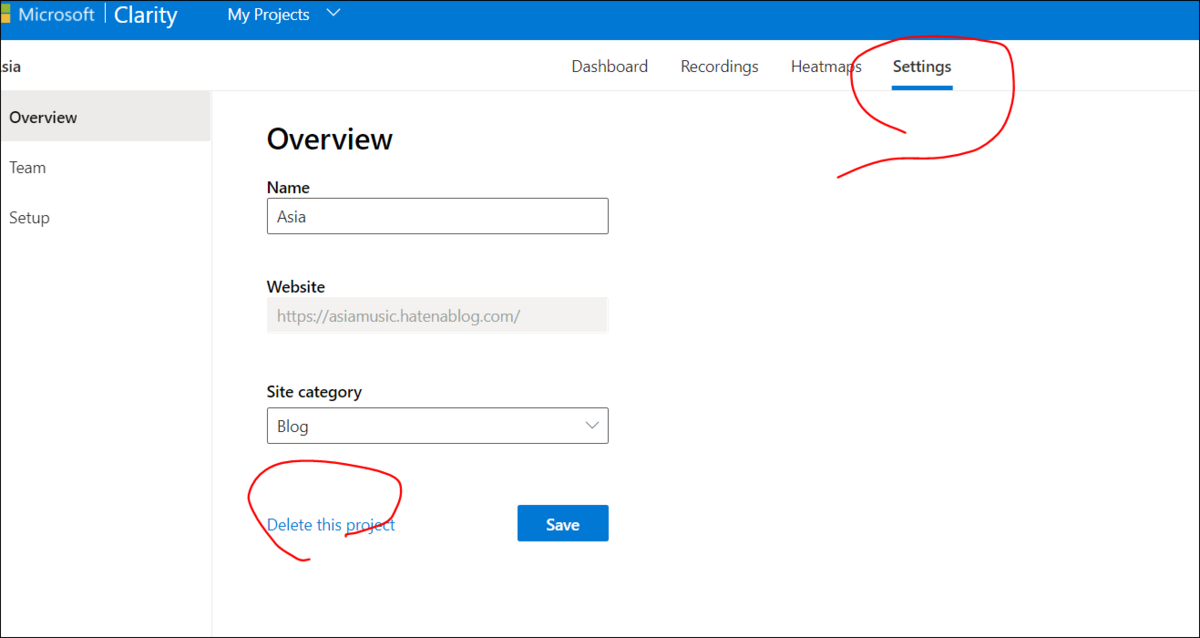
削除
Setting(設定)のところにDelete Project(プロジェクト削除)があります。

おすすめの使い方
どのぐらいスクロールされているかを確認する
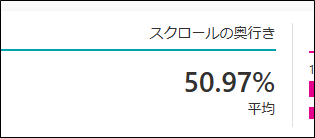
まずトップページ指標で奥行きを確認。

ヒートマップを表示し、スクロールを確認すると、スクロールのされぐあいをヒートマップでチェックできます。長いページを作ってもあまり下にスクロールされないのであれば効率が悪いことになります。

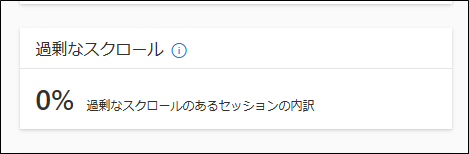
また指標で「過剰なスクロール」の値が高いと、過度にスクロールされるページがわかります。

離脱を確認する
ページごとに録画をカメラアイコンから見れます。
録画とは、ユーザのカーソルの動きを再現するというものです。

ECサイトならフォームからの離脱状況などをチェックしてみるのもよいでしょう。
惜しいクリックを洗い出す
デッドクリックとは、無効なクリックで、これが多いということはクリックロスを表します。

また、ヒートマップでクリックされた位置の分布をみることができます。
たとえばうちでは、写真がよくクリックされていることが判明。写真自体にはリンクを入れてなかったので、せっかくのクリック機会を活用できていなかったことがわかりました。