
Animate Diffは、まさにAnimation Diffusionといった感じの動画作成用機能拡張です。
Animate Diffとは?
動画作成のための機能拡張です。
プロンプトに基づいた動画を生成します。
準備
機能拡張のインストールURLはこちら。
また、以下よりモデルを入手し「stable-diffusion-webui\extensions\sd-webui-animatediff\model」内へ入れておきます。

使い方
インストール後、txt2imgの下部にAnimateDiffが出てくれば無事インストールができていることになります。
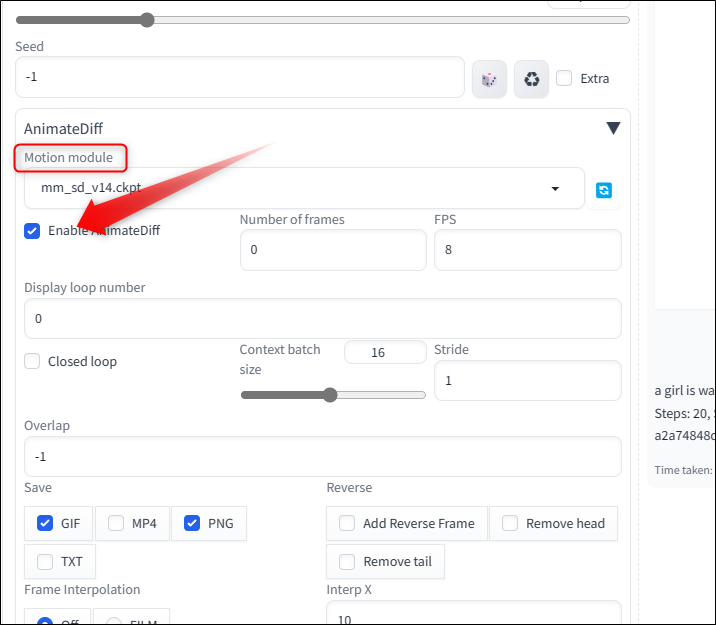
利用するには「Enable AnimateDiff」にチェックを入れ、Motion moduleも選択しておきましょう。あとはtxt2imgの通常の作り方を実行。これで動画が生成できれば無事使えることがわかります。

FPS:秒あたりのフレーム数。多いほどなめらか。
Number of frames:生成枚数。16でFPSが8なら2秒のアニメができあがります。
Animate Diffの不具合
インストールできない?
うちではインストール作業をしたものの、「Animate Diff」の欄がWebUI上に出てきませんでした。
色々調べたところ、「Stable Diffusion WebUI」のバージョンが低いとだめそうです。
うちのWebUIは1.5でした。1.6にしたら出るようになりました。
また、xformersを使っている場合にエラーになることがあるようです。無効にしてからWebUIを起動して使ってみましょう。
ComfyUIでもAnimate Diffが利用できます。
どうしてもWebUIで動かないという人は、ComfyUIをセットアップし、そこでAnimateDiffを追加してみるといいかもしれません。
Error completing request?
生成枚数を増やすと、メモリ不足で生成ができませんでした。
再起動後、枚数を減らして試してみましょう。
NansException: A tensor with all NaNs was produced in Unet.?
利用モデルによってはこのようなエラーで、生成できませんでした。