エフェクトハウスで時間や回数管理ノードを試したメモ。間違いはまだあるかも。
時間や回数を管理する
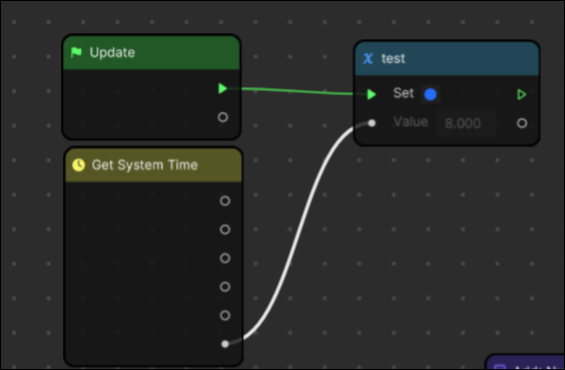
現在時間を取得 GetSystemTime
時間を取得するノード。
Year=年、Month=月、Day=日、Hour=時、Minute=分、Second=秒のそれぞれが出力されます。
以下は随時現在の秒数を変数へセットしています。

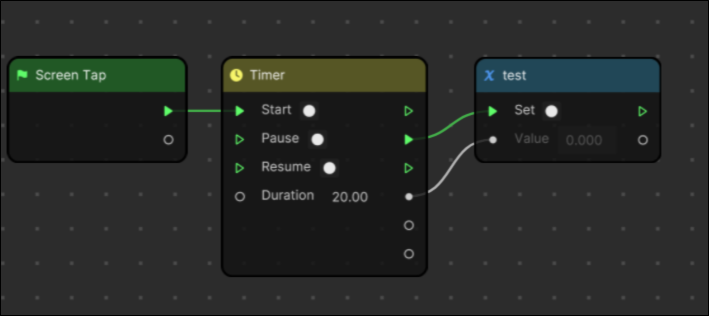
タイマー Timer
Startすると、指定した秒数からどんどん減ってきます。
Completeしたときもトリガーを発生します。
インプットできるトリガーは、「Start=開始」「Pause=一時停止」「Resume=再開」です。
「Duration=計測する長さ」が設定できてそこまでの到達%を調べるアウトプットも用意されています。
利用するにはDurationを1以上にセットしてから利用したほうがいいです。
以下は画面をタップするとタイマーがスタートして、「Elapsed Time=経過秒数」を変数で確認するスクリプトとなります。
アウトプットの「Progress=経過」をつかえばDurationに対してどのぐらいの進捗率(最大1.0)かということこも判定できます。

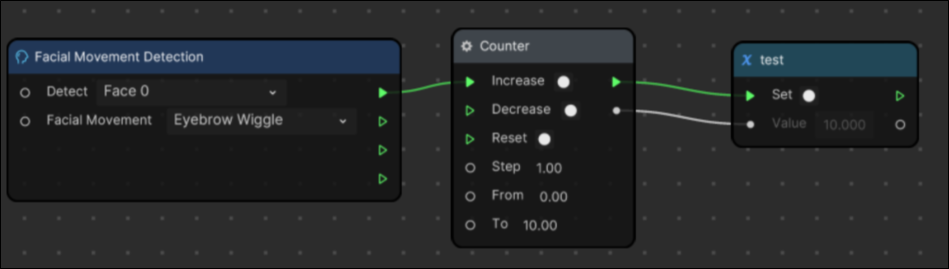
カウンタ Counter
カウンタを作ろうとすると、変数を用意して、Math「Add=足し算」を利用すればできますが、ノードが多くなるので不便です。
カウンタのノードが有るので、そちらを使いましょう。入力があるたびに数が変更されます。
トリガーのインプットで「Increase=増える」「Decrease=減る」「Reset=リセット」を実行します。
アウトプットでは「Current:Number」でカウンターが数えた数を出力します。

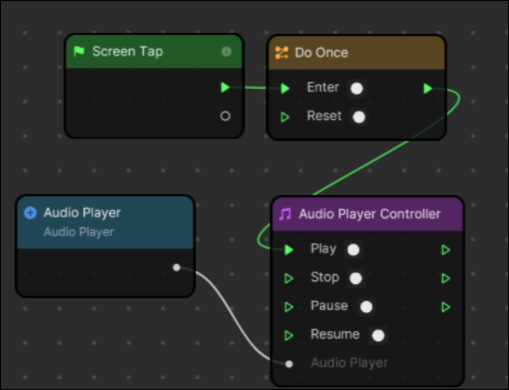
一度だけ実行 Do Once
一度だけ実行するものは、こちらのノードを使います。
いちいちカウンタでカウントしなくてもいいです。
下は画面をタップして音を鳴らします。
初回はなりますが、二回目以降はいくらタップしても音はなりません。

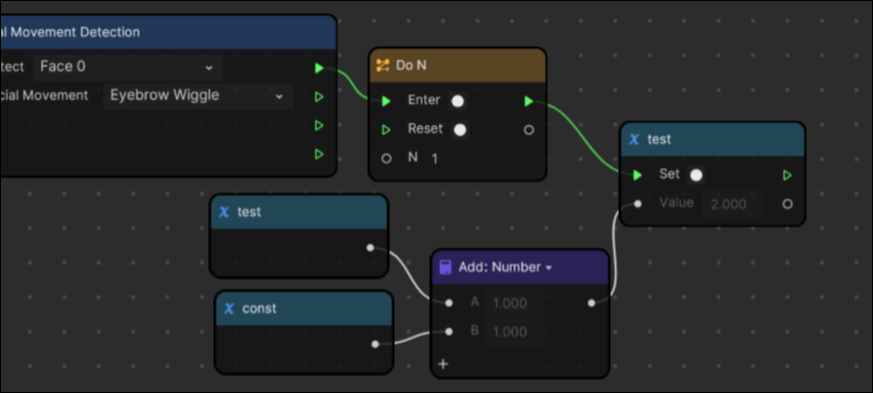
N回実行 Do N
イベントがインプットされるたびに実行され、(N+1)回実行すると以降はリセットしないと信号が次へ送られません。
回数指定用?とかでしょうか。

Wait for Seconds
待ってから実行?
処理の流れを制御する
処理の流れをオンオフ Gate
「処理を続行・中断」するスイッチのように使えるのがゲートです。
ゲートは開いている(スイッチがON)とトリガーを送りますが、閉じる(スイッチがオフ)とトリガーを送らなくなります。
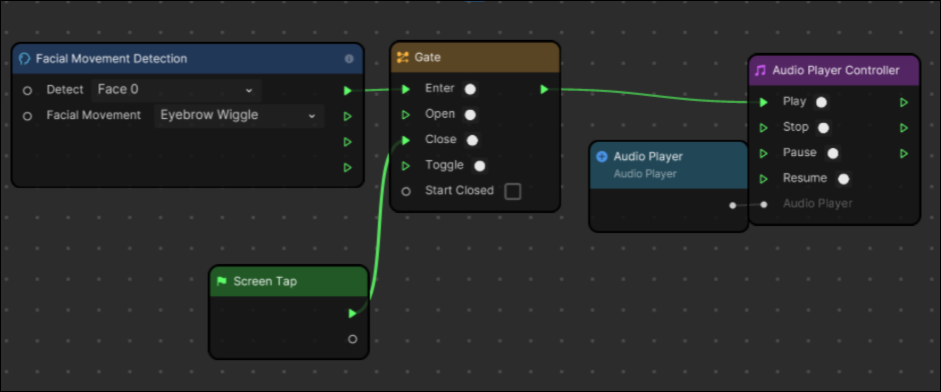
以下は眉をあげると音がなるというもの。ただし画面をタップするとゲートを「Close=閉じる」するので以降は音が鳴らなくなります。
「StartClosed=開始時には閉じる」のチェックが入っていると最初からゲートは閉じてしまいますので、この例ではチェックは外しています。

処理の流れをトグル Flip-Flop
実行のたびにオンオフを繰り返すトグルを実現するのが「Flip-Flop」というノードです。
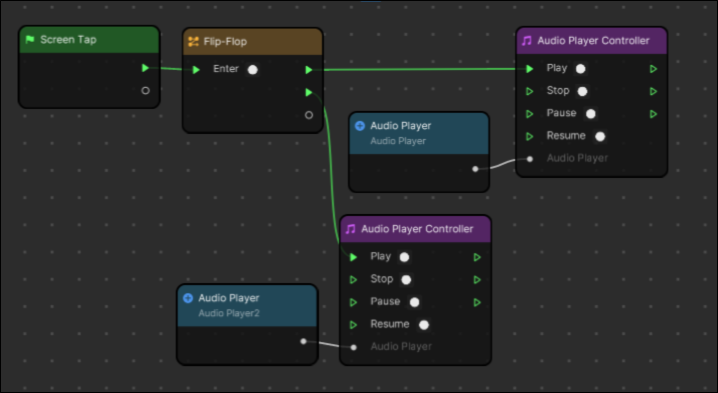
以下はタップするたびに音A、音Bを交互に鳴らします。
「Flip-Flop」ノードを経由すると、イベントトリガーがアウトプットのトリガーA、トリガーBを交互に実行します。

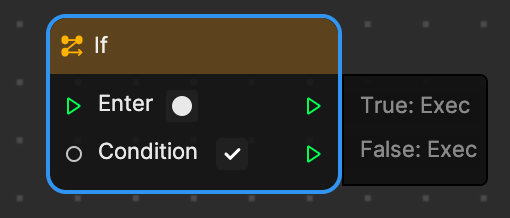
IF分で分岐 IF
「Condition=条件」に応じて「True=条件がみたされている」「False=条件がみたされていない」と処理を分岐します。

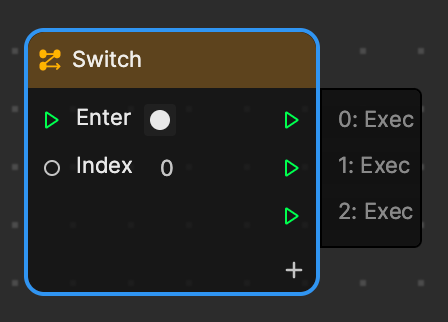
複数の選択肢から特定の処理へ Switch
「Index=数」に応じて、その数に応じたトリガーへ処理を渡します。
「+」でアウトプットするトリガーは増やせます。

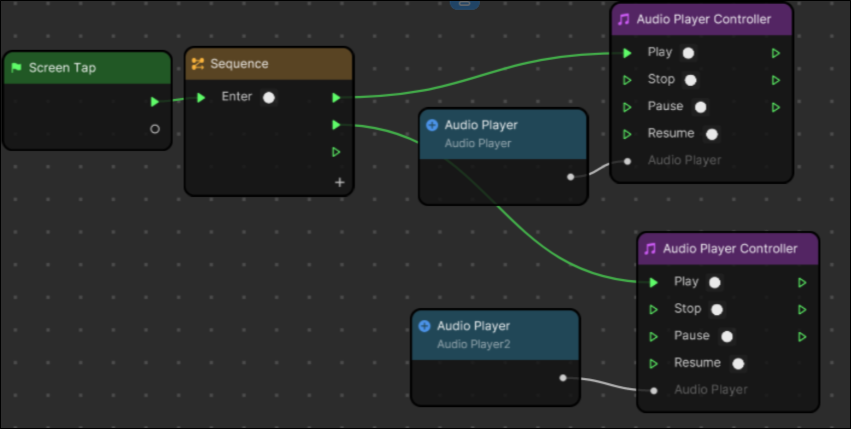
複数の処理へ分岐 Sequence
Switchは指定した番号の処理へ分岐します。
Sequenceノードを使うと、複数のノードへ一度に分岐させることができます。
以下はタップすると、一度に複数のAudio Playerを鳴らします。

計算
四則
足す:Add
引く:substract
かける:Multiply
割る:divide
剰余:mod
関数
小数点以下を切り捨て:floor
小数点以下を丸める:round
符号なし:abs
sin
cos
tan
比較
等しい:Equal
以上:Greater or Equal
より大きい:Greater Than
以下:Less or Equal
より小さい:Less Than
かつ:And
または:Or
TikTokでエフェクトが作れるEffect Houseの使い方はこちら。