エクセルでウェブサイトのワイヤーフレームを作る手順を紹介。ワイヤーフレームとは、ウェブサイトのレイアウトなどについてざっくりとイメージを共有するためのものです。エクセルを使えば、結構簡単につくることができます。
エクセルでウェブサイトのワイヤーフレームを作る
ワイヤーフレームやデザインカンプは、ウェブサイトを作る過程でサイトのイメージをクライアントとデザイナーやウェブ制作会社とで共有するために作られます。
一般的にはワイヤーフレームは、ページの中にどのような構成要素が入るかを図示したものです。
デザインカンプは、ウェブサイトのビジュアルの方向性がはっきり共有できるものとなります。この段階では、ダミー画像が張られたり、カラーリングがほどこされた感じになります。
ワイヤーフレーム
ワイヤーフレームは構成要素やそのレイアウトを簡単に図示したものです。
セルを方眼紙として作る場合は、グリッド幅を狭めます。まず全体を選び、「列の幅」を選びます。

幅は3など。お好みで。

これで方眼紙が出来上がりました。

メニューは文字を直接入れます。
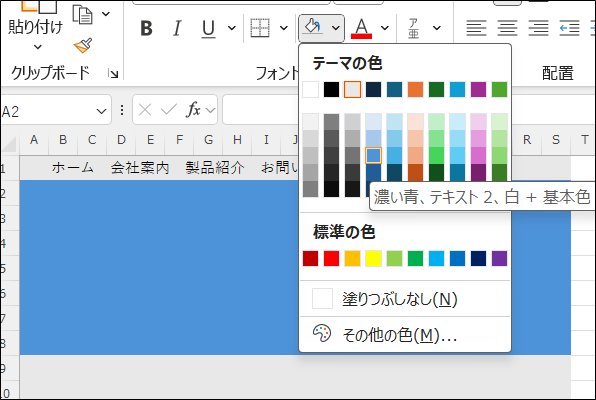
メインビジュアルの場所は、セルを選択して色を塗り替えます。

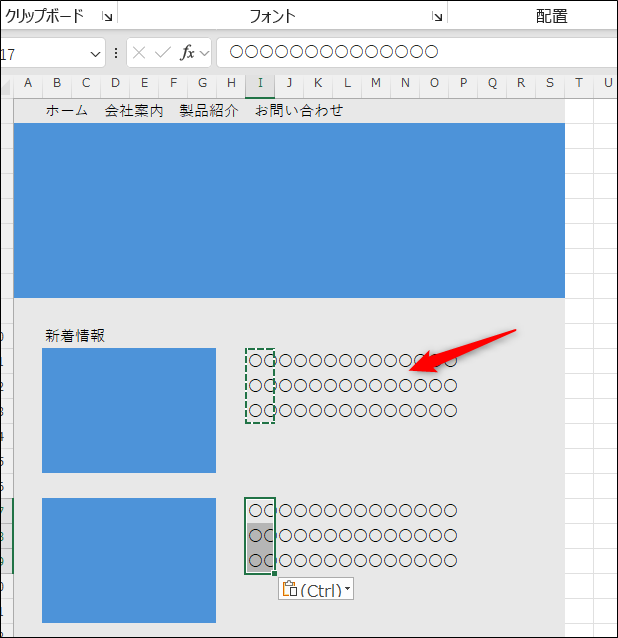
写真やビジュアルの場所だけセルを塗り替え、文字が入る場所には「〇〇〇」とセルに入れていきます。

ざっくりはしていますが、ワイヤーフレームの段階では大まかなメニュー構成、写真や文字の配置やレイアウトがみえればよしとしましょう。
位置合わせのためにセルの結合とかやると面倒です。
それをするぐらいなら「挿入>図」から記号やテキストボックスを入れるほうが楽だと思います。
ダウンロード
上記のサンプル用エクセルファイルは、以下より入手できます。