
動画機能拡張「Mov2Mov」の使い方です。
この機能拡張を使えば、ビデオファイルでの動き方をベースにしたAI動画を作れるようになるのでおすすめです。
動画機能拡張「Mov2Mov」
Stable Diffusion Web UIで動画を作る機能拡張です。
既存の動画ファイルを参考にした動きの動画を作るため、動画内容をイメージ通りに比較的作りやすいです。
インストール
以下よりURLからインストールします。
Scholar01/sd-webui-mov2mov: 适用于Automatic1111/stable-diffusion-webui 的 Mov2mov 插件。 (github.com)
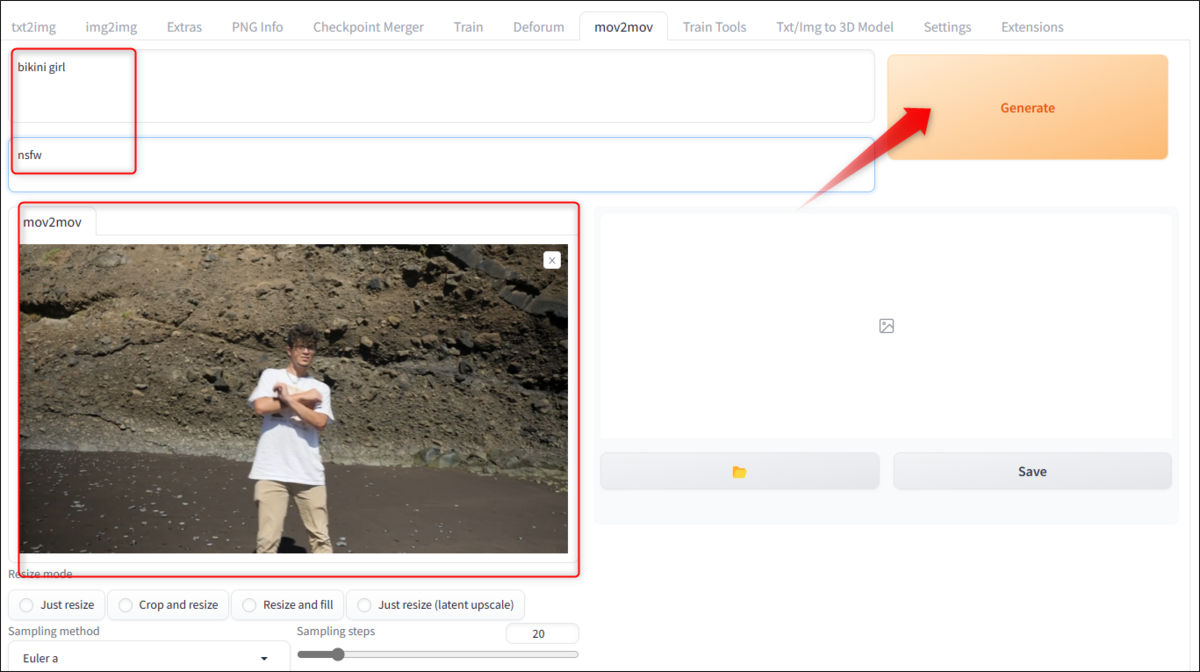
インストールするとmov2movのタブができます。

使い方
動画を用意します。
今回は以下の無料素材を使用。動作の元データについては各自で著作権等はクリアにしましょう。
単なる動作確認であって、ネットに非公開であれば問題はないとは思います。

Dancing near the rocks - Free Stock Video Footage | Coverr
プロンプトを入れ、動画も指定。
「Resize mode」は「Just Resize」などに、
「 mode」は「MP4V」などに、
「Movie Frames(1秒当たりフレーム数)」は10ぐらいに。
終わったら「Generate」を実行します。

エラーが出たので「webui-user.bat」に
--disable-nan-check
をつけて再起動。
うちではこれで無事動画が作れました。
コントロールネット
Controlnetも使う場合、ない場合はインストール。
https://github.com/Mikubill/sd-webui-controlnet.git
次に「Settings>ControlNet」で、Allow other script to control this extensionにチェックを入れ、Apply Settingsをクリックします
ControlNetをEnabledにし、Processor「lineart_realistic」, Model「control_v11p_sd15_lineart」など。
Control Weightは適宜。
不具合
タブに表示されない?
1.7にダウングレードするといいとする意見があります。
またこちらのフォークからmov2movを入れて治った人もいるようです。
DavG25/sd-webui-mov2mov: mov2mov extension for AUTOMATIC1111/stable-diffusion-webui (github.com)
生成がスタートしない?
javascript/ui.js の125行目を以下にすると治ったとするユーザがいます。
try{ gradioApp().getElementById(tabname + '_interrupting').style.display = showInterrupting?'block':'none';} catch(e){}