UnityでつくったものをウェブGLとして発行することができます。これならブラウザからプレイ可能となります。
ウェブ版の発行の仕方
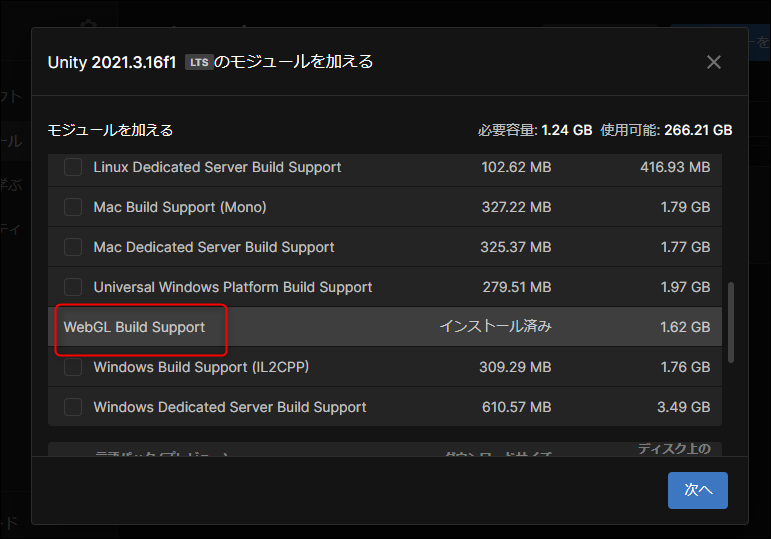
WebGLがサポートされているか、Hubのインストールを一応確認しましょう。

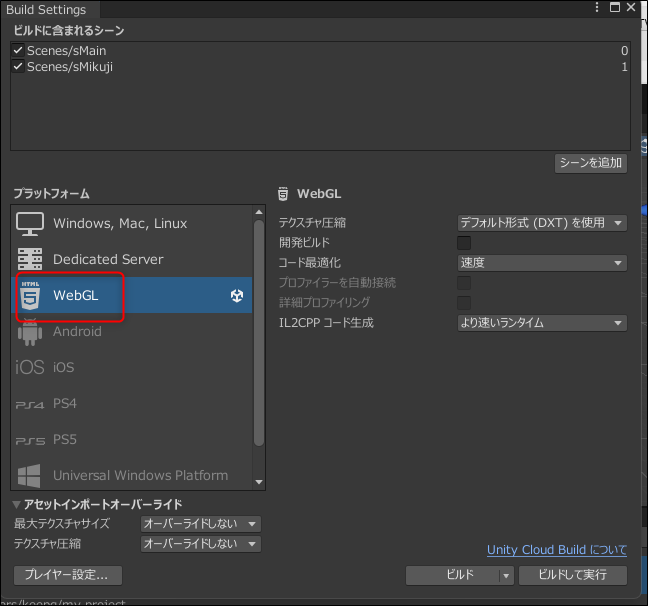
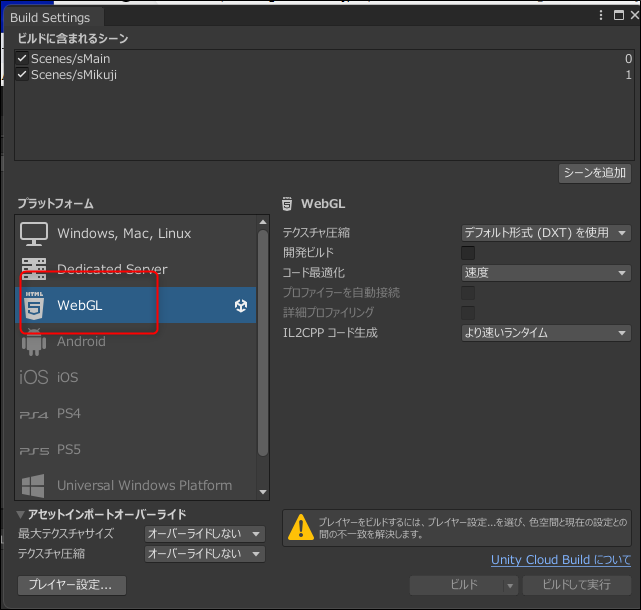
「ファイル>ビルド設定」から「WebGL」を選択。

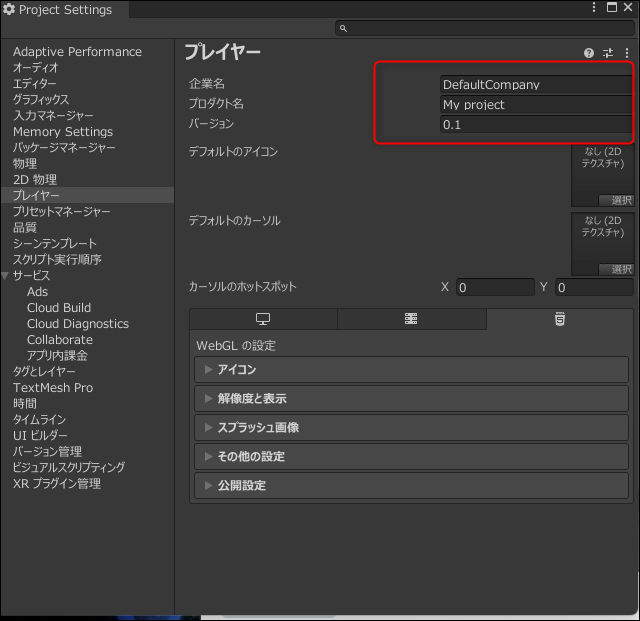
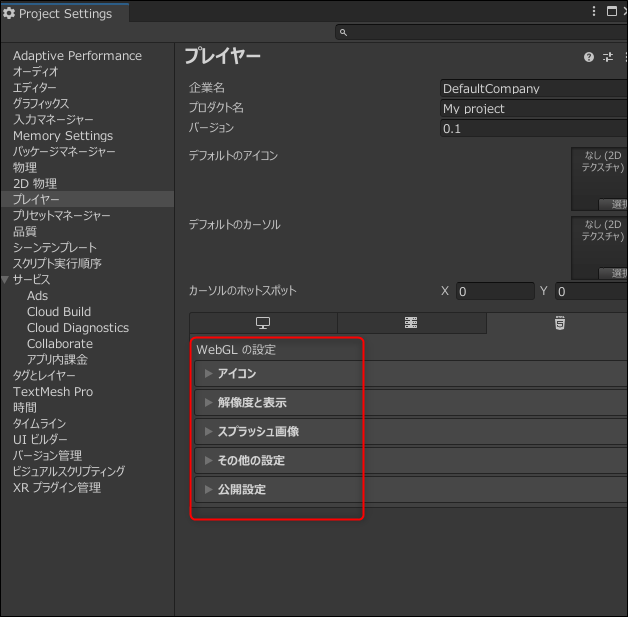
「プレイヤー設定」のほうでは、プロダクト名や発行者(企業名)の名前を設定できます。

あとは「ビルドして実行」します。
無事ビルドできていれば、ブラウザが開いてプレイできます。

発行できない?
黄色いアイコンが出る?
黄色いアラートアイコンがでて「ビルド」ボタンが押せません。
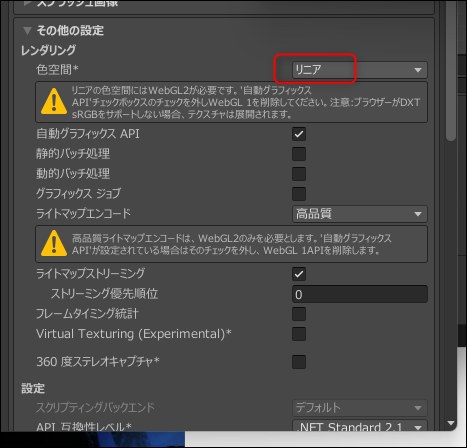
「色空間と現在の設定との不一致」とありますが、なんのことでしょうか。身に覚えはありません。

そういう場合は「プレイヤー設定」をみてみます。

警告箇所には黄色いアイコンのメッセージがあります。設定を変更し、黄色いアイコンがでなくなるようにしておきましょう。
うちの場合、色空間をガンマに、ライトマップエンコードを標準的に変更したら治りました。

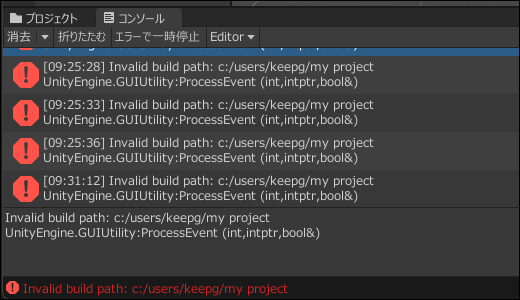
Invalid Build Path?
ビルドパスが正しくないとのエラー。

この場合、ビルドして実行する際には「プロジェクトとして使用しているフォルダ」とは別のフォルダを新規に作って指定しましょう。
すると、新しいフォルダ内にWebGL版用データが構築されます。

画面を縦長にする場合
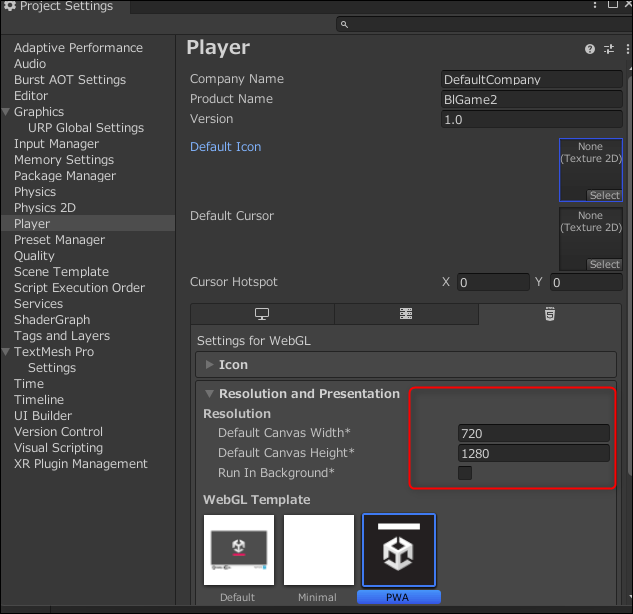
縦長をメインにするなら「Game」タブで「Free Aspect」を変更。「720x1280」などにする。
またコンパイルすると解像度変更が反映されていないので、「Build Setting>PlayerSetting>Player>Resolution and Presentation」のResolutionを変更しておく必要があります。

【Unity】WebGLでゲームを公開するときにUIが変になったときの対処法 #Unity - Qiita
日本語フォントで日本語表示
日本語表示はやはり厳しいのでフォントを埋め込んだ形式のほうがよさそうです。
やり方はこちらを参照。
UnityのWebGLで日本語を表示する #Unity - Qiita
フォントはNoto sans japaneseとかがいいのかも。
Noto Sans Japanese - Google Fonts
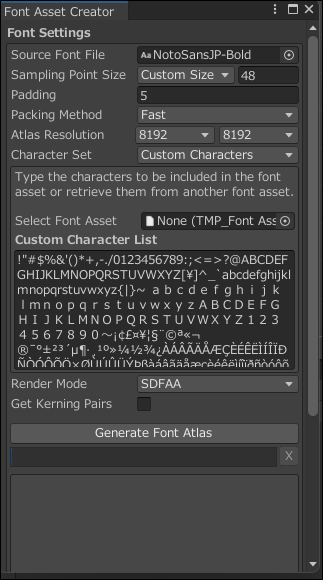
Text(TMP)への埋め込みですが、「Window>TextMeshPro>Font Asset Creator」を起動。
NotoSansJでキャラクターセットを作って保存。

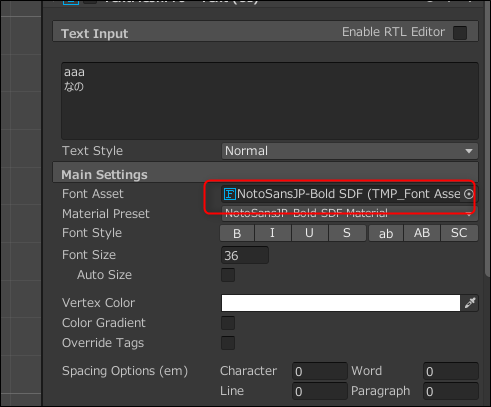
これでText(TMP)のインスペクタで、Font Assetへ割り当てできます。日本語表示がゲーム画面で確認できればOK。

フォント埋め込み版でシンプルなボタンのブラウザゲームを作ると17MBぐらいでした。
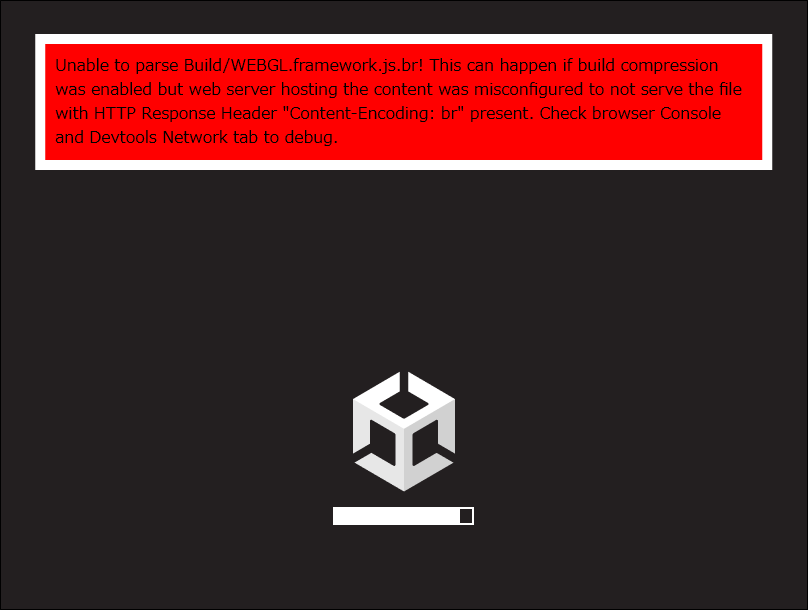
Unable to parse?
Build and Runでは動くのに、ネットにアップしたら動かないという場合です。
Unable to parse Build/WEBGL.framework.js.br! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: br" present. Check browser Console and Devtools Network tab to debug.

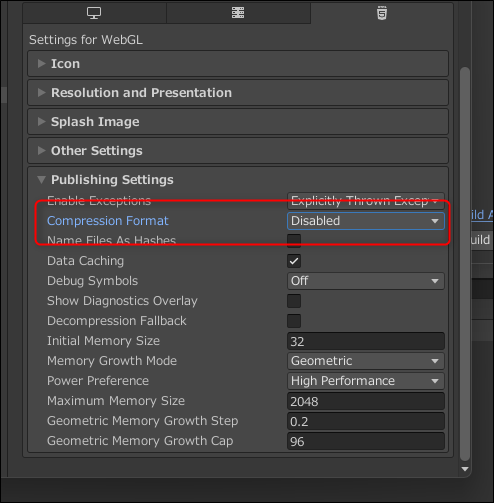
Compression FormatをDisabledにします。

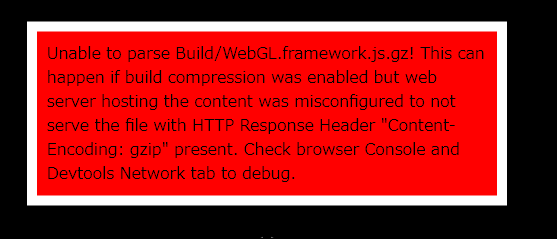
Unable to parse Build/WebGL.framework.js.gz!?
圧縮でZIPを選んだ場合に出るようです。

Unable to parse Build/WebGL.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header "Content-Encoding: gzip" present. Check browser Console and Devtools Network tab to debug.
Decompression fallbackにチェックを入れると治るとするユーザがいます。
【Unity】WebGLビルドしてブラウザで表示する時にハマった件 | くものす (kingmo.jp)
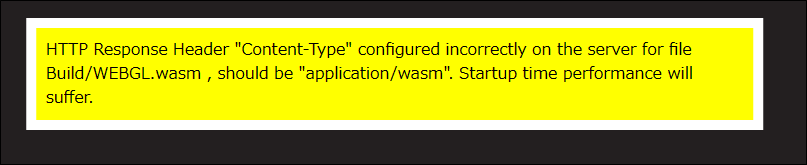
Content-type?
表示はされるが以下の警告が一度出るというものです。
HTTP Response Header "Content-Type" configured incorrectly on the server for file Build/WEBGL.wasm , should be "application/wasm". Startup time performance will suffer.

これはWasmのマイムタイプが指定されていないため。
ルートにある「.htaccess」で
AddType application/wasm wasm
を追加。
UnityのWebGLでwasmのMIMEに関して表示される警告を回避する #Unity - Qiita
またWebGL.loader.jsで以下の部分を消すと、警告メッセージ表示を消せます。
if (typeof message === 'string' && message.indexOf('wasm streaming compile failed') != -1) {
if (message.toLowerCase().indexOf('mime') != -1) {
// showBanner('HTTP Response Header "Content-Type" configured incorrectly on the server for file ' + Module.codeUrl + ' , should be "application/wasm". Startup time performance will suffer.', 'warning');
} else {
//showBanner('WebAssembly streaming compilation failed! This can happen for example if "Content-Encoding" HTTP header is incorrectly enabled on the server for file ' + Module.codeUrl + ', but the file is not pre-compressed on disk (or vice versa). Check the Network tab in browser Devtools to debug server header configuration.', 'warning');
}
}
Question - HTTP Response Header "Content-Type" configured incorrectly... - Unity Forum