VisualStudioのフォームアプリケーションで最もよく使われる部品の1つがボタンでしょう。いろんなアクションを実行するためのトリガーとなるものです。
ボタンは透明にしたり、アイコン+文字にしたりといろんな工夫ができます。便利な使い方についてもマスターしておきましょう。
C#のボタンとは?
C#でフォームアプリケーションを作る場合、ボタン用の部品が用意されています。
フォーム上にボタンを配置後、ボタンにプログラムを書き込めば、ボタンで何かのアクションを実行させるアプリがつくれます。
C#のボタンの使い方
ボタンを配置する
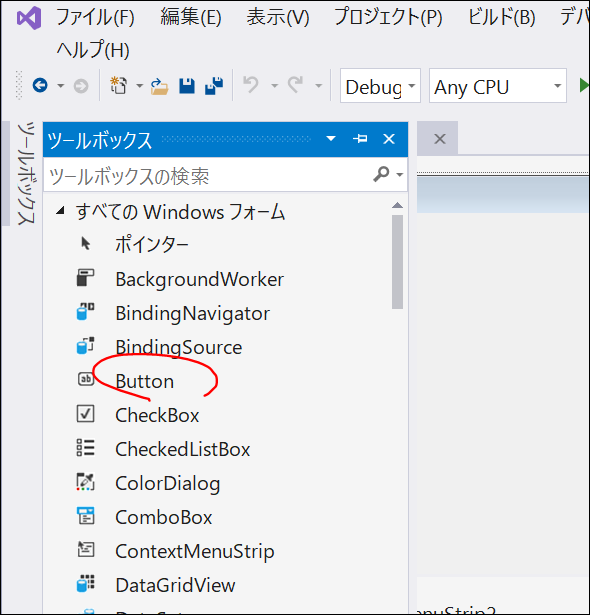
ツールボックスでButton(ボタン)を選びます。

フォー上でドラッグすればボタンが生成されます。

ボタンをダブルクリックするとクリック用のイベントが書けるようになります。

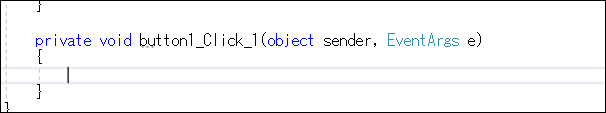
試しに文字を表示するダイアログボックスを出すというプログラムを書き込みます。
private void button1_Click_1(object sender, EventArgs e)
{
MessageBox.Show("おっはー");}
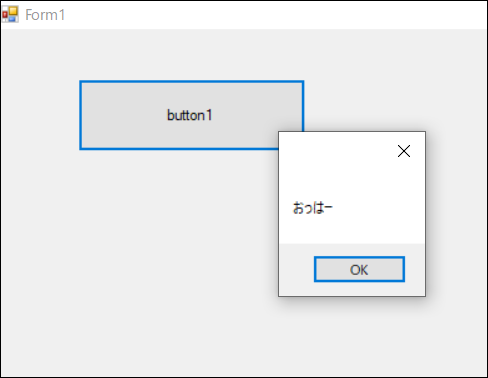
実行してボタンを押すと、このようにダイアログが無事表示されました。

イベントの種類を変える
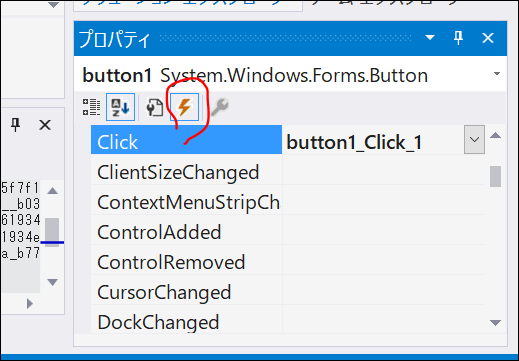
ボタンのプロパティで「稲妻アイコン?」を押すと、利用できるイベントの一覧が出ます。
ダブルクリックすると、そのアクションに応じたプログラムを書くためのコード画面となります。

Clickとは、マウスボタンを押して一定時間内に離す動作のイベントです。
これはマウスボタンを押しただけでは反応しません。また押したあと長めに時間を置いてからボタンを離しても反応はしません。
マウスダウンで実行
もしボタンを押した段階ですぐ実行したいプログラムを書くときはmousedownというイベントのアクションで実行します。
private void button1_MouseDown(object sender, MouseEventArgs e)
{
MessageBox.Show("おっはー");
}
マウスアップで実行
ボタンを離した段階で実行するならmouseupというイベント用のアクションを記述します。
private void button1_MouseUp(object sender, MouseEventArgs e)
{
MessageBox.Show("おっはー");
}
ボタンのプロパティ
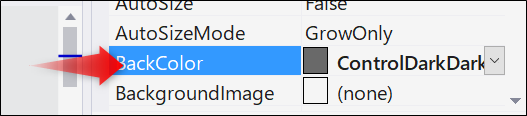
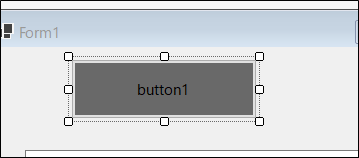
ボタンの色
BackColorで変更できます。

するとこんな感じ。

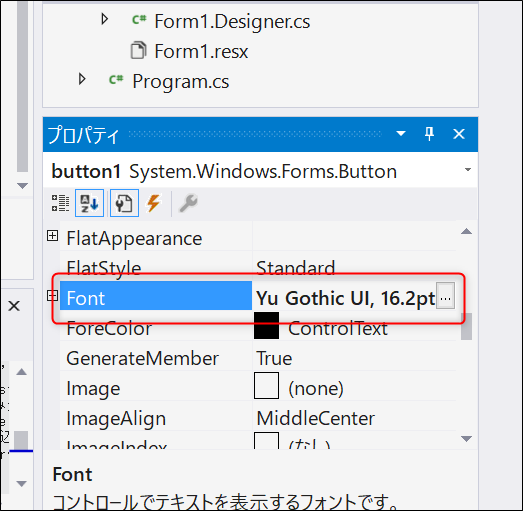
ボタンの文字を大きくする
Fontプロパティで文字のサイズを変更できます。

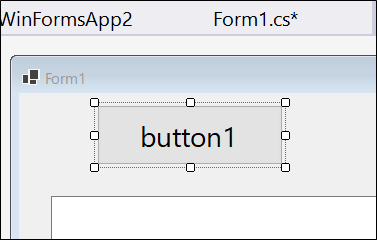
この通り大きくすることもできます。

アイコン付き
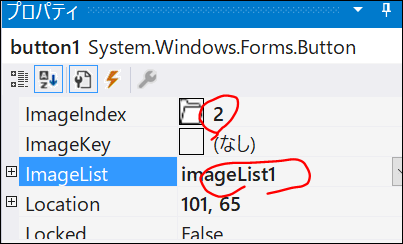
アイコンを指定します。
簡単なのはImageListを使って画像を複数登録しておき、ImageIndexで何番目か指定するという方法でしょう。

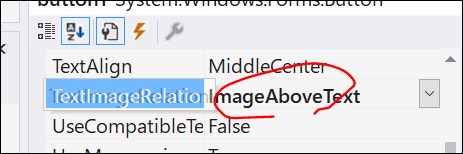
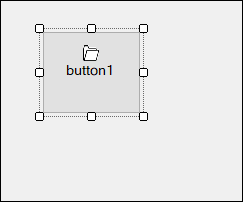
あとは「TextImageRelation」プロパティを変更。「ImageAboveText」なら画像が文字の上になります。

設定するとこんな感じ。

「TextImageRelation」プロパティを変更。「TextAboveImage」なら文字が上で画像が下になります。
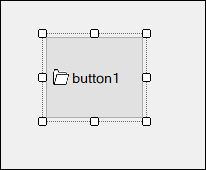
「ImageBeforeText」を選ぶと、下のように画像が左側になります。

ボタン内の画像サイズを変更
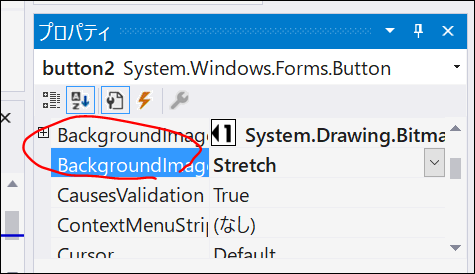
「backgroundImage」プロパティに画像を指定することで画像をボタンに張り付ける方法もあります。

「backgroundImageLayout」プロパティで「Stretch」を指定すると、ボタンの大きさを変更するとそれにフィットするように画像も伸縮します。

透明ボタン
透明なボタンにすると、例えばフォームの任意の場所をクリックしたときに反応するプログラムを作ることができます。ただしボタンでVisibleプロパティをオフにするとボタンの存在自体が隠れてしまいますのでボタンクリックで反応しなくなります。
ここでは、ボタンをFlatなタイプにして枠線を幅0として表示させません。
- FlatStyleプロパティをFlatに、
- FlatAppearanceのBorderプロパティを0に、
- Textプロパティで文字をすべて削除、
...でボタンがフォームに溶け込んだようになると思います。
もしボタンの色自体がフォームの背景と合わない場合は「Backcolor」のプロパティを背景と同じ色になるように設定しましょう。