PowerAppsでフォームで使えるコンポーネントとしてドロップダウン、コンボボックスが用意されています。
どちらも開発者の方にはよく使う部品だと思いますが、PowerAppsの場合テーブルと連結して使う点でちょっと慣れが必要かもしれません。
Power Appsでドロップダウン
ドロップダウンとは、クリックすると選択肢がプルダウンメニューのように出てくるという部品になります。
ドロップダウンを挿入する
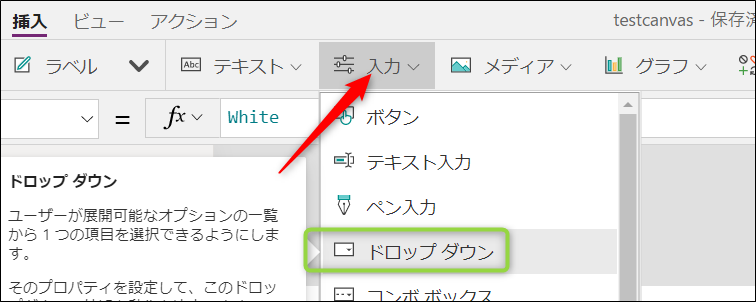
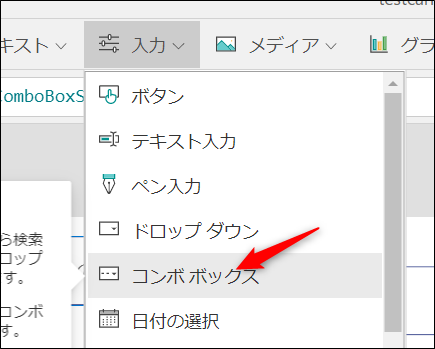
「挿入」タブの「入力」にドロップダウンがあります。

選択すると自動的に「Dropdown1」などの名前の付いた空っぽのドロップダウンメニューが追加されます。

メニュー項目を追加する
ドロップダウンでメニューの項目を追加します。
PowerAppsの場合、データを用意しておいて、そこと連結することでメニュー項目が追加されます。
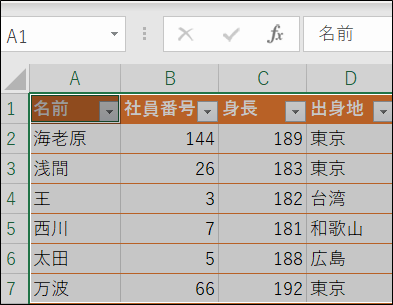
今回はエクセルでデータを作ってみましょう。
社員名簿などのデータをエクセルで作成し、あらかじめテーブルも作っておきます。データ>ワンドライブでファイルへアクセスし、テーブルを接続しておきます。
エクセルでテーブルの用意するやり方については以下参照ください。
【Power Apps】エクセルのファイルをデータ・テーブルとして使うには? - アプリの教科書

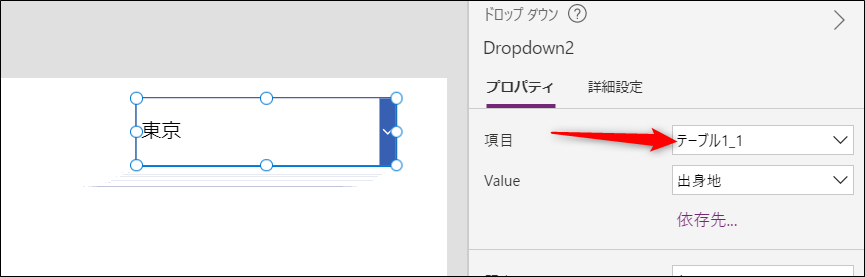
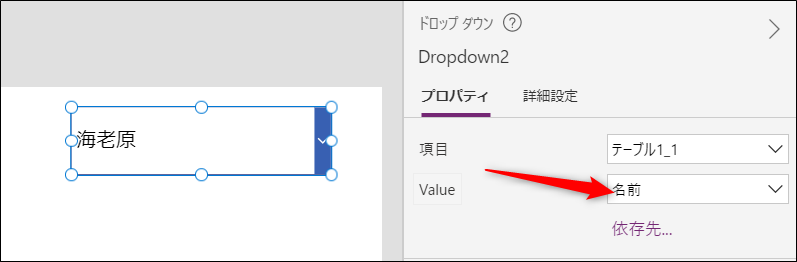
テーブルが用意できたら、プロパティで「項目」にテーブルを選択します。すると、メニューに項目が出てきます。

「Value」をきりかえると、項目として適用するテーブルの列を切り替えることができます。

コードから取得する
コードを書いて、メニューを切り替えるだけでテーブルの情報が閲覧できるようにしてみましょう。
まずはラベルを2つ設置します。
片方には「出身地:」といれます。
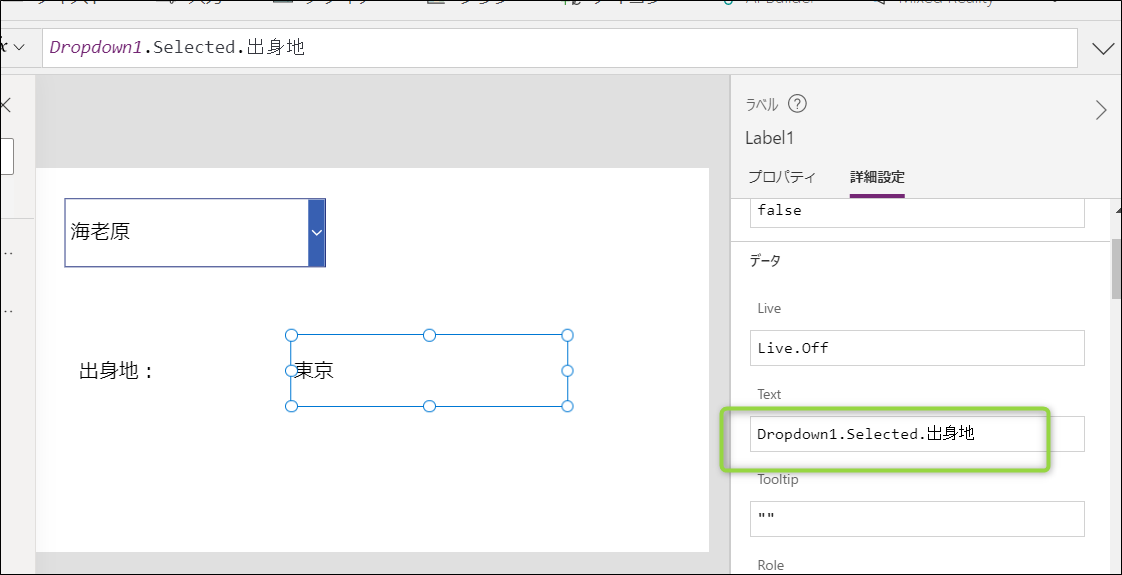
もう片方のラベルは、詳細設定から「Text」を「Dropdown1.Selected.出身地」とします。
これは「ドロップダウン1で選択されている(行)の出身地の(列)」という意味になります。

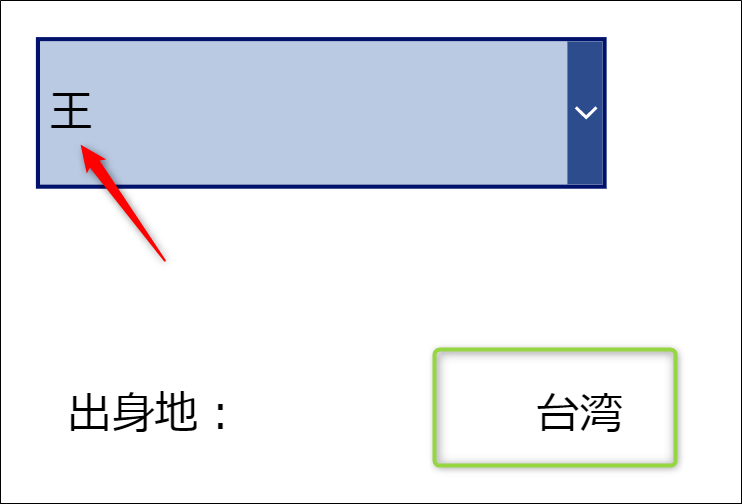
アプリを実行してからプルダウンのメニューを切り替えると、ラベルにはメニューに使っているテーブルで該当行の別の「列」の情報を表示することができます。

ドロップダウンの項目を追加する場合に、プロパティでリストを使いするのではなく、テーブルをリンクするやり方となります。
最初は面倒な感じがしましたが、ドロップダウンで選択された情報に関連した内容をすぐ表示できるようになり、かなり便利だと思いました。
Power Appsでコンボボックス
挿入する
コンボボックスはドロップダウンにかなり近いです。こちらも「挿入>入力」から選択。

すると空っぽのコンボボックスができます。

データを設定する
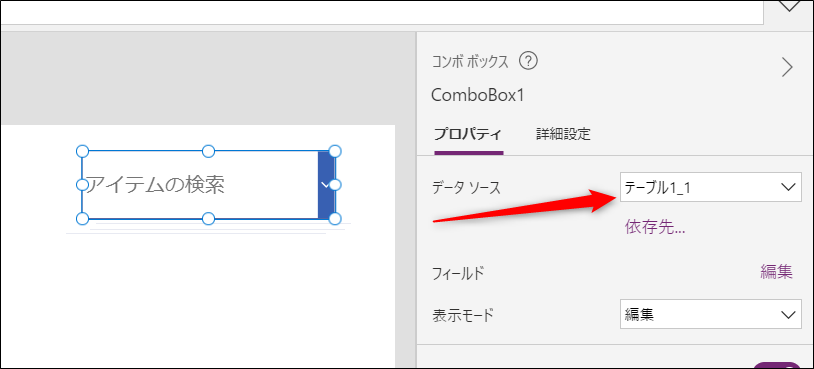
こちらもプロパティからデータソースとしてテーブルを指定します。

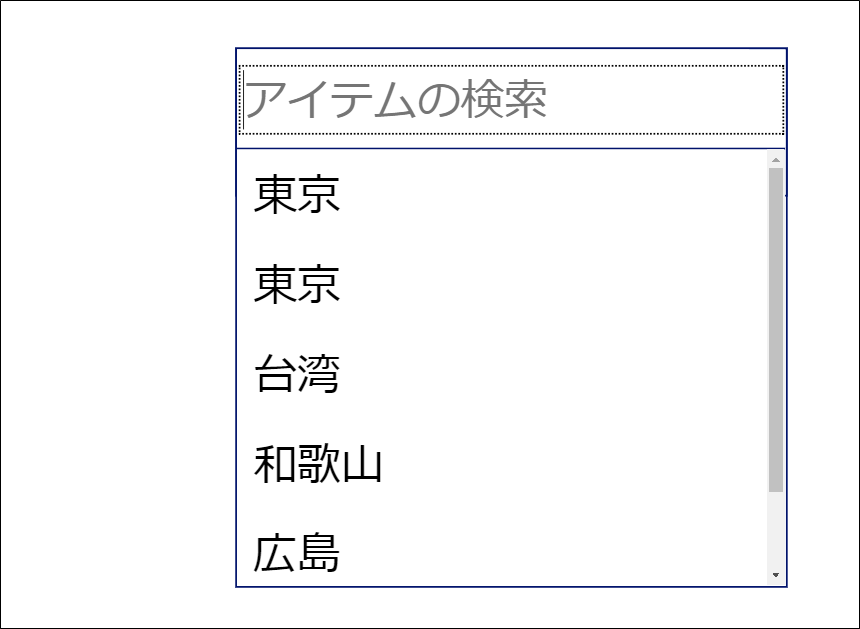
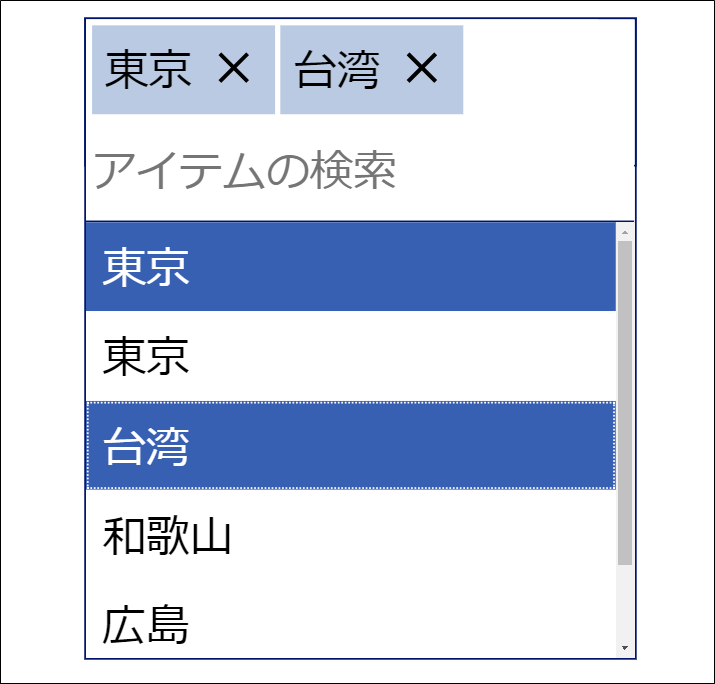
実行すると、選択するとメニュー一覧が出てきました。

ドロップダウンと違って複数の項目が選択できるようになっています。

コードで取得する
コードでは、選択された数を取得するには
CountA(ComboBox1.SelectedItems.出身地)
のようにします。
また取得された文字列を連結して取得するには
Concat(ComboBox1.SelectedItems, 出身地 & ",")
のようにします。
表示される項目を切り替える
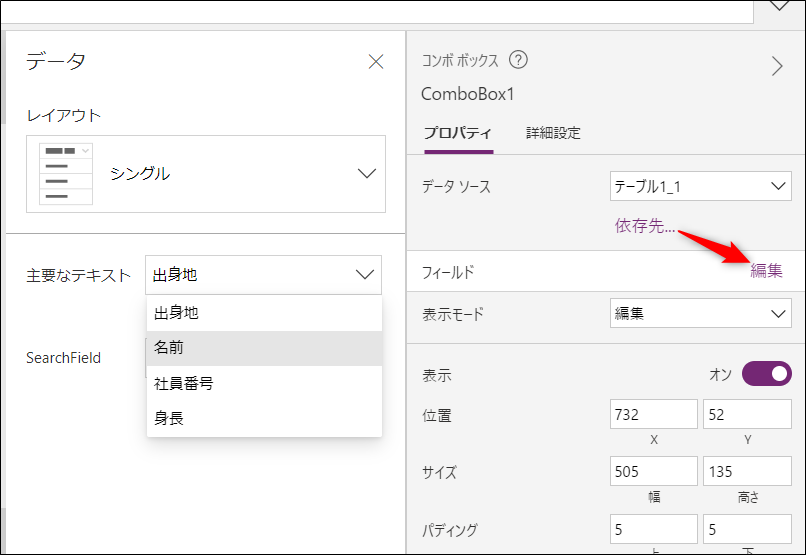
「フィールド」で「編集」を選ぶと、メニューに反映される項目を切り替えることもできます。

PowerAppsの使い方はこちら。
